インスタなどショート動画で数学的に美しい映像を見て、自分も作ってみたいと思うようになりました。
そこで調べてみるとProcessingというプログラミング(?)をすることで作れそうでした。
そこで今回から英語の勉強と、文章を書く練習としてProcessingの英語の公式サイトを訳していこうと思います。
7割翻訳、3割感想や自分なりの解説を目指します。
今回の参考ページは以下になります。

processingとは
コンセプトは、コードで「スケッチ」をすることです。
元々はJavaの機能の一つでしたが、年々開発が続き、近年ではモーショングラフィックスや複雑なデータの可視化にも使われるようになりました。
ただしJavaについて知らなくても、シンプルなのでコードを書くのは簡単です。
processingでのプログラムを「スケッチ」と呼びます。
そしてスケッチを保存しておく場所がスケッチブックです。
PDE(アプリのこと)はプログラミング経験者にとっては、他の開発環境を使いたい人もいるかもしれませんが、慣れるまではPDEを使うことをオススメします。
理由はプログラムの構成、インターフェース、ファイルの扱いが少々Javaと異なるところがあるからです。
そしてprocessingを学ぶためのポイントは、コードを読み、実行し、書き換えてみることです。どのコードのおかげで描画されているのかが理解できれば、自由自在に自分の作品を作ることができるでしょう。
processingでスケッチしてみよう!!
プログラミングではまず”Hello World!”という言葉を表示させることがよくありますが、描画に特化したプログラミングなので、最初は直線からです。
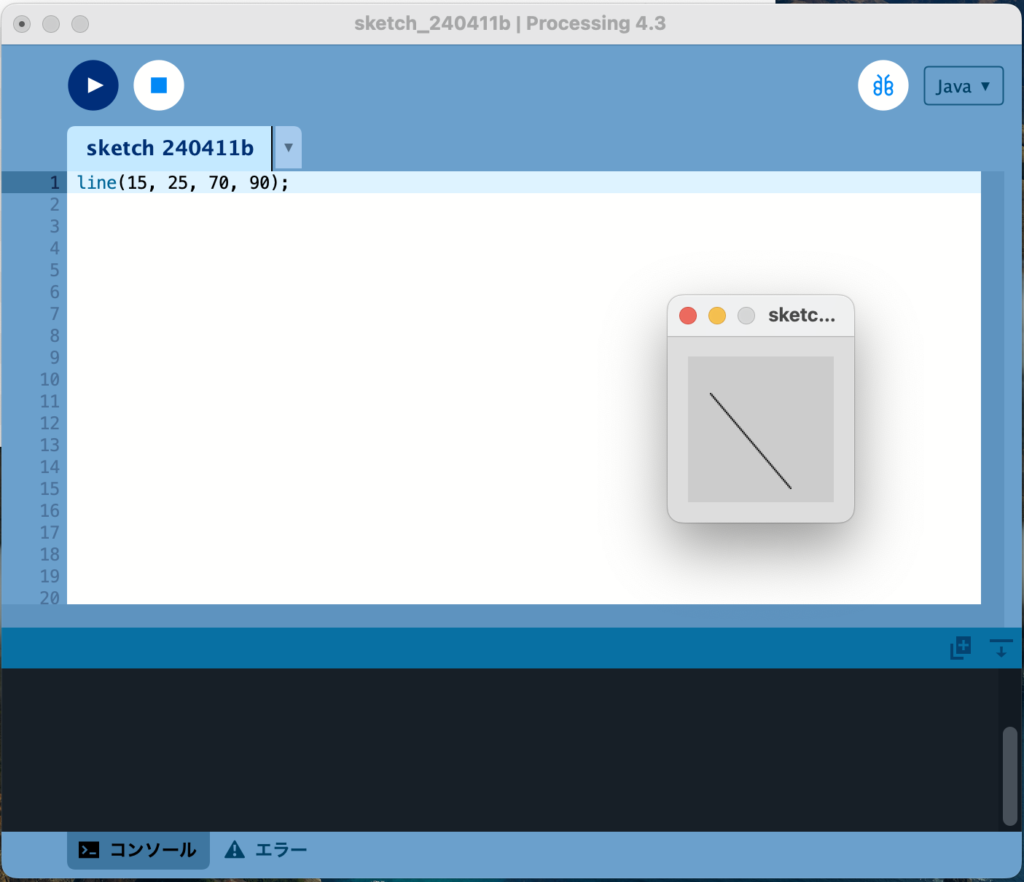
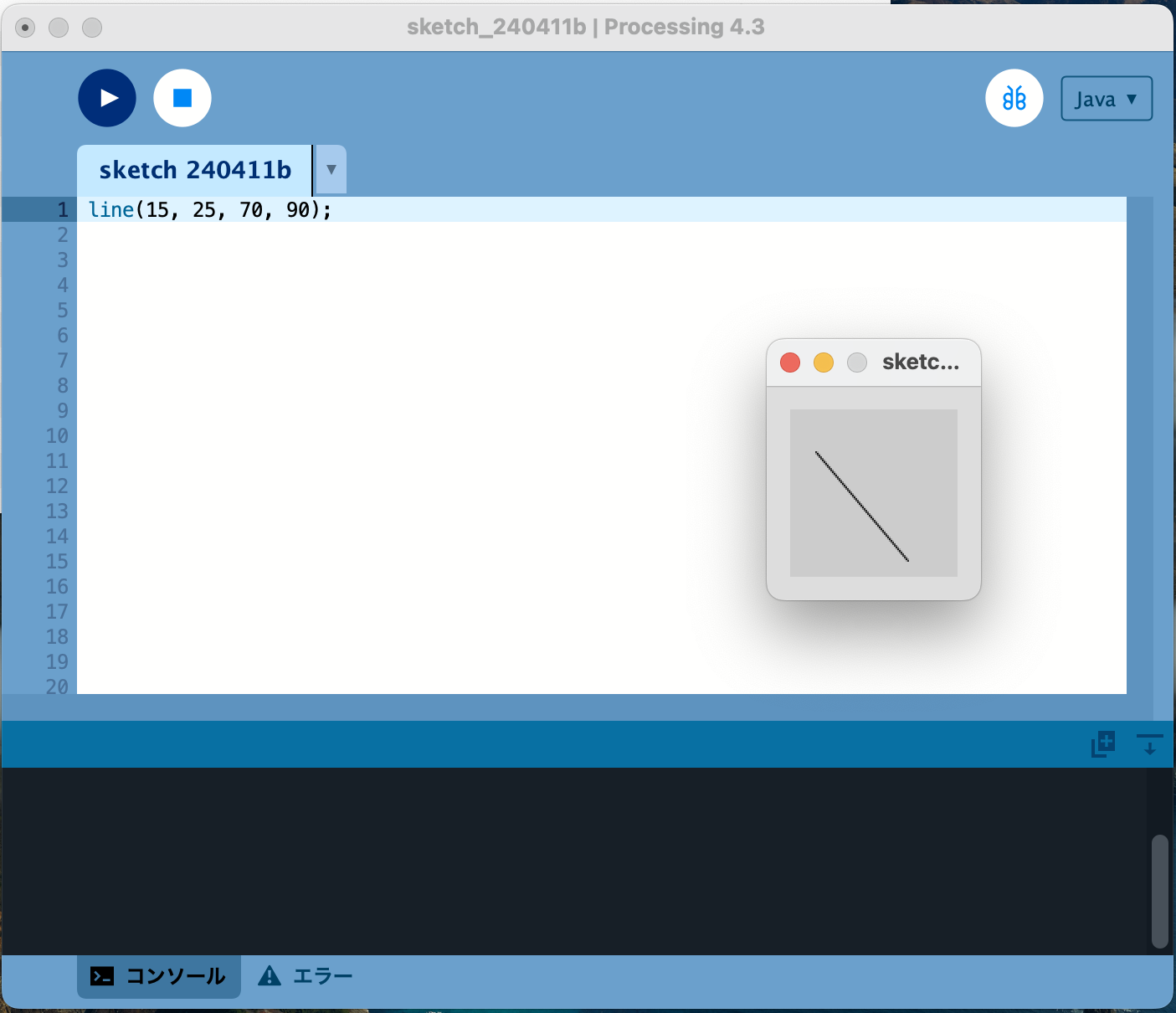
line(15, 25, 70, 90);と打ってみます。もう一つのウィンドウが現れて、灰色の背景に斜めの線が一本出てきたら成功です。
シンプルですね。

なぜline(15, 25, 70, 90);で斜めの線を描けるのかを解説します。

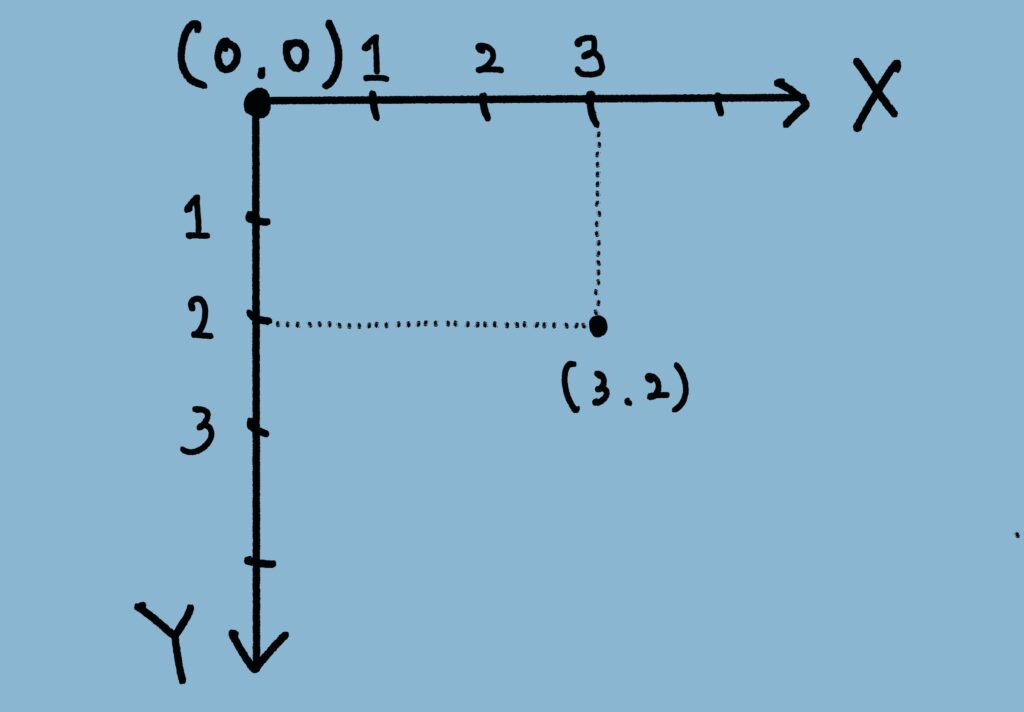
キャンバスは左上の角が(0, 0)の原点となっています。
その原点から右に行くほど左の数値が上がり、下に行くほど右の数値が上がります。
つまり先ほどのline(15, 25, 70, 90);は点(15, 25)から点(70, 90)への線を引いているのです。
次はキャンバスのサイズと、色の設定方法です。
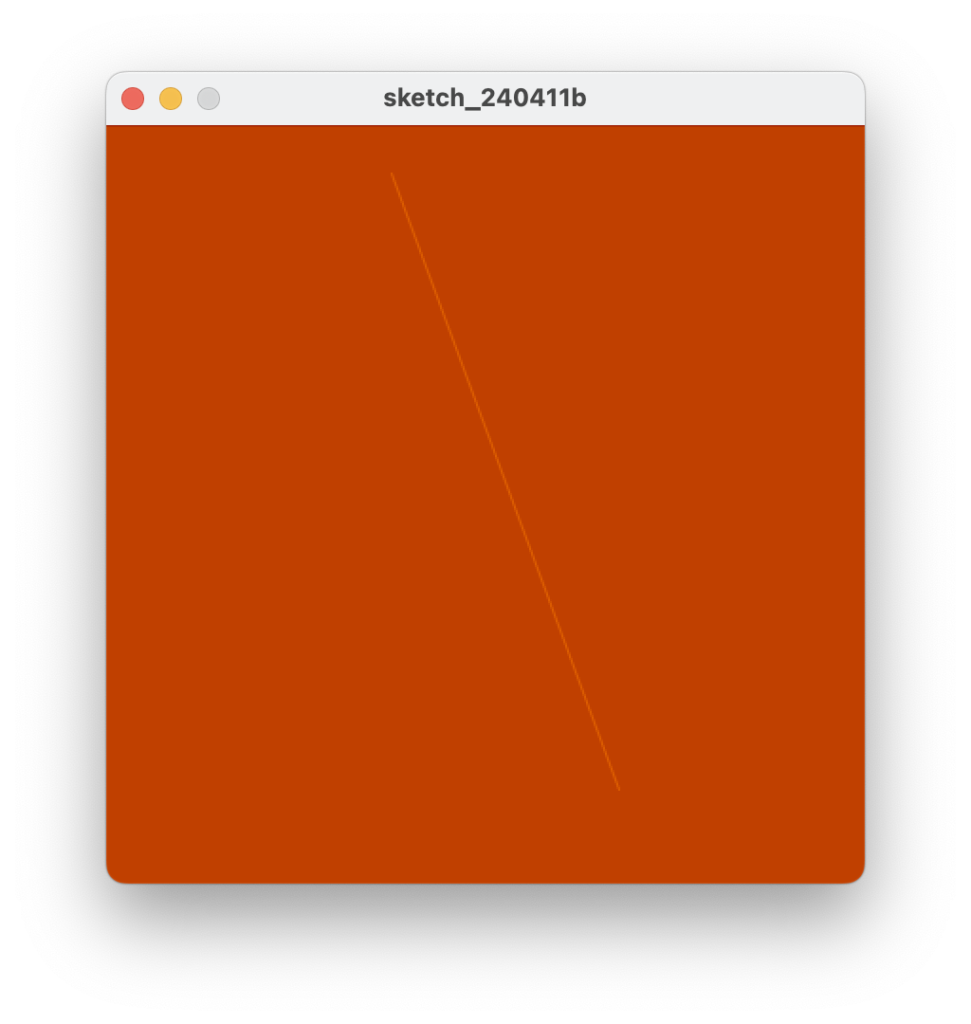
先にコードをお見せします。
size(400, 400); //キャンバスのサイズを縦横400pxずつに
background(192, 64, 0);
stroke(255);
line(150, 25, 270, 350); //線を描く
background()とstroke()はそれぞれ背景と線の色を設定しています。
上のコードでは無いですが、fill()も円などを描くときの塗りの色を設定するときに使います。
色の指定方法はたくさんあるので以下のコードをご覧ください。
// ストロークの色を白に設定します
stroke(255);
// 上記と同じく、ストロークの色を白に設定します
stroke(255, 255, 255);
// 明るいオレンジ (赤 255、緑 128、青 0) を設定します
stroke(255, 128, 0);
// ウェブカラーとして明るいオレンジ色を設定します
stroke(#FF8000);
// 50%の透明度を持つ明るいオレンジ色を設定します (赤 255、緑 128、青 0)
stroke(255, 128, 0, 128);マウスも感知できる!
processingではマウスの動きを感知することができます。
つまり一枚の画像を固定しておくのではなく、マウスの動きに合わせて何度も描画し続けるということです。
よって動きのあるアニメーションを作ることができます。
そのためには以下のようなsetup()とdraw()という関数を使います。プログラミング初心者の方は関数と聞いてもピンとこないかもしれませんが、シンプルなのでついてきてください!!
void setup() {
size(400, 400); //必ずsetup()の一番上に
stroke(255);
background(192, 64, 0);
}
void draw() {
line(150, 25, mouseX, mouseY);
}
setup()は名前の通り、初期設定です。キャンバスのサイズや背景の色を設定し、始めに一度だけ実行するコードを書きます。
draw()は何度も何度も実行するコードを書きます。ここにマウスの位置に関する記述をすることで、マウスの動きを感知しているようなアニメーションにすることができます。
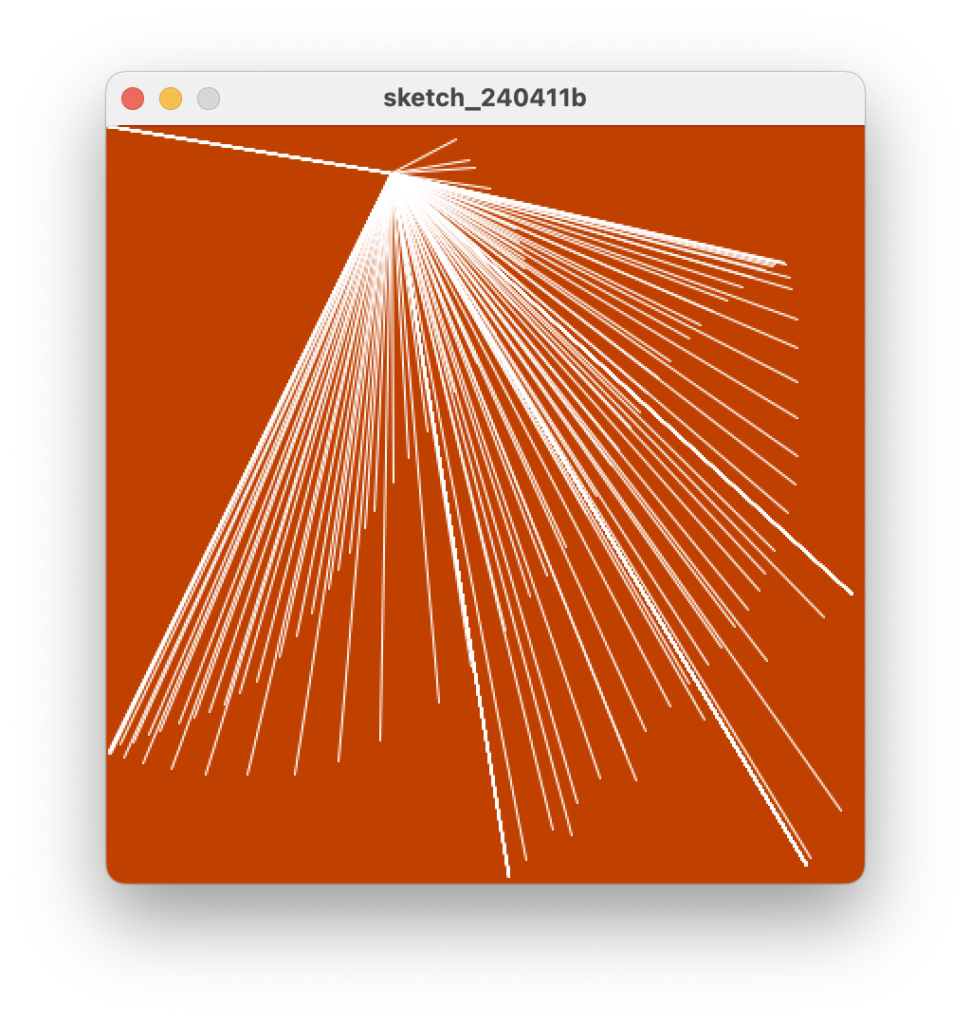
では上の例では何本もの線が表示されていましたが、一本の線のみをマウスに合わせて動かしたい場合どうすれば良いでしょうか?
正解はbackground(192, 64, 0); をdraw()の方へ書き写すでした!
背景を塗り直し、線を描くというのを何度も繰り返しているということですね。
画像の出力方法
画像として書き出す際は、saveFrame()関数を使います。
saveFrame("output.png”); //名前を指定できる。
saveFrame("output-####.png"); //ハッシュタグの位置に連番が入るsaveFrame()関数は、draw()の最後に書くとdrawが実行されるたびに画像(tiff形式)として書き出されます。アニメーションにしたい場合以外は、すぐに大量のファイルがフォルダー内に書き出されるので注意しましょう。
ファイルからの読み込み
(まだあまり調べられていませんが)テキストファイルや画像データを読み込むことができます。スケッチと同じスケッチブックにそのファイルが入っていることが前提でloadStrings()やloadImage()を使って読み込めます。
// テキストファイルやJPEGファイルを読み込む例
String[] lines = loadStrings("something.txt");
PImage image = loadImage("picture.jpg");まとめ
今日の英単語
emphasis…強調
capabilities…能力
full-blown…本格的
get the hang of…コツを掴む



コメント