YoutubeでAfter Effectsのチュートリアル動画を見ながら学習しているので、ポイントをまとめていこうと思います。
本日、参考にさせていただいたチュートリアルはこちらです。
(パラメータの調整のポイントも書きますが、調整は色々やってみてください。)
作品を作る流れ
まずはスピンさせたいテキストを用意します。
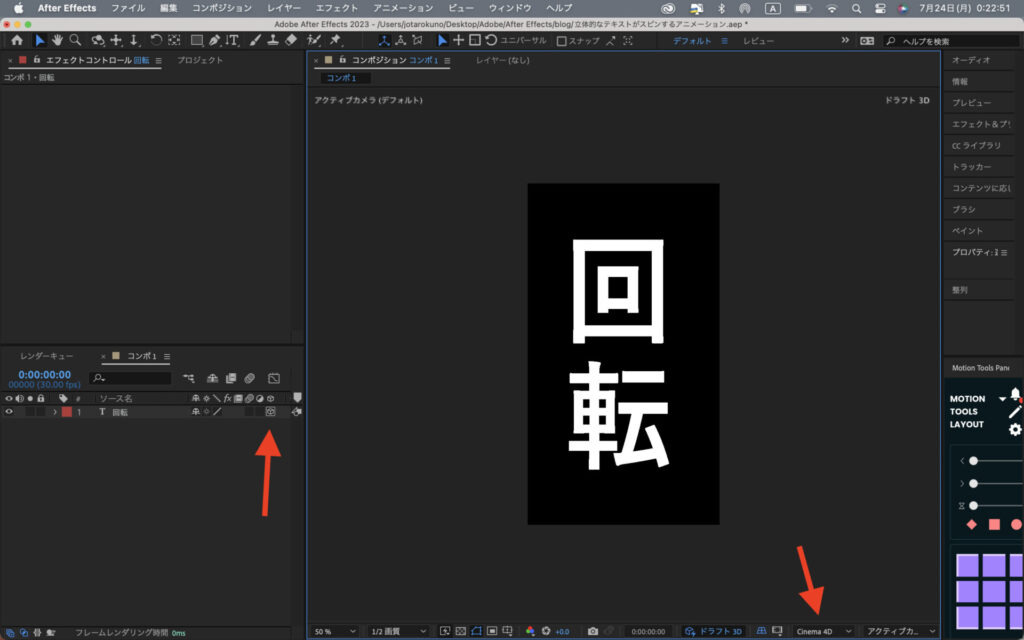
テキストレイヤーを3Dレイヤーにし、Cinema 4Dレンダラーになっていることを確認します。

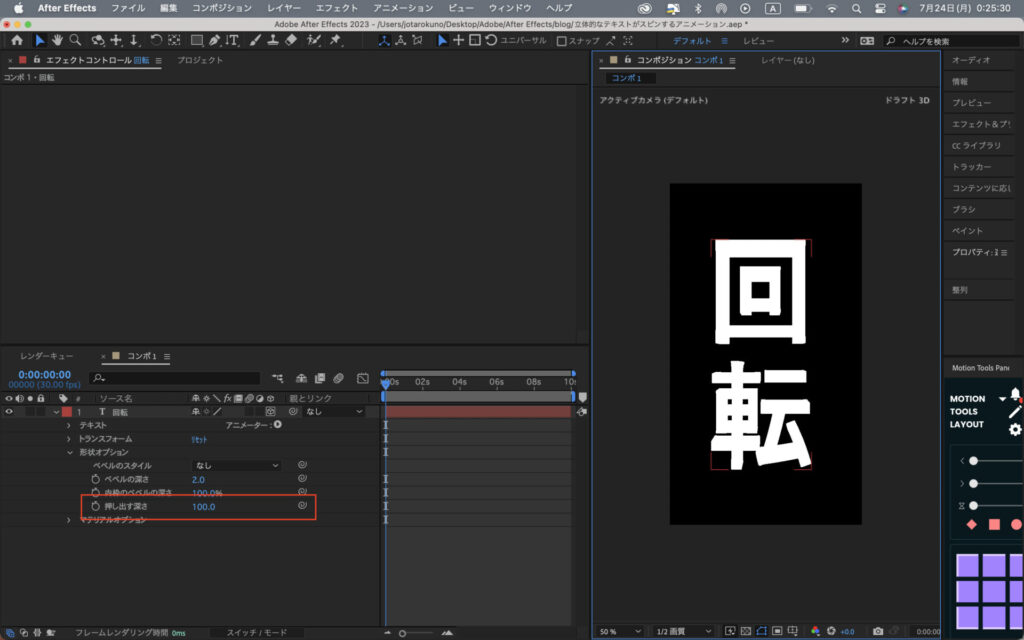
レイヤーのプロパティの中で、形状オプションの押し出す深さを100にします。

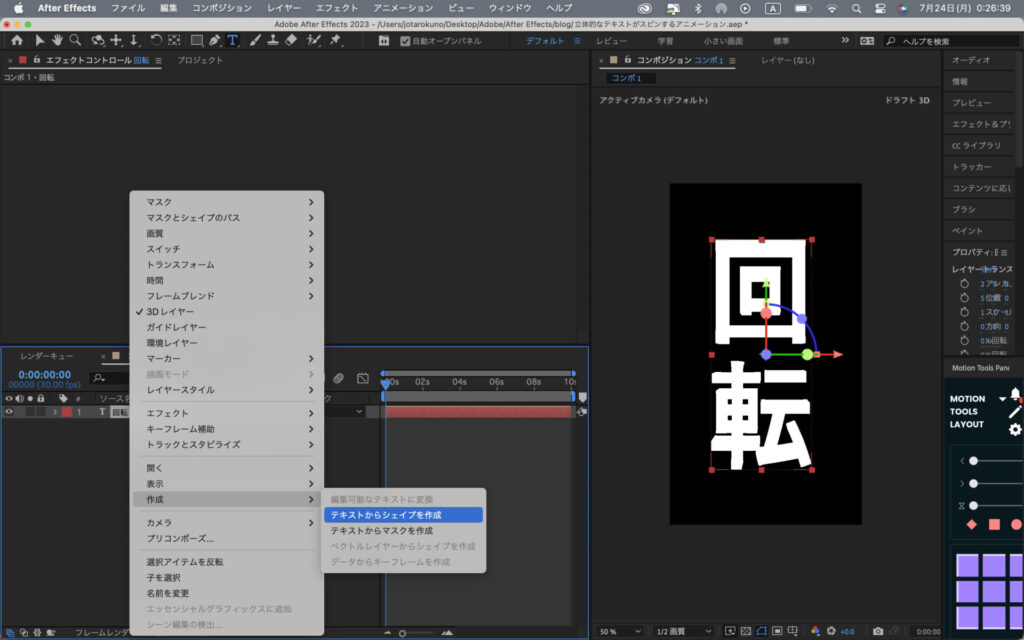
テキストレイヤーを右クリックし、テキストからシェイプレイヤーを作ります。

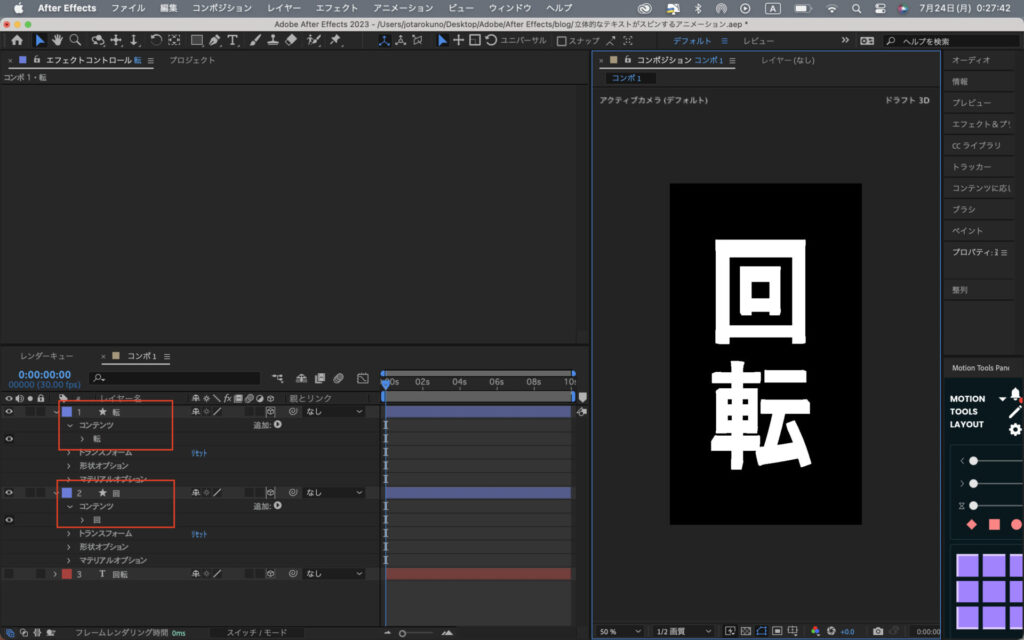
レイヤーは複製し、各文字に対応するレイヤーを作っておきます。

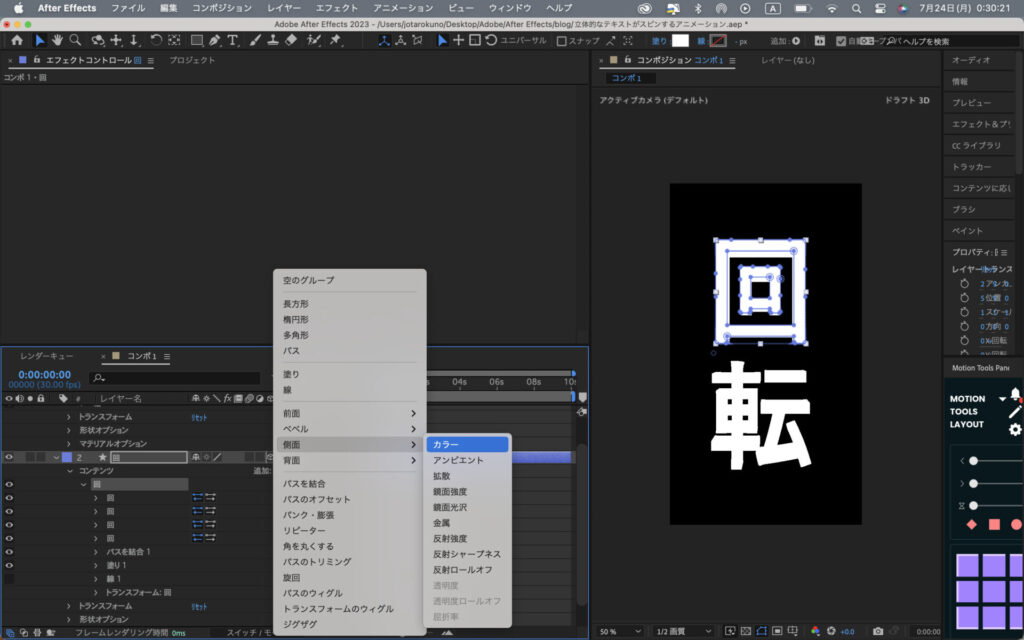
レイヤーの追加からサイドを選択し、側面の色を変更します。
コンテンツの中のシェイプを選択した状態で行わないとエラーが起きるので注意です。

アンカーポイントも各文字のレイヤーの中心に持ってきておきます。
ショートカットキーはMacの場合、レイヤーを選択した状態でOption + Command + fn + ←です。
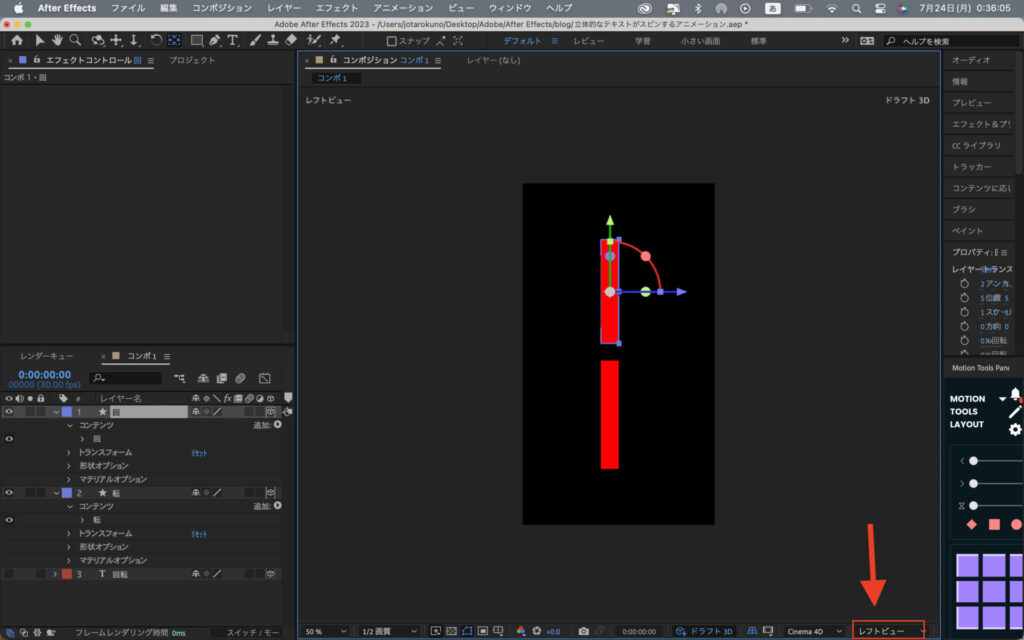
ビューの角度をトップにすることで、側面がちゃんと色がついているのか確認できます。
今回は縦に文字を並べているので、サイドから確認します。

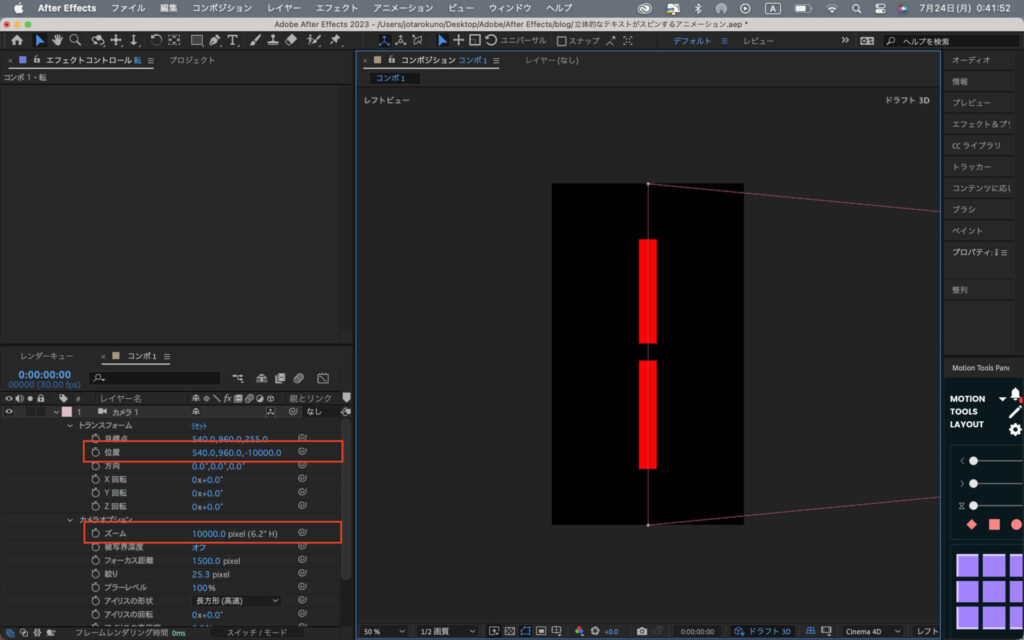
カメラを追加します。
正面で見ている時には、側面が見えていないように、カメラ位置は遠く、ピントが合うように設定します。
最初は立体的に見えないのに、実は立体のテキストだった!って感じにするためです。

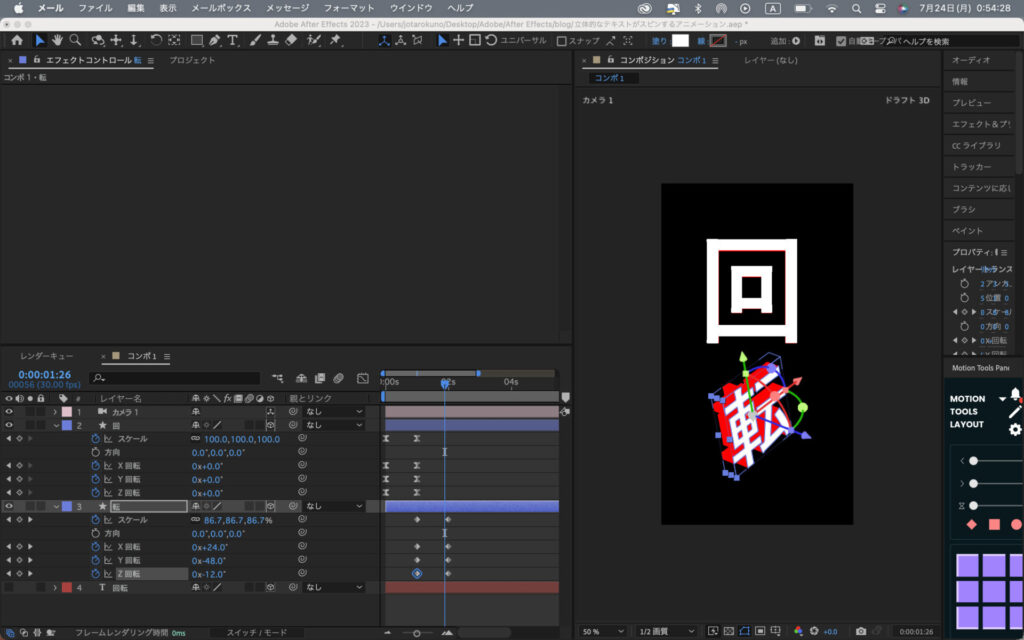
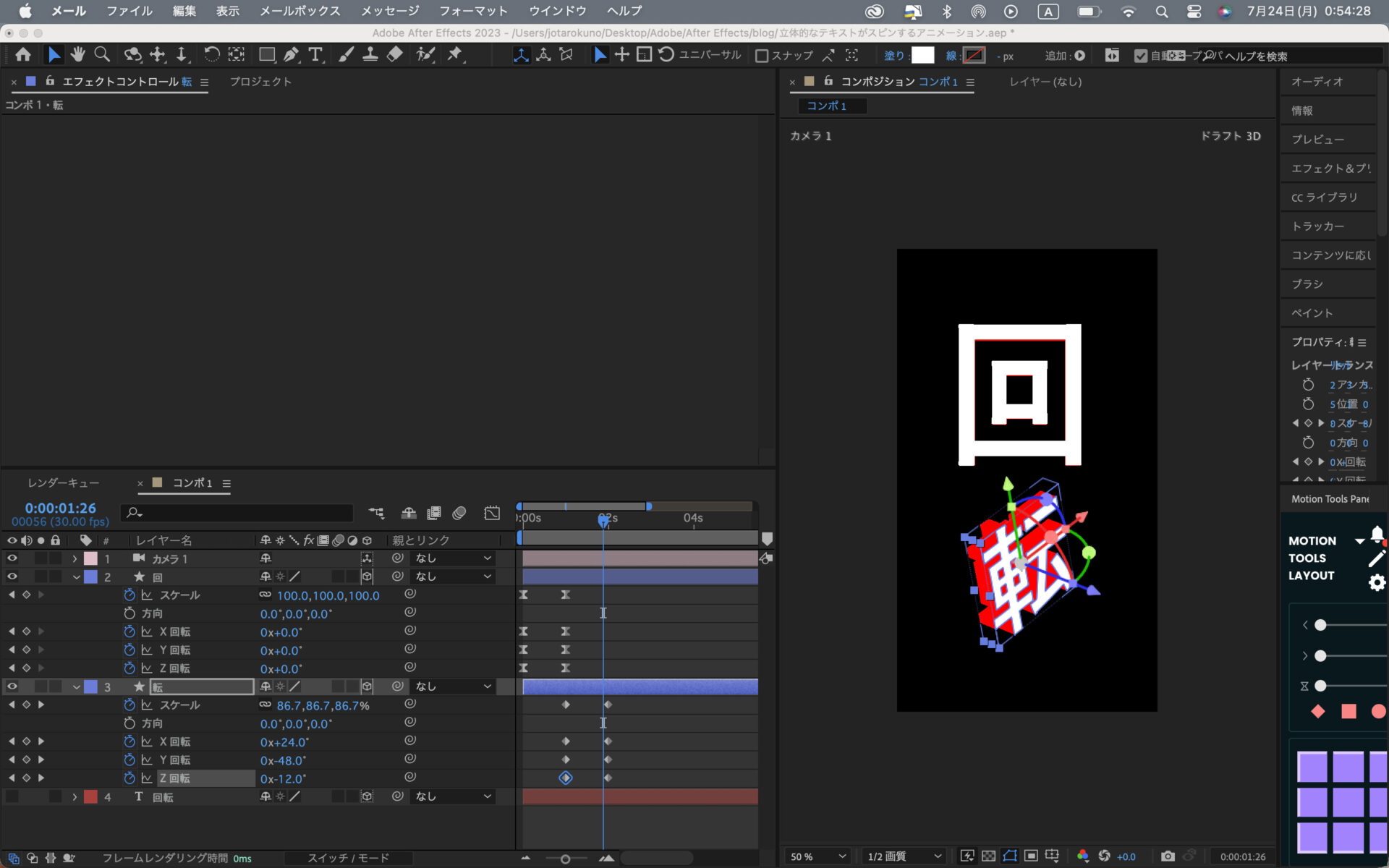
続いてテキストに動きをつけていきます。
回転にキーフレームを打って動きをつけます。
サイズにもキーフレームを打って、回転しながら出現してくるのもどこかで使えそうです。

一度カメラやテキストを含めてプリコンポーズします。
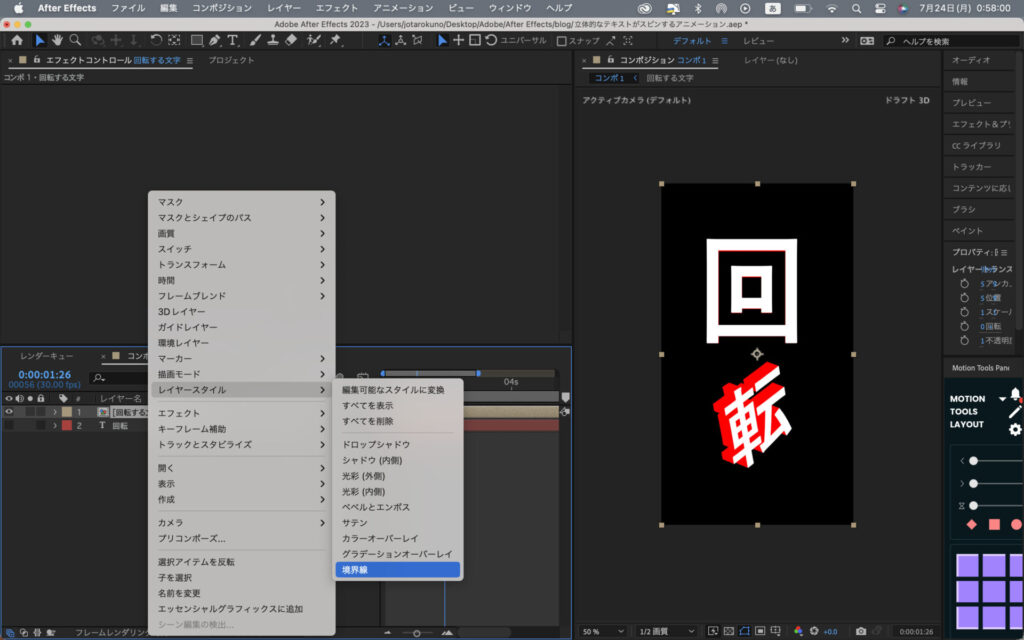
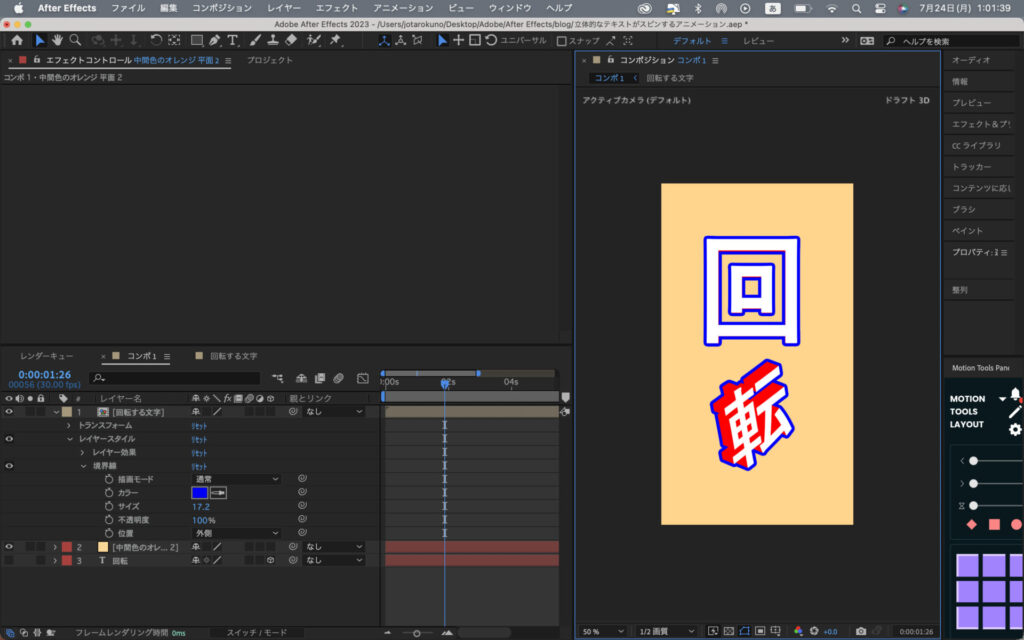
右クリックでレイヤースタイルから、境界線を追加します。

見にくかったので平面レイヤーを追加しました。

あとは質感などを色々調整して完成です。
色は、coolorsから適当に取ってきました
完成品
YouTubeは携帯電話のアプリからアップロードすると、音楽をつけられることを最近知りました。
まとめ
海外Youtuberのチュートリアルを解説しました。
初めて立体的な動きを作ってみました。
意外と簡単ですね。
コンポジションに境界線をつける方法を学べたのがよかったです。
個人的には好きな効果です。
他にも海外Youtuberの解説していこうと思います。
ありがとうございました。



コメント