YoutubeでAfter Effectsのチュートリアル動画を見ながら学習しているので、ポイントをまとめていこうと思います。
かなり長いので今回は2記事に分けてあります。
後半は、短冊がいっぱい出てくるアニメーションの作り方がメインです。
前半を見ていない方はこちら。
本日、参考にさせていただいたチュートリアルはこちらです。
(パラメータの調整のポイントも書きますが、調整は色々やってみてください。)
完成品
上のチュートリアルを参考に作ったものです。
私のオリジナリティも加わっている部分もありますが、ポイントは次で解説します。
作品を作る流れ
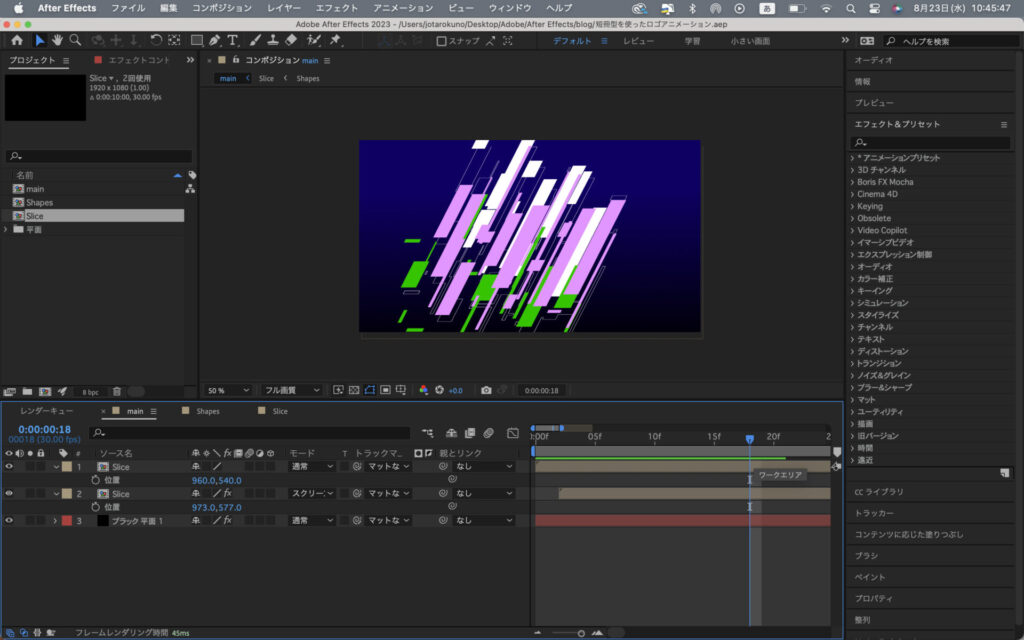
前半では【Slices】という短冊がいっぱい出てくるコンポジションを作り、複製し白く縁取ったコンポも作りました。

そこにロゴの入ったコンポジション【Logo】と、新しく【Slices】を追加します。
【Logo】のマット設定で、【Slices】にアルファマットにします。
するとロゴが短冊型にくり抜かれたところだけ見えるようになります。

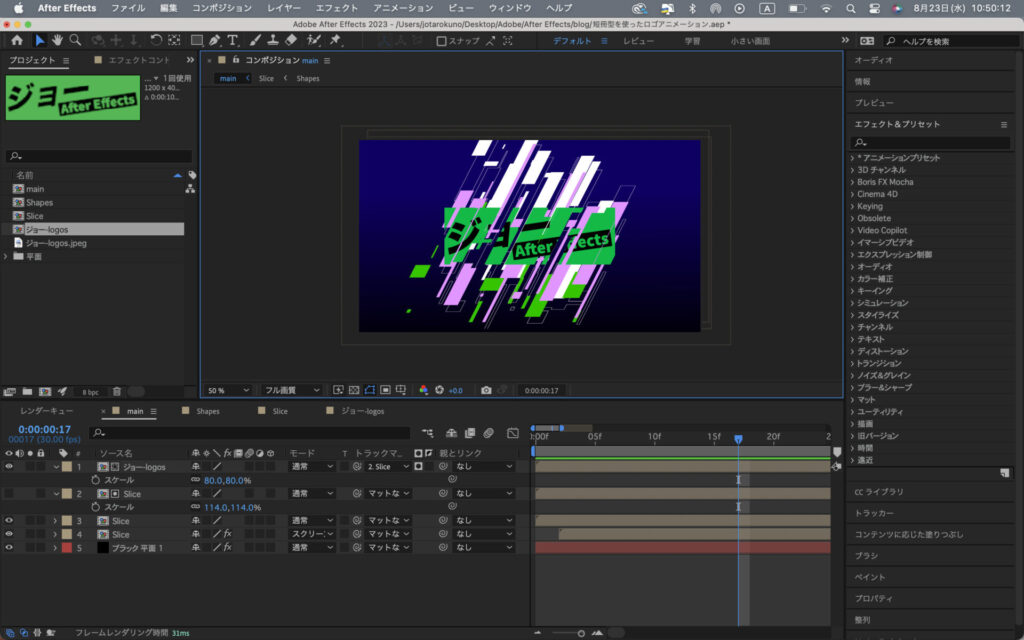
このままではロゴが消えてしまうので、もう一度【Logo】を追加します。
今度は、透明度を0から100%になるようキーフレームをうちます。
そして短冊でくり抜かれるロゴが消えそうなところで現れてくるようにタイミングを合わせます。
最後に仕上げをかけていきます。
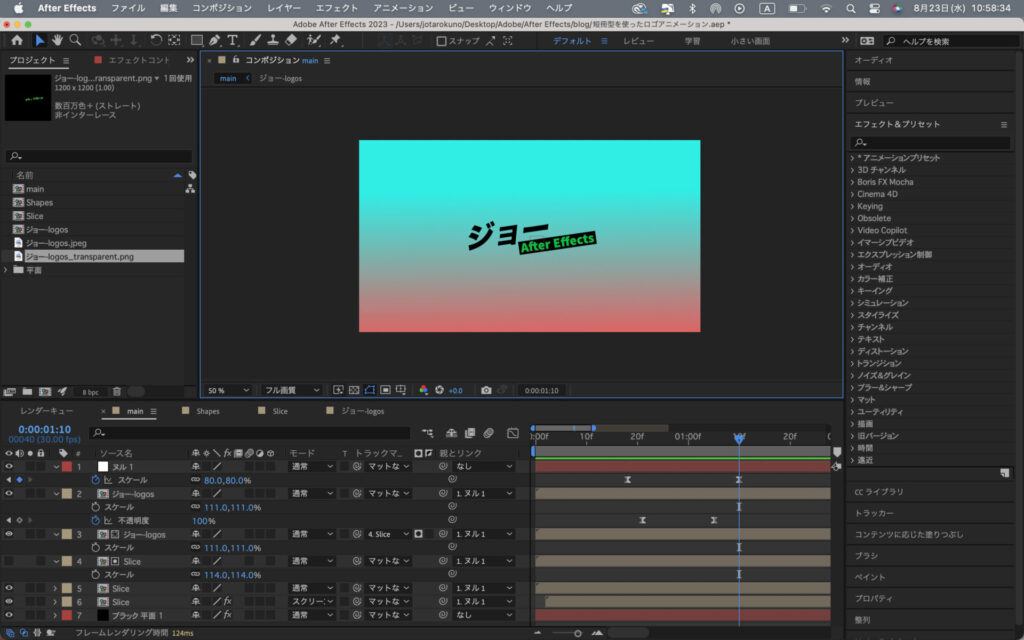
ロゴや短冊のコンポを、一つのヌルオブジェクトに親付します。
そしてスケールにキーフレームをうち、最初は短冊が大きめに、ロゴが現れる頃にはズームアウトしているアニメーションをつけます。
(色とロゴが途中で気に入らなくなって変更しました。)

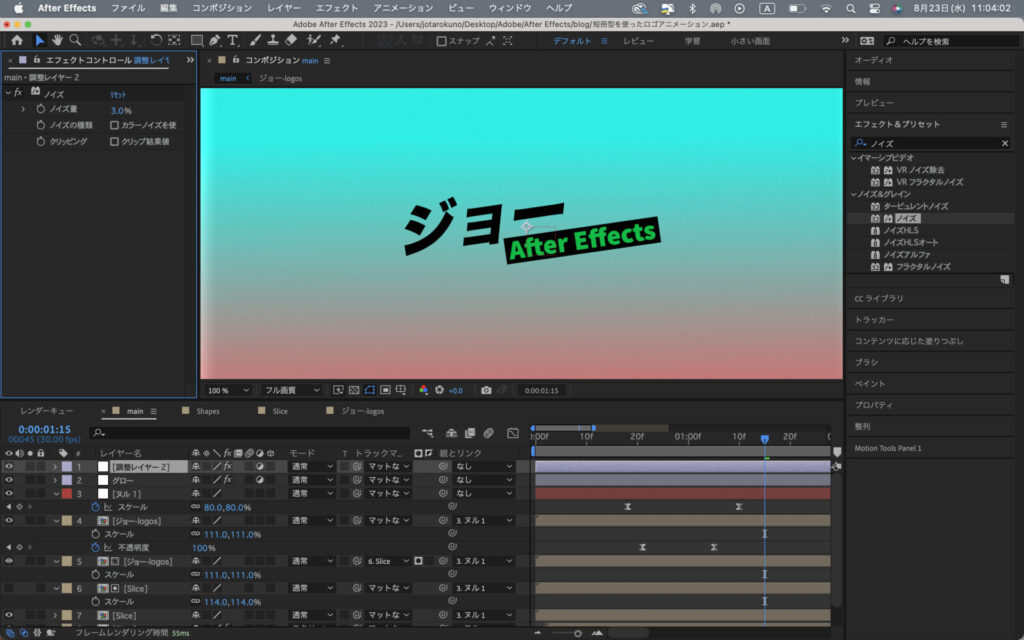
そして調整レイヤーを追加し、エフェクトのグローをかけます。
もう一度調整レイヤーを追加し、エフェクトのノイズをかけて完成です。

合わせてみたいチュートリアル
まとめ
海外Youtuberのチュートリアルを解説しました。
短冊型を使ったロゴアニメーションを作成しました。
前半の歪曲を使った変形の存在を知れてよかったです。
またコンポジションを重ねたり、シェイプレイヤーを複製したりと同じものでもバランスが大事だなと思いました。
あまり考えずに色を決めてしまい、どこかでみたことある色の組み合わせだなと思ったら、鬼滅の甘露寺蜜璃でした。
色の勉強法でアドバイスいただけると嬉しいです。
他にも海外Youtuberの解説していこうと思います。
ありがとうございました。




コメント