YoutubeでAfter Effectsのチュートリアル動画を見ながら学習しているので、ポイントをまとめていこうと思います。
本日、参考にさせていただいたチュートリアルはこちらです。
(パラメータの調整のポイントも書きますが、調整は色々やってみてください。)
完成品
上のチュートリアルを参考に作ったものです。
私のオリジナリティも加わっている部分もありますが、ポイントは次で解説します。
手順
ステップ1:新しいコンポジションの作成
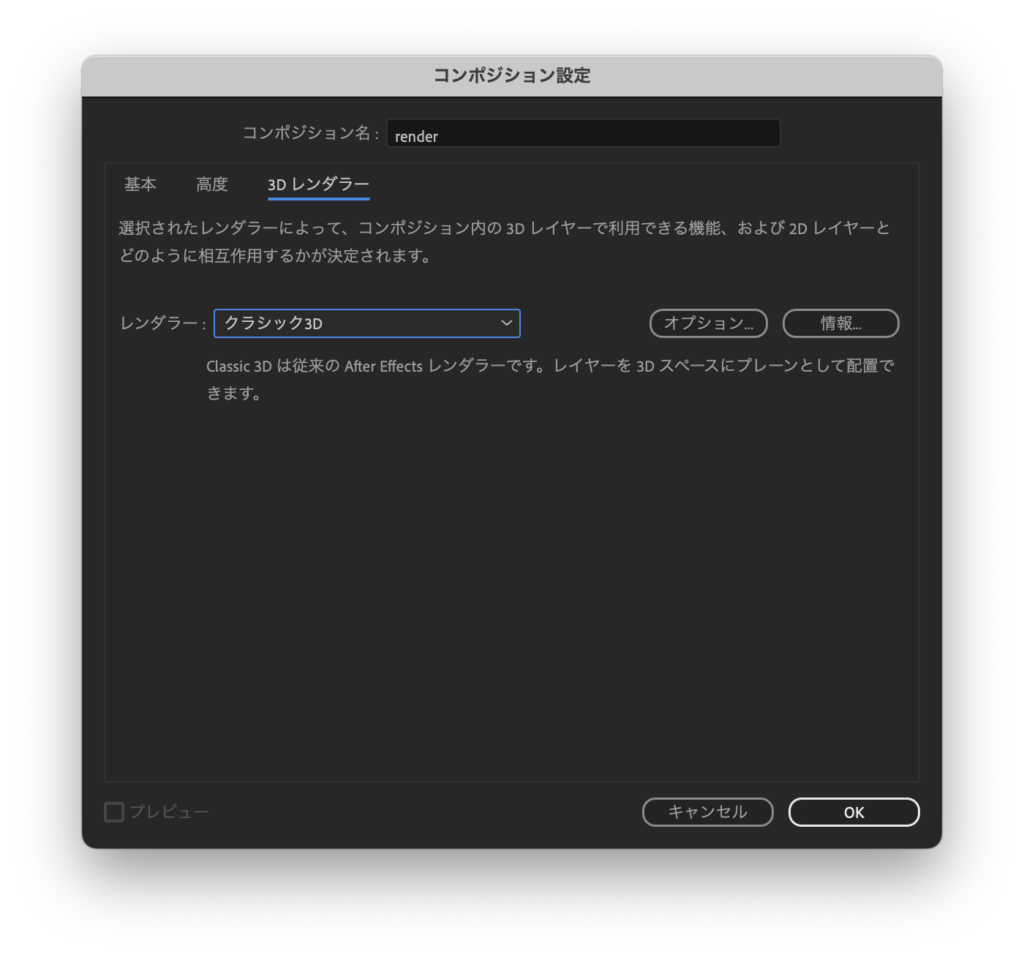
新しいコンポジションを作成します。名前は「render」で、デュレーションは10秒にします。次に、3Dレンダラータブを開き、レンダラーをClassic 3Dに設定します。次に「OK」をクリックします。

ステップ2:ロゴの読み込み
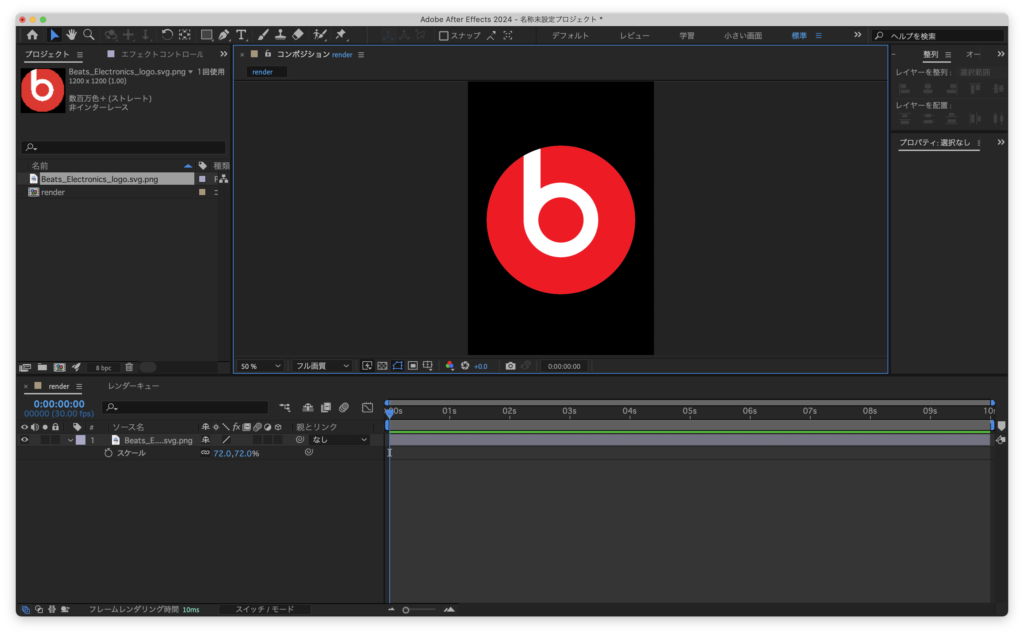
ロゴをタイムラインにドラッグします。キーボードのSキーを押して、必要に応じてスケールを調整します。ここでは、そのままにしておきます。

ステップ3:ロゴのアウトライン
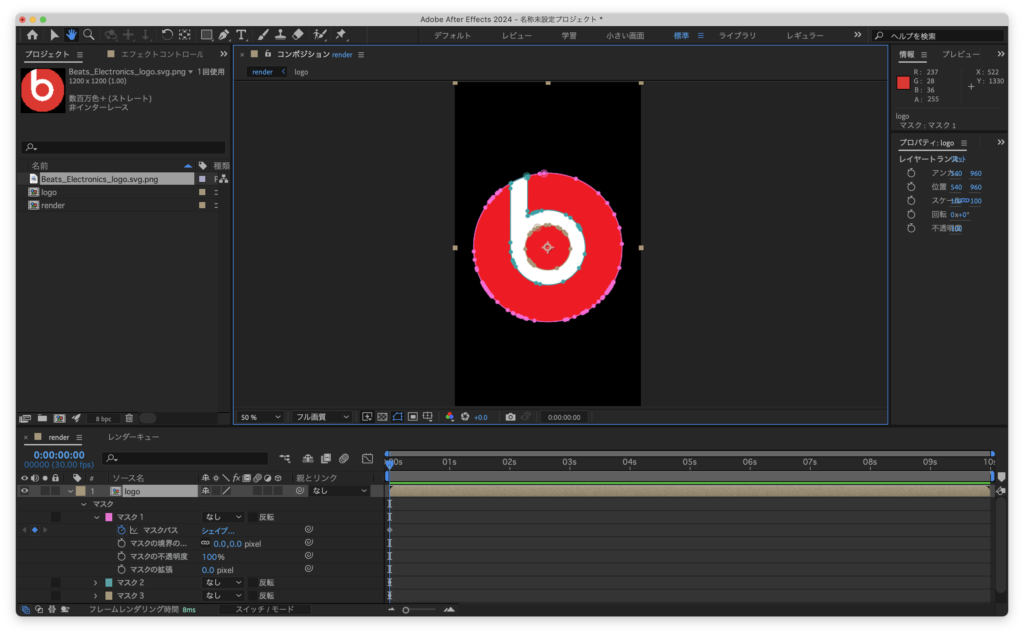
ロゴのスケールを調整した後、ロゴを右クリックし、「プリコンポーズ」を選択します。プレコンポーズの名前を「logo」に設定し、「すべての属性を移動」をオンにして、「OK」をクリックします。ロゴコンポジションが強調表示されている間に、「レイヤー」メニューに移動し、「オートトレース」を選択します。これでロゴのアウトラインを作成します。ロゴのアウトラインを正確に作成するには、値を調整する必要があるかもしれません。これは、使用するロゴのタイプによって異なります。その後、「OK」をクリックすると、ロゴのアウトラインが作成されます。

ステップ4:ストロークエフェクトの追加
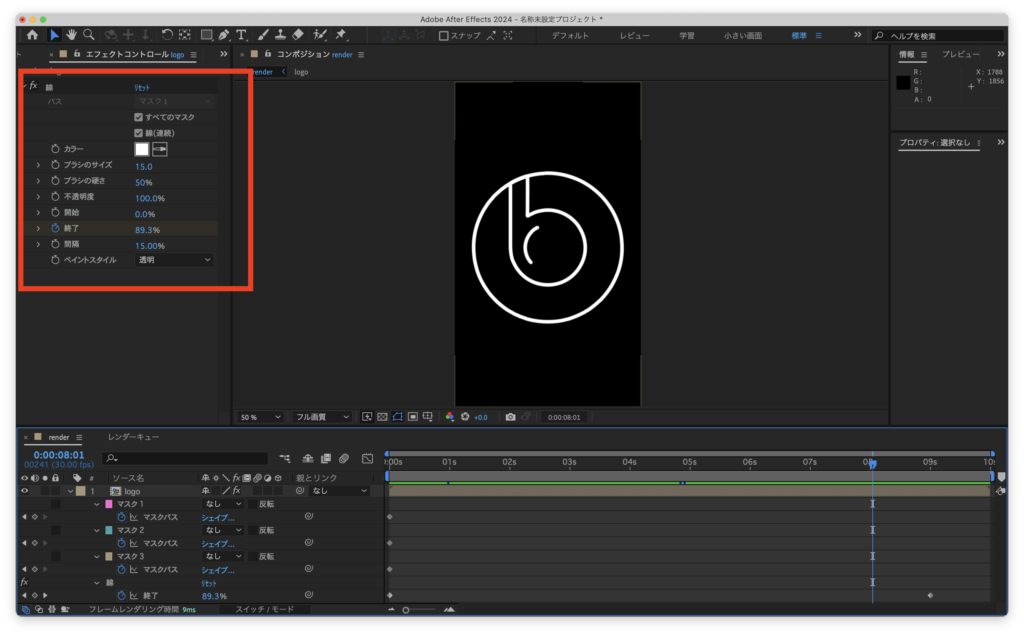
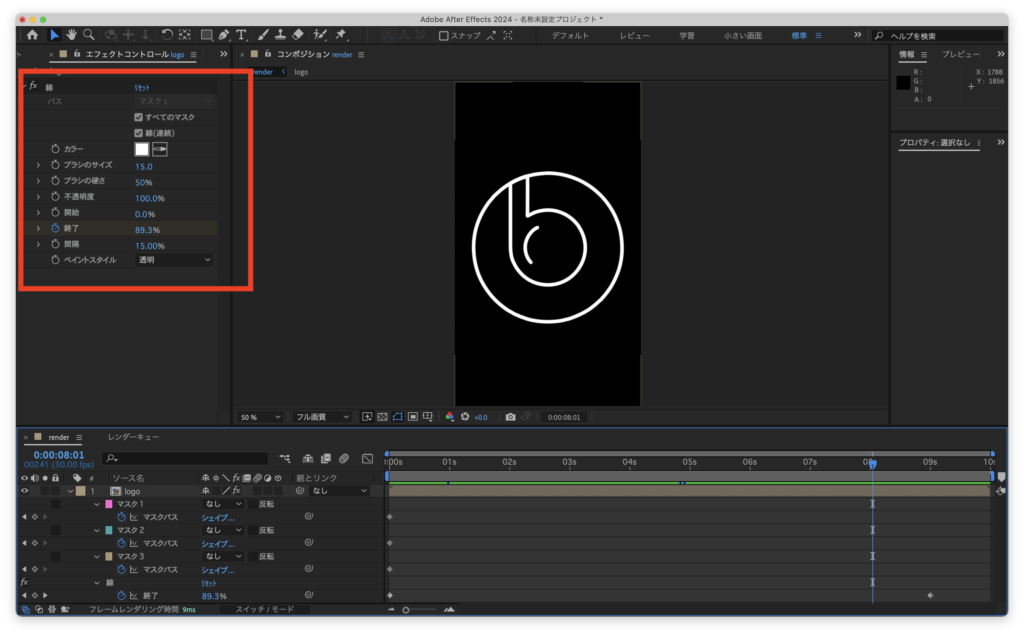
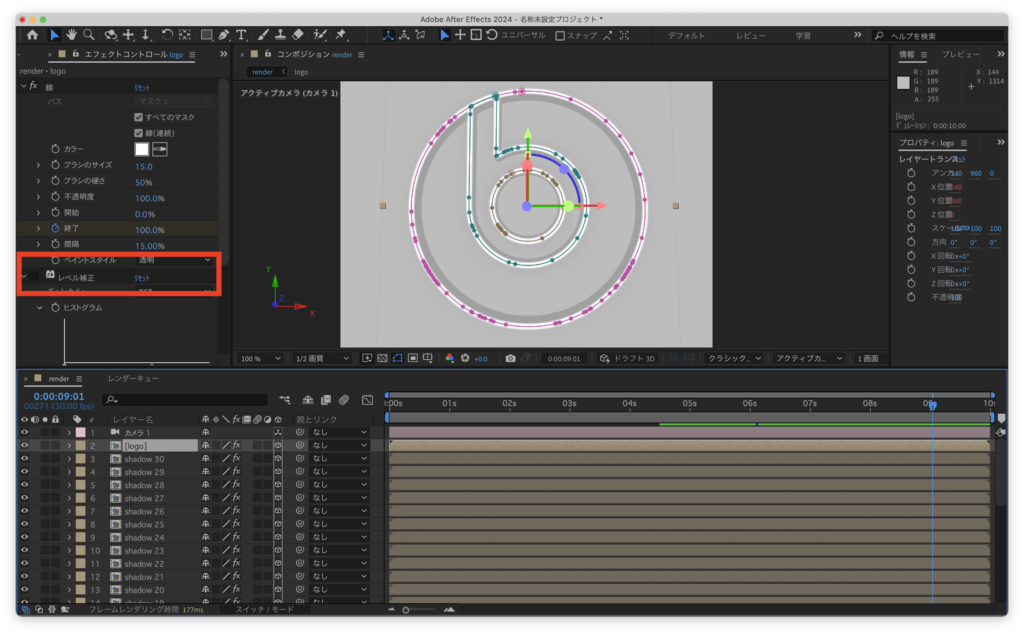
エフェクトとプリセットウィンドウで「線」を検索し、ロゴコンポジションに線を追加します。エフェクトコントロールで、いくつかの設定を調整します。複数のマスクがロゴコンポジションにある場合は、すべてのマスクのボックスをチェックします。ブラシのサイズを15に設定し、ブラシの硬さを50%に設定します。ペイントスタイルは「透明」に設定します。

ステップ5:ストロークアニメーション
タイムラインの先頭に移動します。「終了」のキーフレームを作成し、値を0%に設定します。次に、タイムラインの終わりに移動し、「終了」を100%に設定します。これで線が伸びていくアニメーションができます。

ステップ6:背景の追加
「BG」という名前の平面レイヤーを追加します。色は明るいグレーを使用します。平面レイヤーをロゴコンポジションの下に配置します。
ステップ7:ロゴの3D化とエクストルーション
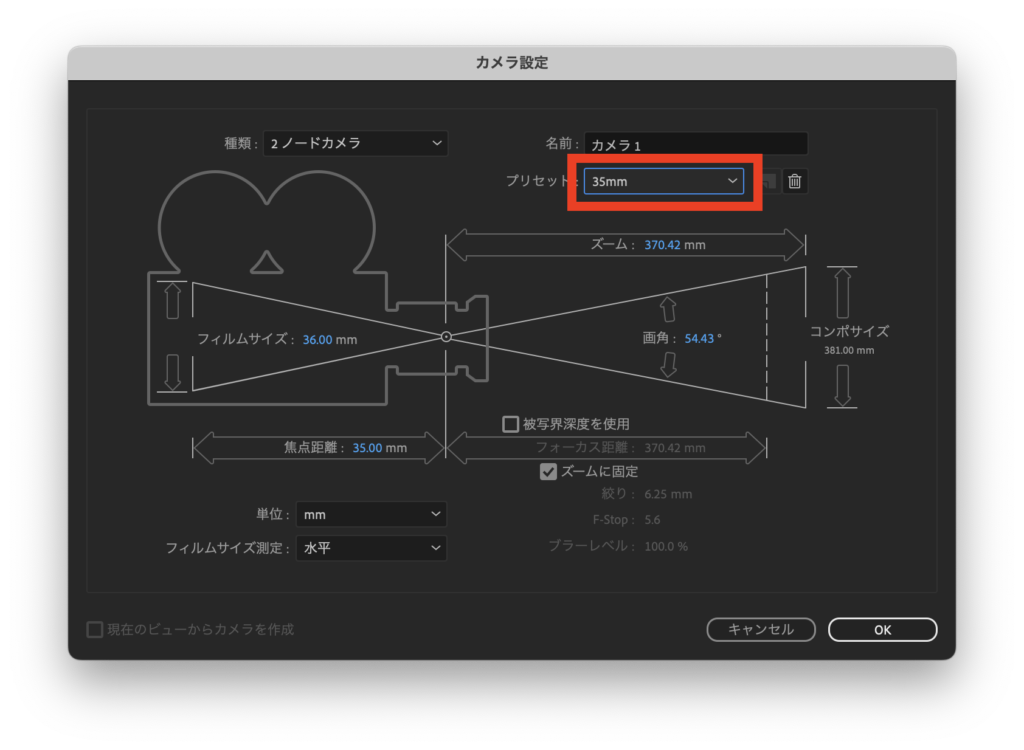
Z軸方向でロゴを複製することで、ロゴに奥行きを与えます。まず、カメラを作成します。レイヤーメニューから「新規カメラ」を選択し、「35ミリメートルプリセット」を選択します。次に、ロゴの3Dをチェックして、3Dレイヤーにします。カメラオービットツールを選択し、カメラを少し回転させて、下からロゴが見えるようにします。


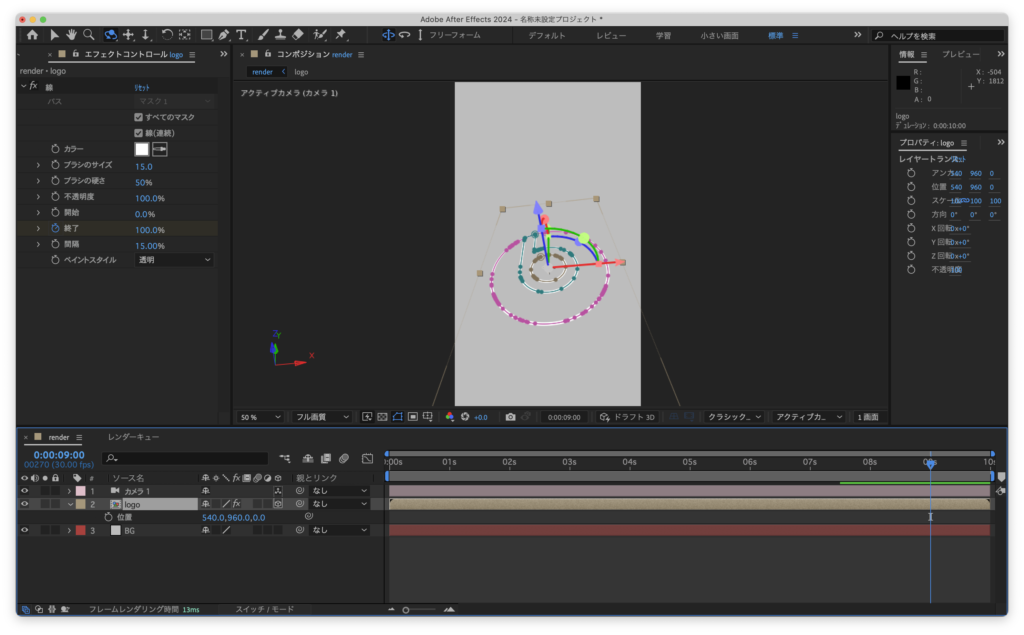
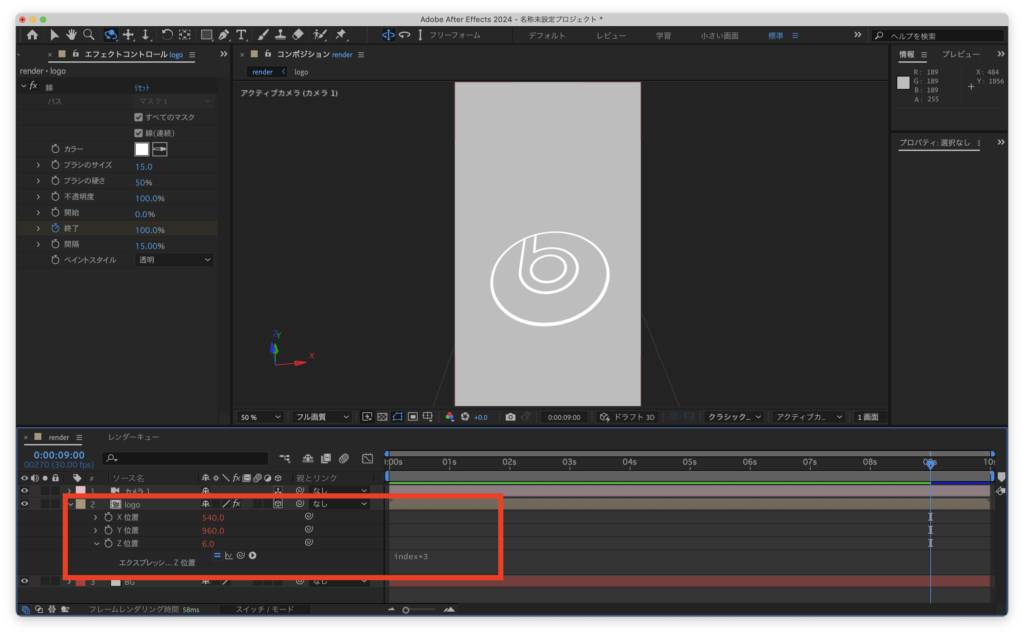
次に、選択ツールに戻ります。ロゴコンポジションを選択し、キーボードのPを押して「位置」を表示します。次に、位置を右クリックして「次元を分離」を選択します。キーボードのOptionキーを押しながら、Z位置のストップウォッチをクリックします。ここでは、「index*3」と入力します。この小さな式を使用し、レイヤーを複製すると、Z軸で自動的に3ポイント移動します。20または30のコピーを作成すると、ロゴに素敵な奥行きのある外観が得られます。

ステップ8:シャドウの作成
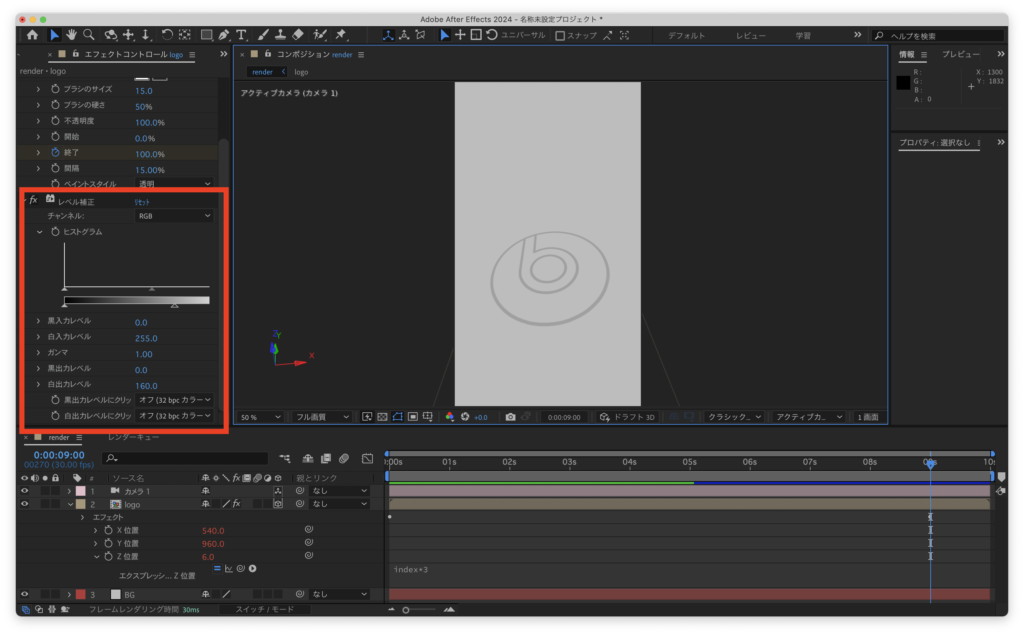
複製を開始する前にエフェクトとプリセットウィンドウで「レベル補正」を検索し、レベルエフェクトをロゴコンポジションに追加します。白出力レベルを160に設定します。これで暗くなります。

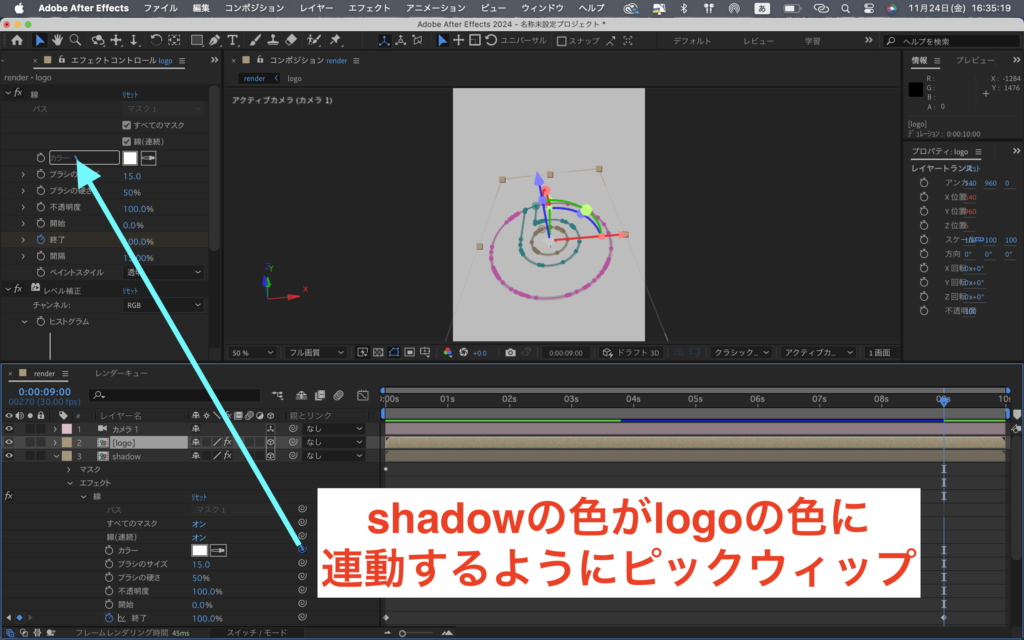
次にロゴを選択し、レイヤーメニューから「複製」を選択するか、ショートカットとしてCtrl+Dを押し1つ複製します。一番下のロゴレイヤーを選択し、名前を「Shadow」に変更します。線のエフェクトドロップダウンを開きます。ALTキーを押しながら、色のストップウォッチをクリックします。ロゴコンポジションを選択して、エフェクトコントロールに表示されるようにします。シャドウレイヤーのストロークの色については、ここでピックウィップツールを使用する必要があります。クリックしてロゴレイヤーのストロークの色にドラッグします。ここでドラッグして離すと、色がリンクされ、将来すべての色を一括で変更するのが簡単になります。

ステップ9:シャドウの複製とエクストルーション
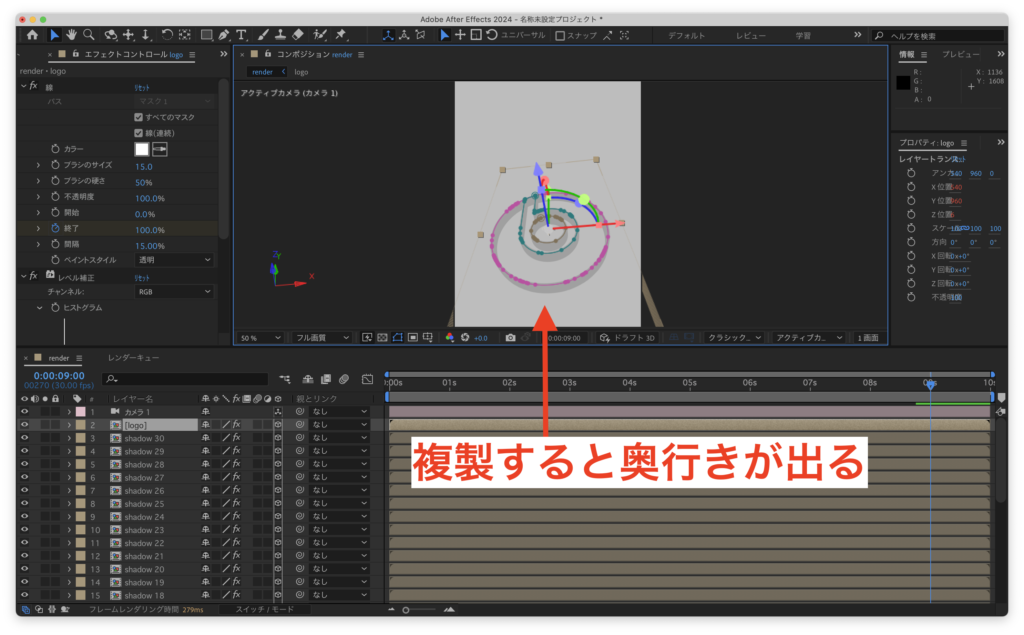
シャドウレイヤーを20〜30回複製します。複製するたびに、ロゴに奥行きが追加されます。

ステップ10:ドロップシャドウの作成
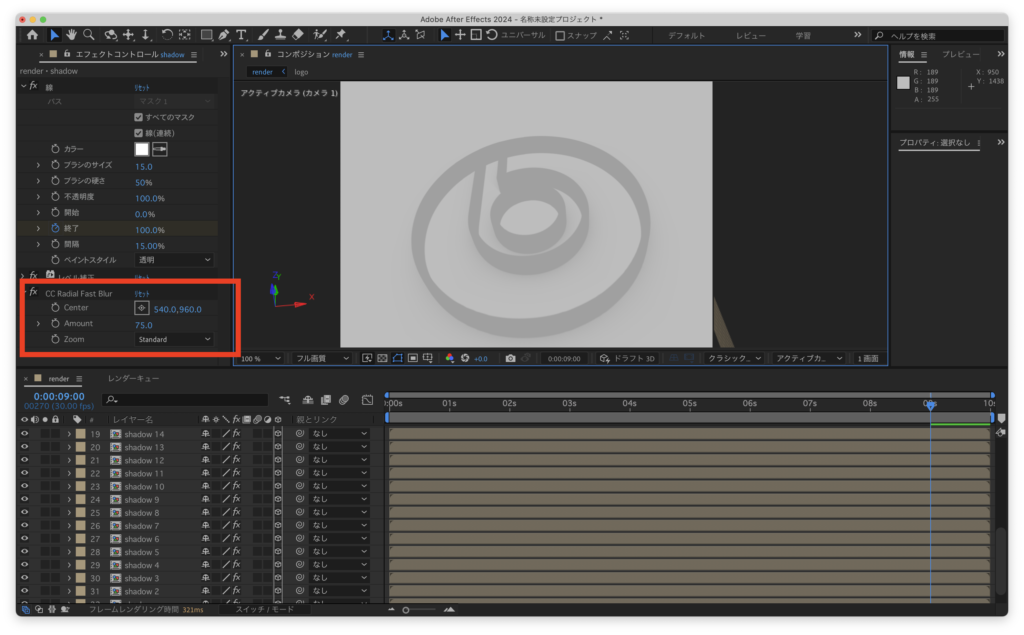
最後に、ロゴの下部にドロップシャドウを作成します。これにより、ロゴがより立体的に見えます。ドロップシャドウを作成するには、ロゴコンポジションの一番下のレイヤーを選択し、エフェクトとプリセットウィンドウで「CC Radial Fast Blur」を検索します。このレイヤーの色は、元のロゴレイヤーの色とリンクされているため、ALTキーを押しながら色のストップウォッチをクリックして、色のリンクを解除します。次に、色を黒に変更します。CC Radial Fast Blurのぼかしの量を75に設定します。これで、ロゴの下にドロップシャドウが表示されます。

ステップ11:カメラのアニメーション
最後に、カメラをアニメーション化して、シーンに動きを加えましょう。
カメラオービットツールを選択し、タイムラインの先頭に移動します。カメラの位置と被写体深度のキーフレームを作成します。次に、タイムラインの終わりに移動し、カメラの位置と被写体深度のキーフレームを作成します。これにより、カメラがアニメーション化されます。
ステップ12:ストロークの色
最後に一番上のロゴコンポジションのレベル補正を無効にしたら完成です。

合わせてみたいチュートリアル
- 1ヶ月で統計検定2級に合格した話。
- After Effects | コンピュータ系の映画っぽい演出を作成するチュートリアル
- 【エラー解決】Jupyter notebookのコード補完とPermissionError: [Errno 13] Permission denied: ‘/usr/local/share/jupyter’
- 【Bot作り】時系列分析と機械学習における特徴量
- Adobe Firefly最高!
まとめ
海外Youtuberのチュートリアルを解説しました。
このアニメーションでは、以下のエフェクトを使用しています。
- 線:ロゴのアウトラインを作成します。
- レベル補正:シャドウを暗くします。
- CC Radial Fast Blur:ドロップシャドウを作成します。
また、次のテクニックを使用しています。
- ロゴを3D化することで、奥行きを追加します。
- シャドウを複製することで、ロゴに奥行きを追加します。
- ドロップシャドウを追加することで、ロゴをより立体的に見えるようにします。
- カメラをアニメーション化して、シーンに動きを加えます。
このテクニックを参考に、オリジナルの3Dストロークロゴアニメーションを作成してみてください。
他にも海外Youtuberの解説していこうと思います。
ありがとうございました。



コメント