インスタなどショート動画で数学的に美しい映像を見て、自分も作ってみたいと思うようになりました。
そこで調べてみるとProcessingというプログラミング(?)をすることで作れそうでした。
そこで今回から英語の勉強と、文章を書く練習としてProcessingの英語の公式サイトを訳していこうと思います。
7割翻訳、3割感想や自分なりの解説を目指します。
今回の参考ページは以下になります。

Coordinate System and Shapes
Drawing simple shapes and using the coordinate system.
processingでの座標
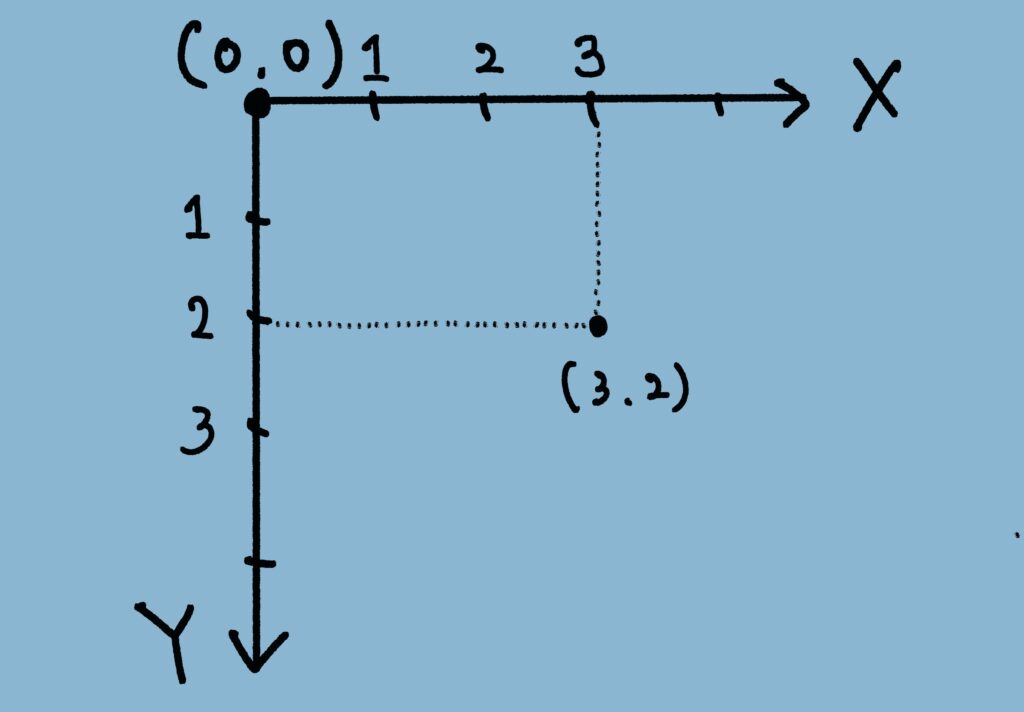
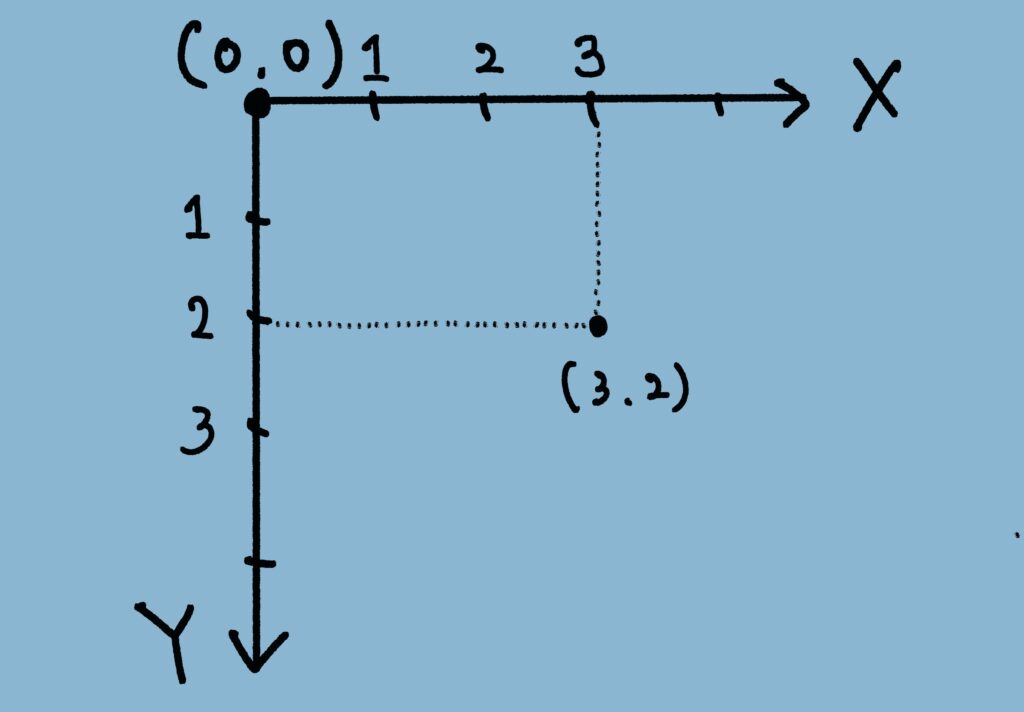
皆様は座標という言葉を覚えていますか??中学1年生の時に習うやつです。processingでも座標を使って位置を表します。
覚えておかないといけないのは、
- キャンバスの左上の角が(0, 0)の原点となっている
- 原点から右に行くほど左の数値が上がり、下に行くほど右の数値が上がる。

図形の書き方と位置とサイズ
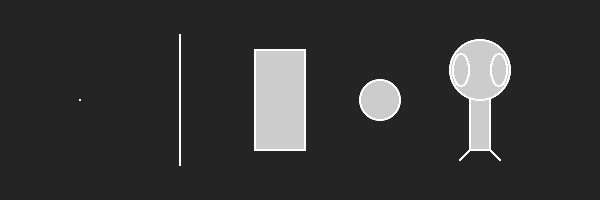
processingの基本的な4つの図形は、点・直線・長方形・楕円です。
曲線の書き方はまた今度です。
まずは点を描く、point()からです。
点は描きたい座標をpoint(x, y)とx座標、y座標の順で指定するだけです。
簡単ですね。

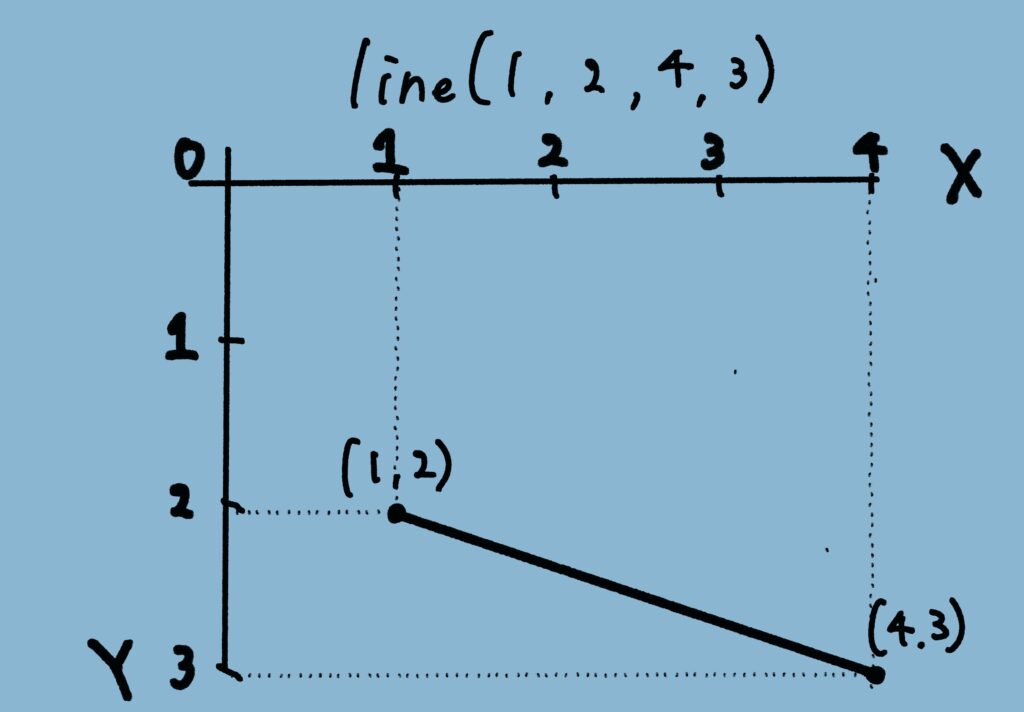
次は直線を描く、line()です。
line()は、描きたい直線の両端の座標を順に指定するだけです。

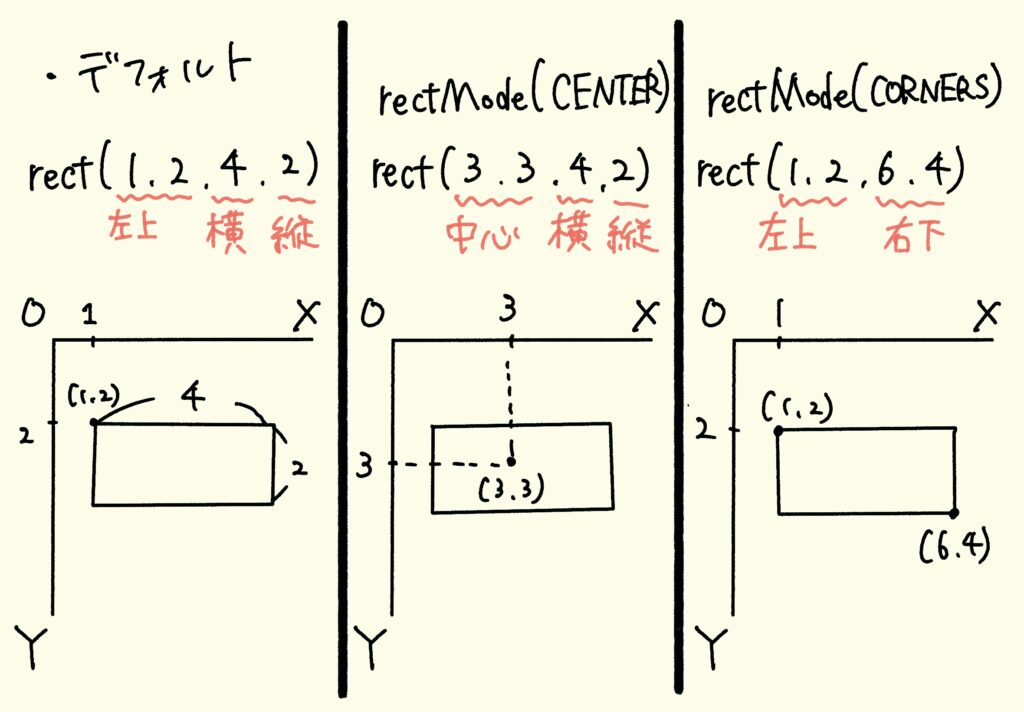
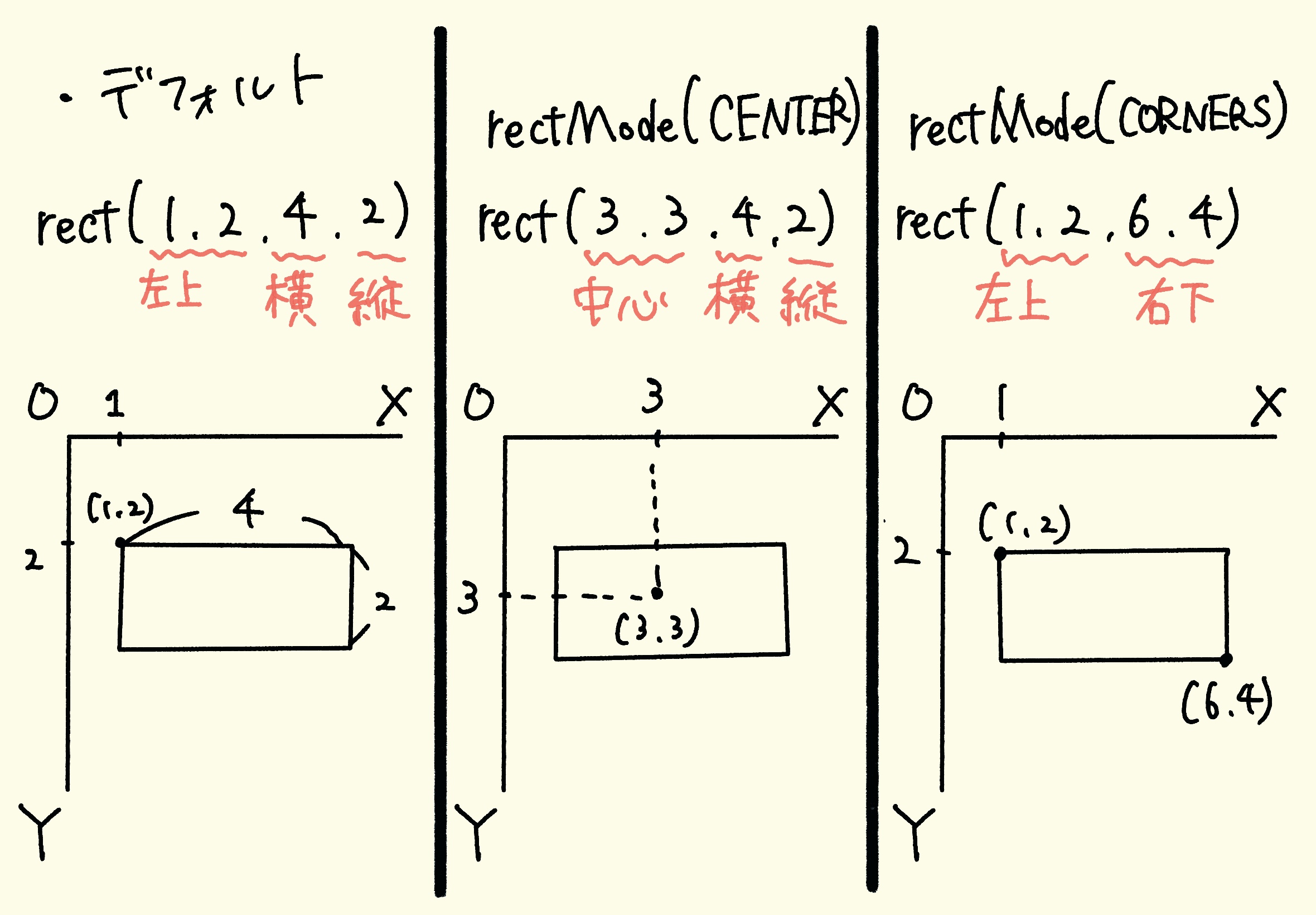
次は長方形を描く、rect()です。
長方形の位置の指定方法は3つあります。
指定方法の選択はrectMode()を使います。
- デフォルトは、長方形の左上頂点の座標と長方形の幅、高さを指定。
- CENTERモードは、長方形の中心の座標と長方形の幅、高さを指定。
- CORNERSモードは、長方形の左上頂点の座標と右下頂点の座標を指定。

最後に楕円を描く、ellipse()です。
楕円の位置の指定方法も3つあり、すべて長方形の中にぴったりハマるような楕円を描きます。デフォルトが長方形とは異なるので注意が必要です。
指定方法の選択はellipsMode()を使います。
- CENTERモード(デフォルト)は、楕円の中心の座標と長方形の幅、高さを指定。
- CORNERモードは、楕円の左上頂点の座標と楕円の幅、高さを指定。
- CORNERSモードは、楕円の左上頂点の座標と右下頂点の座標を指定。



コメント