インスタなどショート動画で数学的に美しい映像を見て、自分も作ってみたいと思うようになりました。そこで調べてみるとProcessingというプログラミング(?)をすることで作れそうでした。
そこで今回から英語の勉強と、文章を書く練習としてProcessingの英語の公式サイトを訳していこうと思います。7割翻訳、3割感想や自分なりの解説を目指します。
今回の参考ページは以下になります。

始めに
まずはProcessingをダウンロードする必要があります。
以下のページからできるみたいです。
- Windowsではダウンロードしたzipファイルをダブルクリックし、ディスクへ移動します。プログラムファイルやデスクトップのどこでも大丈夫ですが、processing.exeをダブルクリックでスタートできます。
- Macでもダウンロードしたファイルをダブルクリックし、アプリケーションフォルダへ移動します。アイコンをダブルクリックでスタートできます。
- Linuxではtar.gzファイルをダウンロードするみたいですが、Linuxユーザーなら慣れているみたいです。

初めてのプログラム
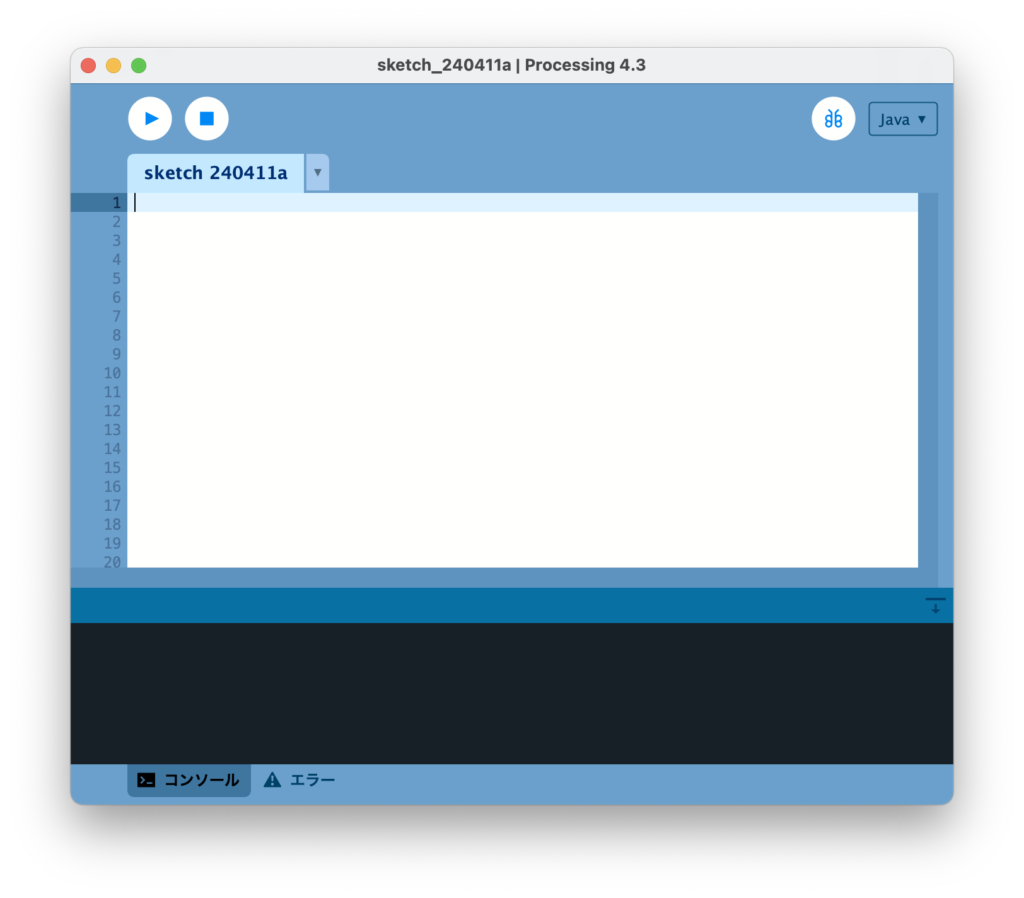
アプリを開いている時点でProcessing Development Environment (PDE、開発環境のこと)というものを実行しています。
ウィンドウの大部分はエディターで、下にコンソール(入出力の情報が表示される部分)があります。
まずは1行コードを書いてみます。
ellipse(50, 50, 80, 80);このコードは「ellipse(楕円)を描け!」という意味です。
後ろの数字はまた後で意味を書いていきます。
これを入力し上の三角の実行ボタンをクリックすると、円が一つ出力されます。
プログラミングではよく「Hello World!!」と出力させることから始まりますが、Processingは円を書かせるところから始まる感じなのが面白いですね。
表示
Ctrl-RまたはCommand-R(Mac)で実行できます。
セーブ(保存)
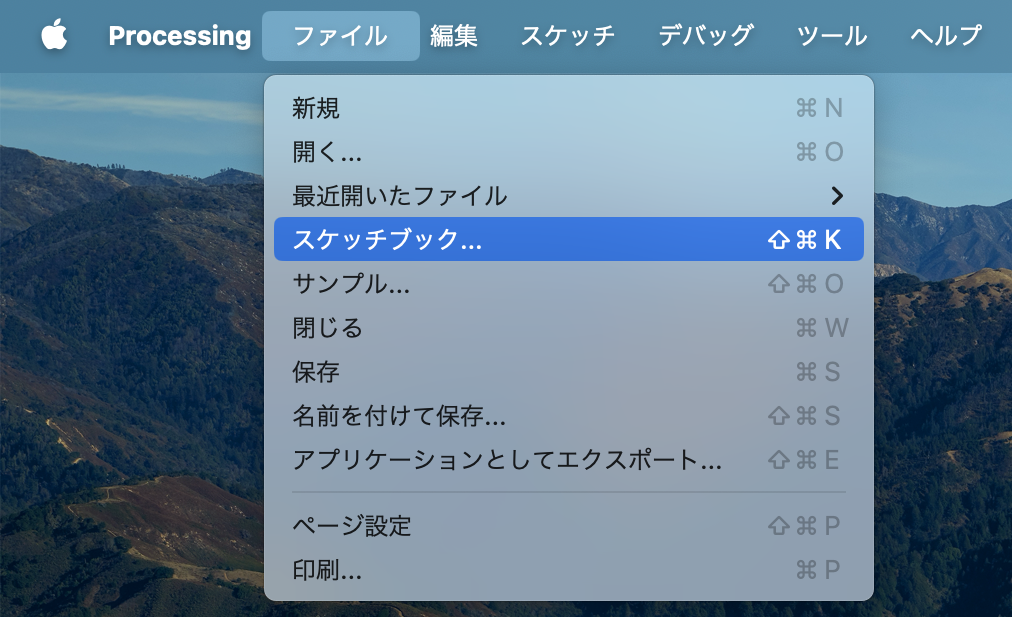
ファイルメニューからセーブすると、「sketchbook」よいう名前のフォルダーに保存されます。後からスケッチブックを選択することで簡単に保存したコードを開くことができます。
デフォルトでは、日付がスケッチブックの名称につくみたいです。
プログラミングの経験上、パソコンが落ちたことはないですが、動画編集ソフトを使っているときにパソコンが落ちたことはあります。processingは動画編集ソフトではないですが、後々動画を扱うこともありますし頻繁に保存をしておくとよさそうですね。

「アプリケーションとしてエクスポート」は共有するときに便利みたいですが今回は省略します。
「サンプル」もデザインしたり、思い描いたものを表現するための要素がいろいろみられるので便利です。
こんなこともできるんだなぁとワクワクしてきます。
全部理解できると、自分の思い描いたものをなんでもできるようになるはず(おそらく)なので、続きもやっていきたいと思います。
まとめ
今回学んだ英単語
parenthisis…括弧
fuzzy…画像や映像の輪郭がぼんやりしている、意見や考えが明確でないこと



コメント