YoutubeでAfter Effectsのチュートリアル動画を見ながら学習しているので、ポイントをまとめていこうと思います。
かなり長いので今回は2記事に分けてあります。
後半はこちら。
本日、参考にさせていただいたチュートリアルはこちらです。
(パラメータの調整のポイントも書きますが、調整は色々やってみてください。)
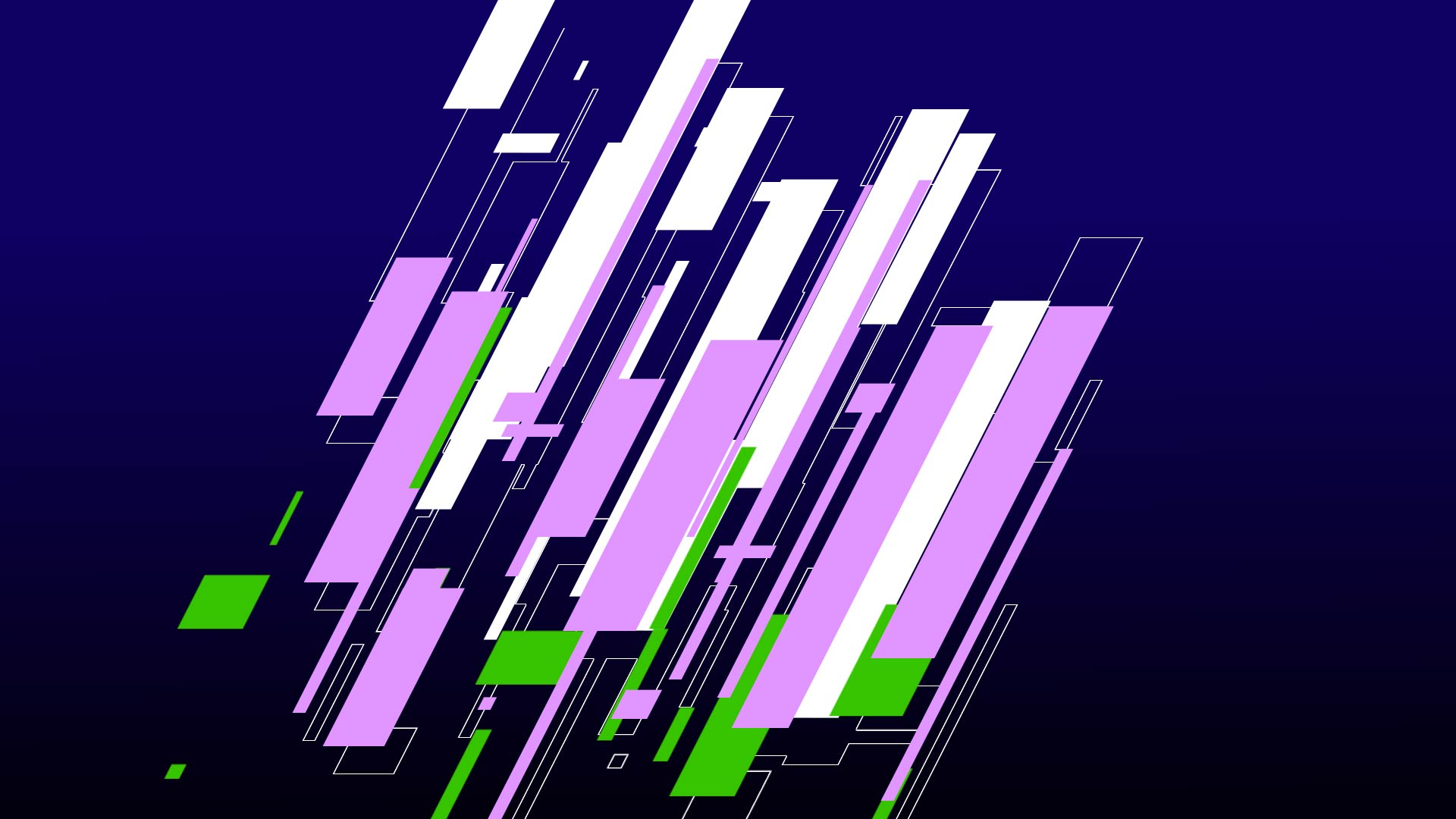
完成品
上のチュートリアルを参考に作ったものです。
私のオリジナリティも加わっている部分もありますが、ポイントは次で解説します。
作品を作る流れ
ロゴを用意します。(前半では特に使いません)
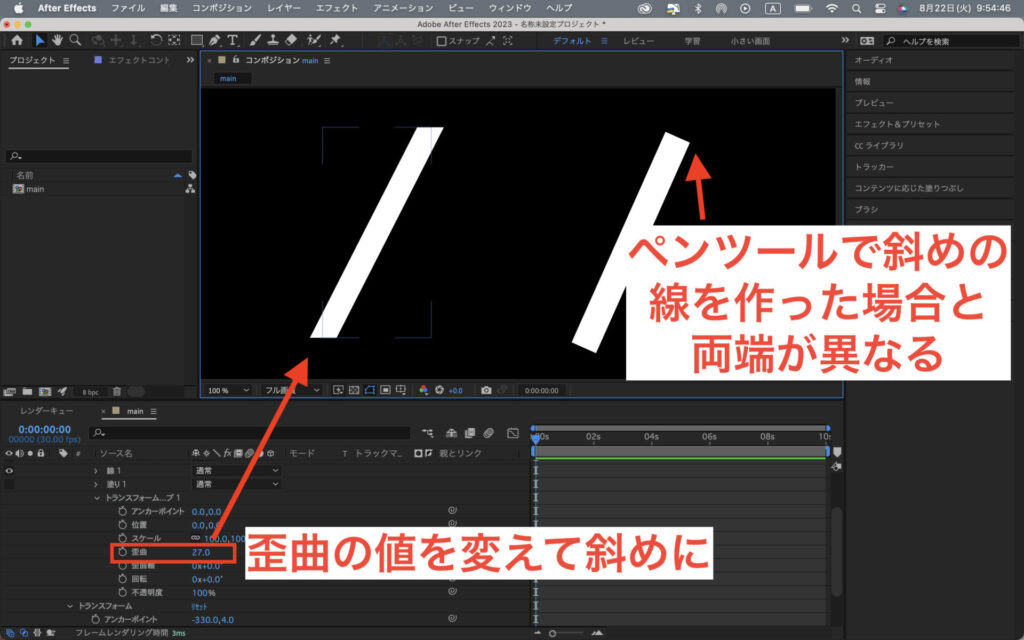
ペンツールで縦の一本線を引き、シェイプ内のトランスフォームの中の歪曲(skew)で斜めにします。普通に斜めの線を引いた時と線の端の形が異なります。

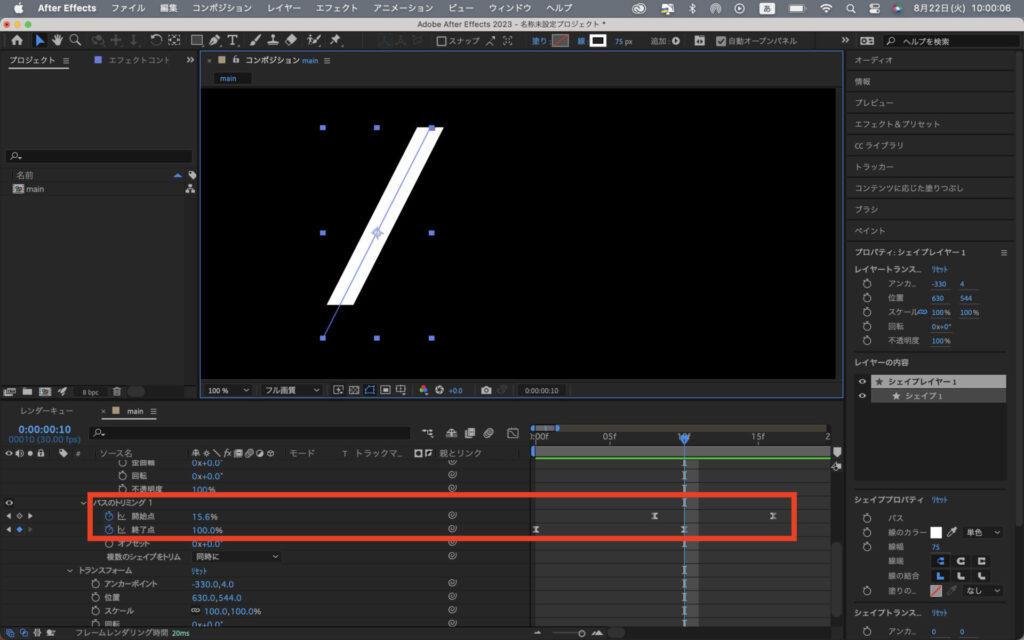
その後パスのトリミングを追加してアニメーションをつけます。

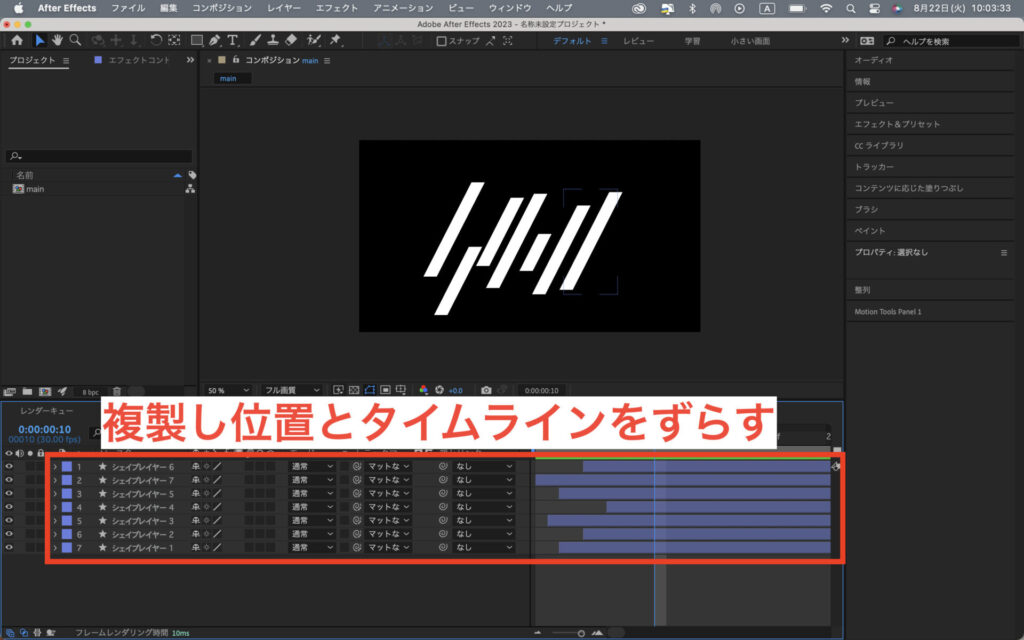
適当に複製して、位置もずらします。
線の太さやタイムラインもずらしてみるとかっこよくなります。

一度まとめてプリコンポーズして、【Shapes】としておきます。
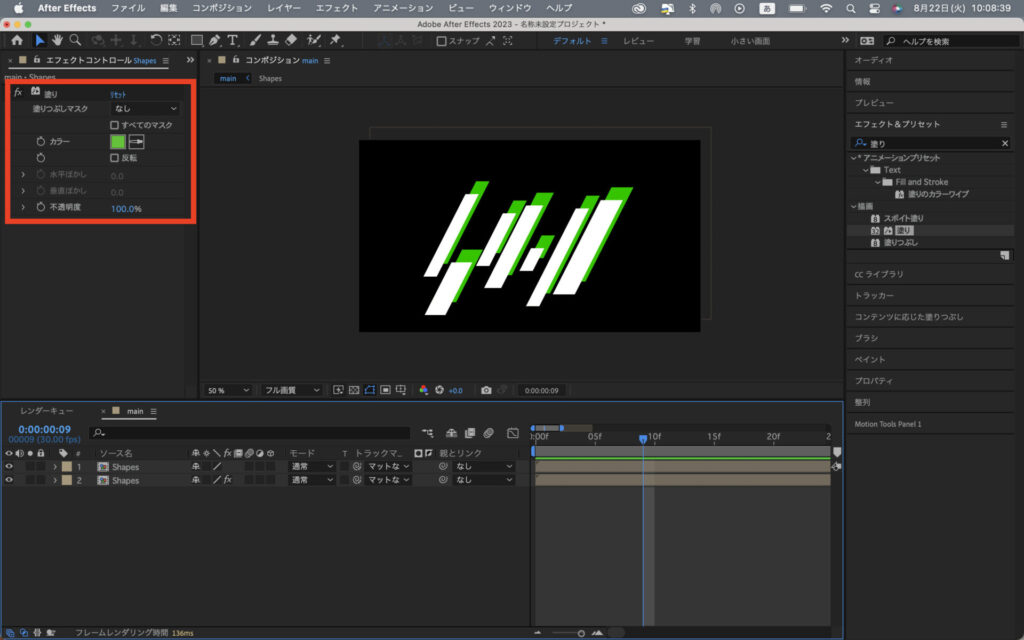
【Shapes】を複製しタイムラインをずらします。片方をエフェクトの塗りで色を変えます。緑っぽいのがいい感じでした。

もう一度複製し3色目を作ります。
スケールなども変えてみて全体のバランスを整えたら、もう一度全部まとめてプリコンポーズ。名前は【Slice】とします。
次に背景を作ります。
平面レイヤーを追加しエフェクトのグラデーション(Gradient Ramp)を適用します。色を調整します。

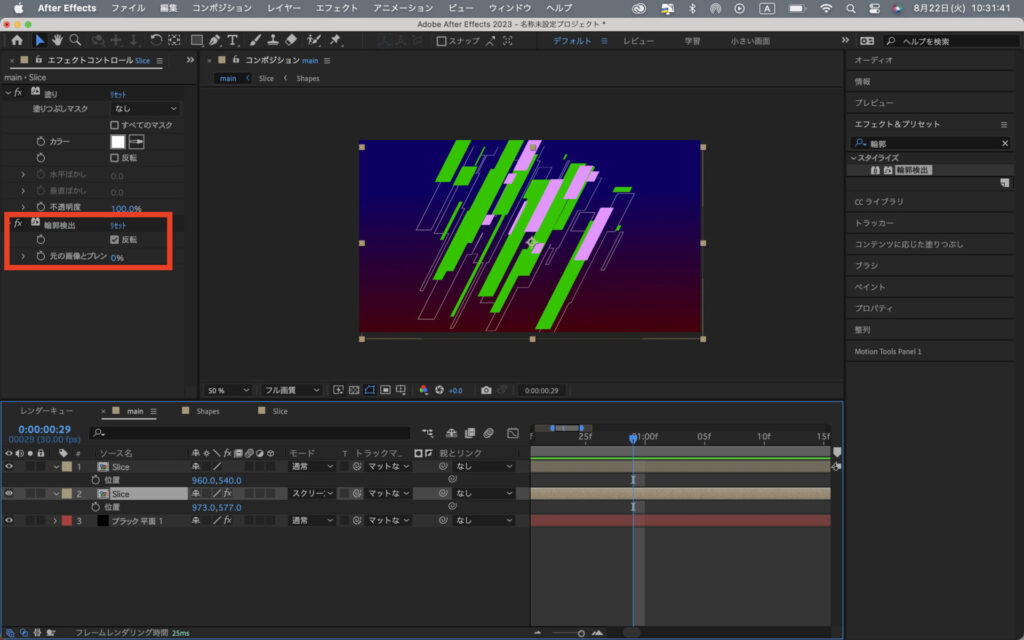
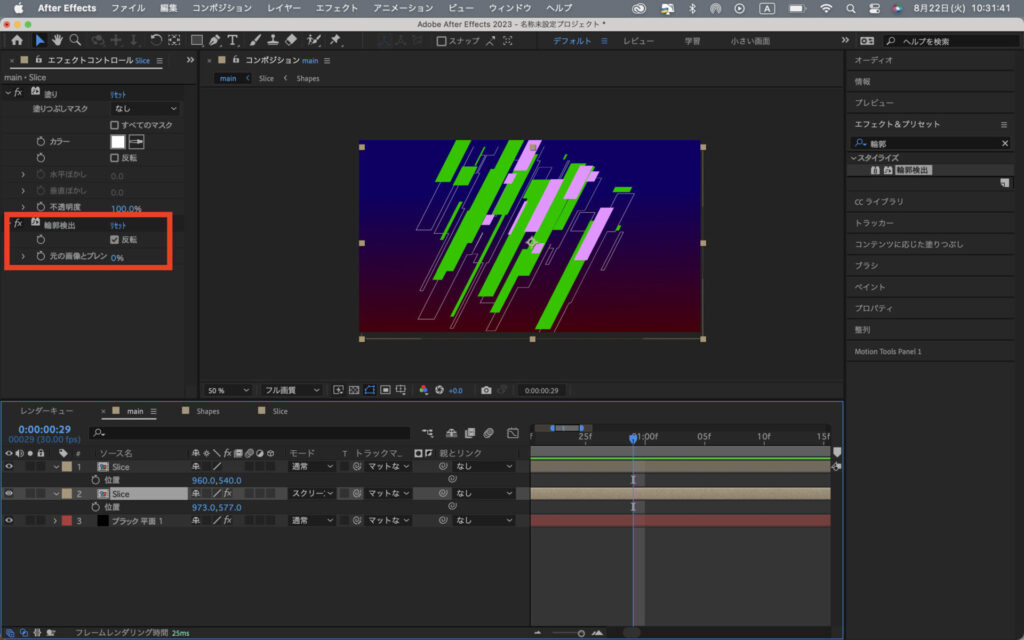
【Slice】が一個だけではまだ隙間があるので【Slice】を複製し、タイムラインをずらし、塗りで白くします。
その後エフェクトの輪郭検出(Find Edges)を適用し、Invertにチェックを打ちます。
すると白かった部分が黒くなり、白く縁取られます。このままでは黒い部分が目立つので描画モードをスクリーンにして背景に馴染ませます。

これでロゴが出てくるまでのアニメーションは完成です。
合わせてみたいチュートリアル
まとめ
海外Youtuberのチュートリアルを解説しました。
短冊がいっぱい現れるアニメーションを表現しました。
短冊をずらすだけかと思いきや、サイズ・タイミング・色など全体のバランスを考えないと、最終的に中途半端な作品になってしまうのが難しいですね。
輪郭検出というエフェクトが他の場面でも使えそうだなと、新しい発見がありました。
他にも海外Youtuberの解説していこうと思います。
ありがとうございました。



コメント