インスタなどショート動画で数学的に美しい映像を見て、自分も作ってみたいと思うようになりました。
そこで調べてみるとProcessingというプログラミング(?)をすることで作れそうでした。
そこで今回から英語の勉強と、文章を書く練習としてProcessingの英語の公式サイトを訳していこうと思います。
7割翻訳、3割感想や自分なりの解説を目指します。
今回の参考ページは以下になります。

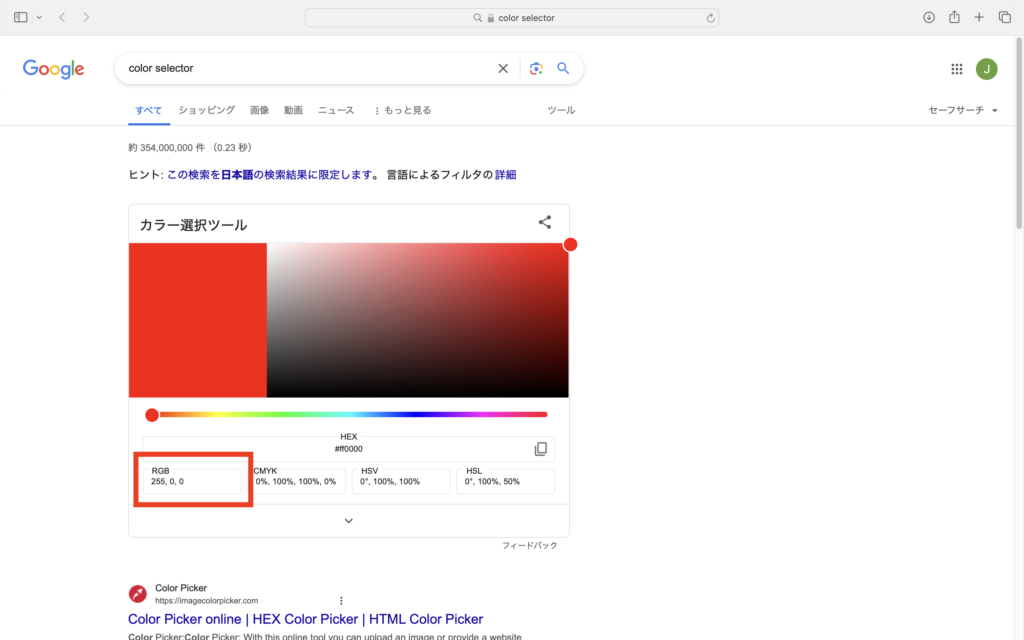
デジタルでの色
デジタルでは「赤に塗りたい!」という時に、「赤」とコンピュータに伝えるためには0から255までの数字で表さなければなりません。
(CSSなどでは代表的な色は英語で通じますが…)
まず基本的な色を設定するときの関数は以下の三つです。
- stroke()は線の色。
- fill()は塗りの色。stroke()と共に図形を描く前に使う。
- background()はキャンバス全体の塗りつぶし。
もし線や色の塗りをリセットしたい時にはnoStroke()かnoFill()を使います。
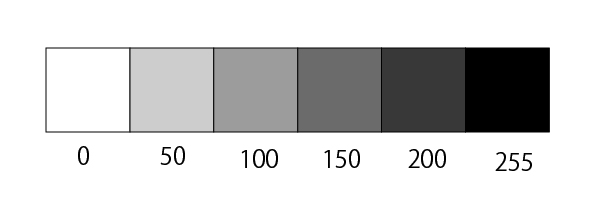
モノクロ
白や黒や灰色は、1つの数字で表現できます。

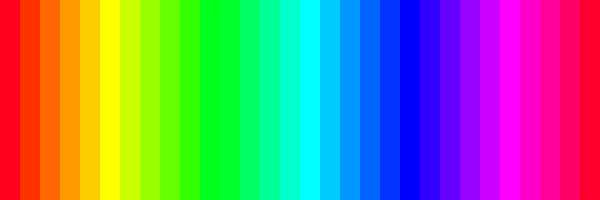
RGBカラー
絵の具では三つの色(赤、青、黄)を混ぜれば、どんな色でも表現できますよね。
デジタルでも同様に、赤・緑・青を混ぜれば、どんな色でも表現できます。
Red, Green, Blueの頭文字をとってRGBです。
絵の具は素材を混ぜて色を作りますが、デジタルでは光を重ねて色を作るので、同じ色の組み合わせでも異なる色ができます。
Red, Green, Blueの光の強さをそれぞれ0から255で調整するので(100, 100, 100)のように3つの数字を組み合わせます。
数字が大きくなればなるほど明るくなります。

慣れるまで何色になるか難しいですが、少しずつなれていきましょう。
不透明度
もう一つ色を表す要素があります。
不透明度です。
よってRGBカラーを表す3つの数字と不透明度を表す数字を並べて、色の設定ができます。
size(200,200);
background(0);
noStroke();
// No fourth argument means 100% opacity.
fill(0,0,255);
rect(0,0,100,200);
// 255 means 100% opacity.
fill(255,0,0,255);
rect(0,0,200,40);
// 75% opacity.
fill(255,0,0,191);
rect(0,50,200,40);
// 55% opacity.
fill(255,0,0,127);
rect(0,100,200,40);
// 25% opacity.
fill(255,0,0,63);
rect(0,150,200,40);まとめ
今日の英単語
precision…正確さ
finger painting…指絵画法
swirling…渦巻く


コメント