YoutubeでAfter Effectsのチュートリアル動画を見ながら学習しているので、ポイントをまとめていこうと思います。
本日、参考にさせていただいたチュートリアルはこちらです。
ロゴアニメーションの紹介がとても多いチャンネルです。英語ですがとてもわかりやすいです。
動画素材を持ってないと厳しいチュートリアルもありますが今回は自作で補う方法も簡単に紹介します。
(パラメータの調整のポイントも書きますが、調整は色々やってみてください。)
完成品
上のチュートリアルを参考に作ったものです。
私のオリジナリティも加わっている部分もありますが、ポイントは次で解説します。
流れ
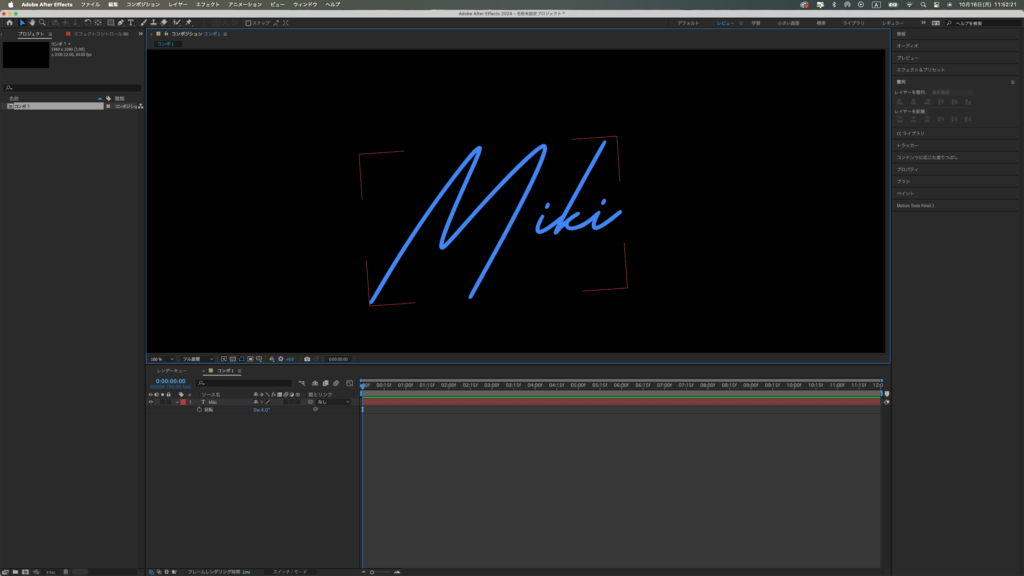
新規コンポジションを作ります。
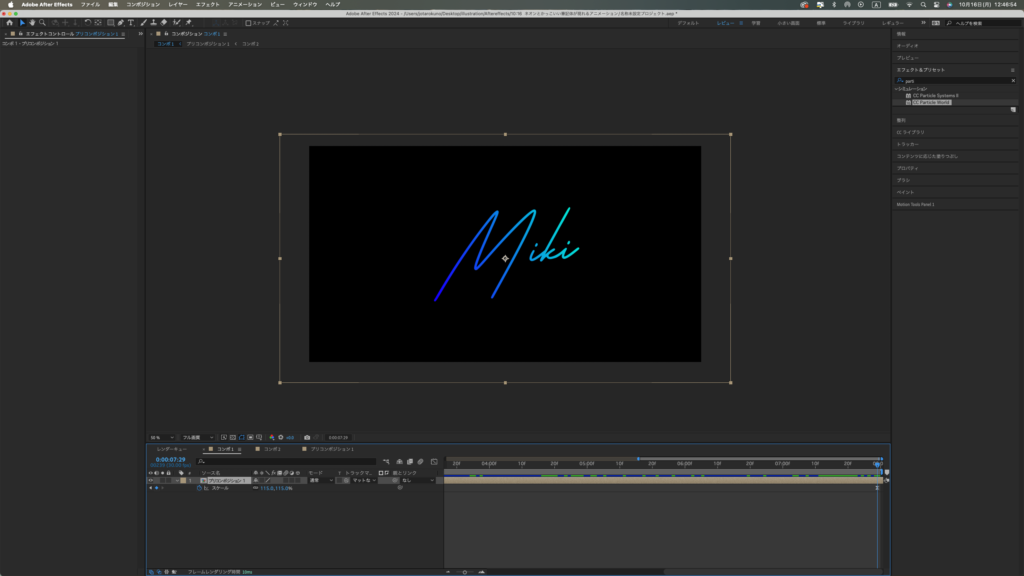
Amerika signatureというフォントをダウンロードしておき、テキストレイヤーを作ります。少し傾けておくとかっこいいです。

一旦テキストレイヤーは非表示にしておきます。
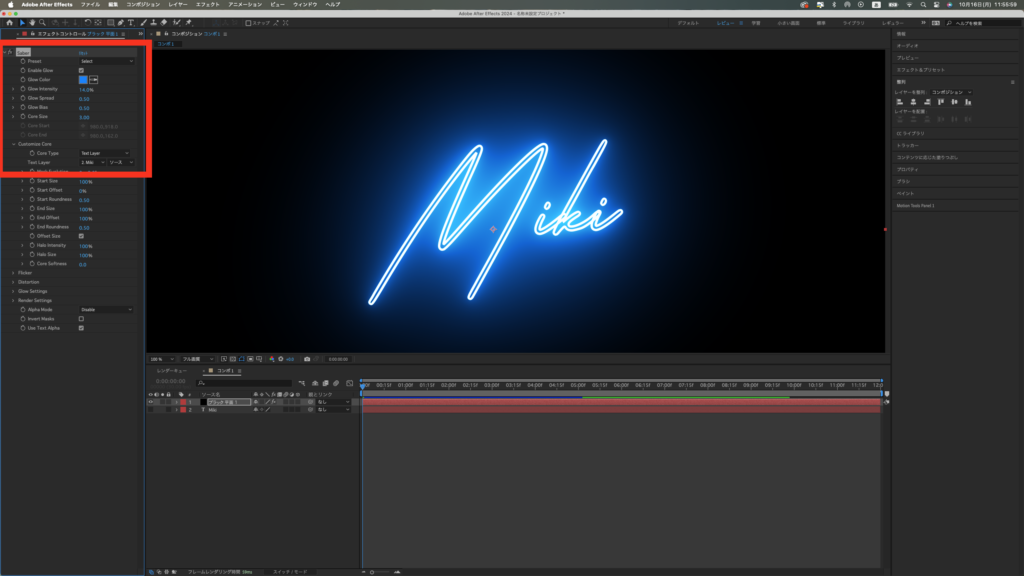
新規平面レイヤーを作成し、エフェクトのsaberを適用します。
Customize coreのコアタイプをテキストレイヤーに、テキストレイヤーを先ほど作った文字の入ったレイヤーを選択します。
すると文字が光ったように見せられます。そのままだと光がつよすぎるのでglow intensity、glow speedなどを調整します。

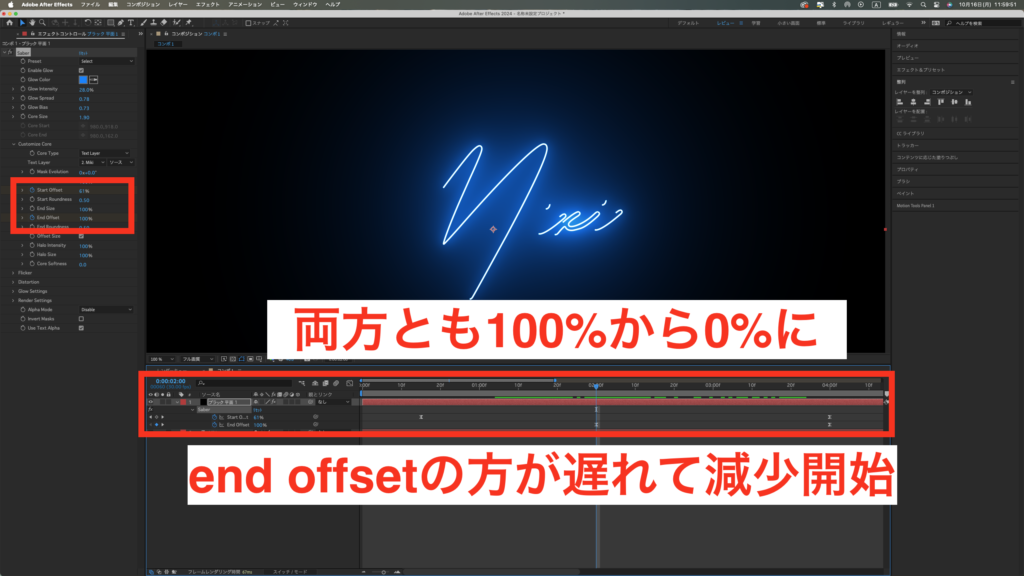
次にstart offsetとend offsetにキーフレームを画像のように打ちます。

それを2つ複製し、レイヤーの時間と色を調整します。複製したレイヤーは描画モードをスクリーンにしておきます。
テキストレイヤーを複製し、一番上に持ってきます。
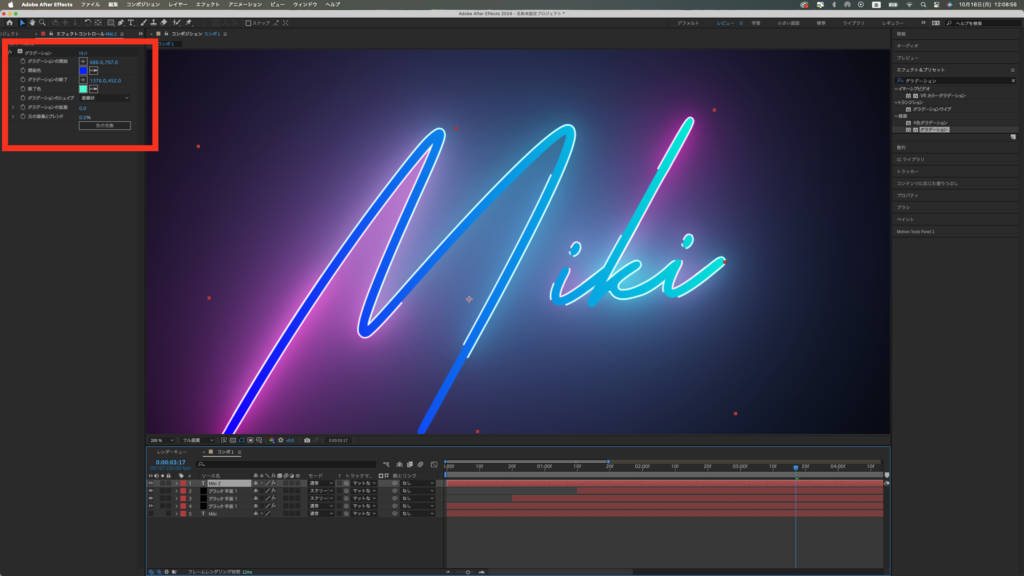
エフェクトのグラデーション(gradient ramp)を適用します。これは文字の色にグラデーションをかけるためです。

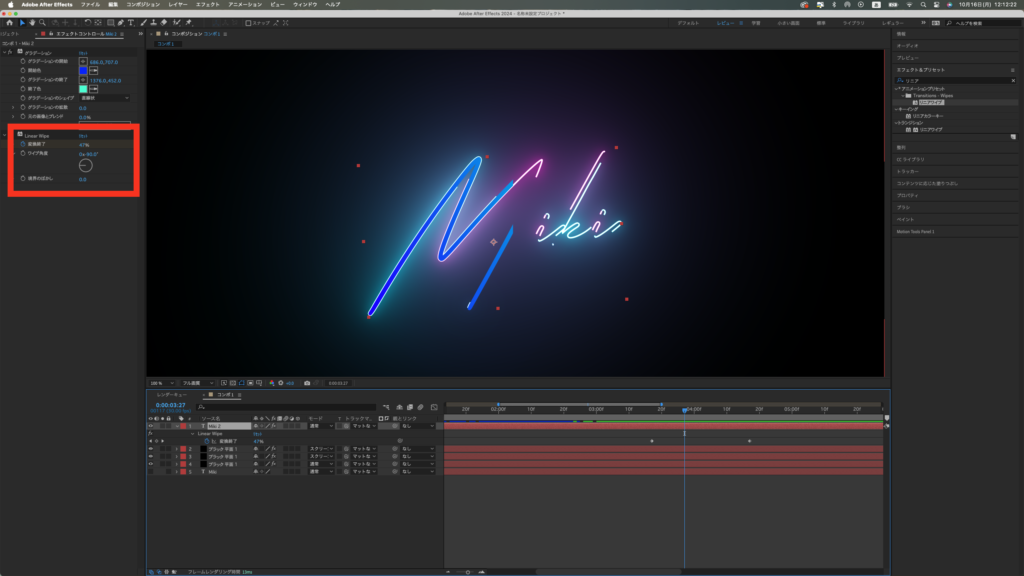
次にリニアワイプを適用します。これでsaberの光がついている間にグラデーションがかかった文字が浮かび上がってくるようにキーフレームを打ちます。

あとはパーティクルの素材を解説内では使っていましたが自分で作りました。
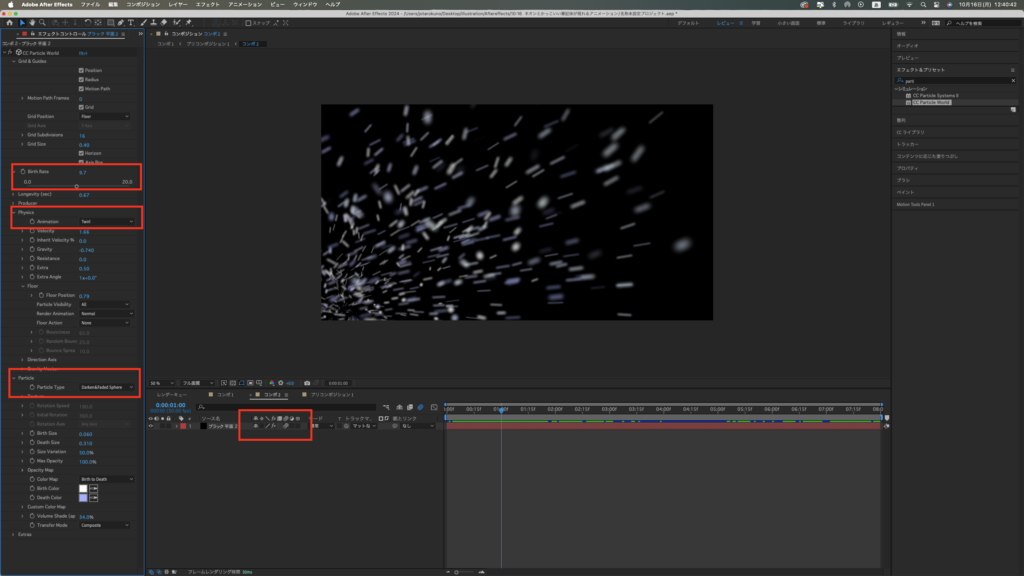
平面レイヤーにエフェクトのCC Particle Worldを適用し色々数字をいじっただけですが共有します。特にbirth rate、physics/Animation、particle typeを変えるといい感じになりました。またモーションブラーもかけるといい感じです。

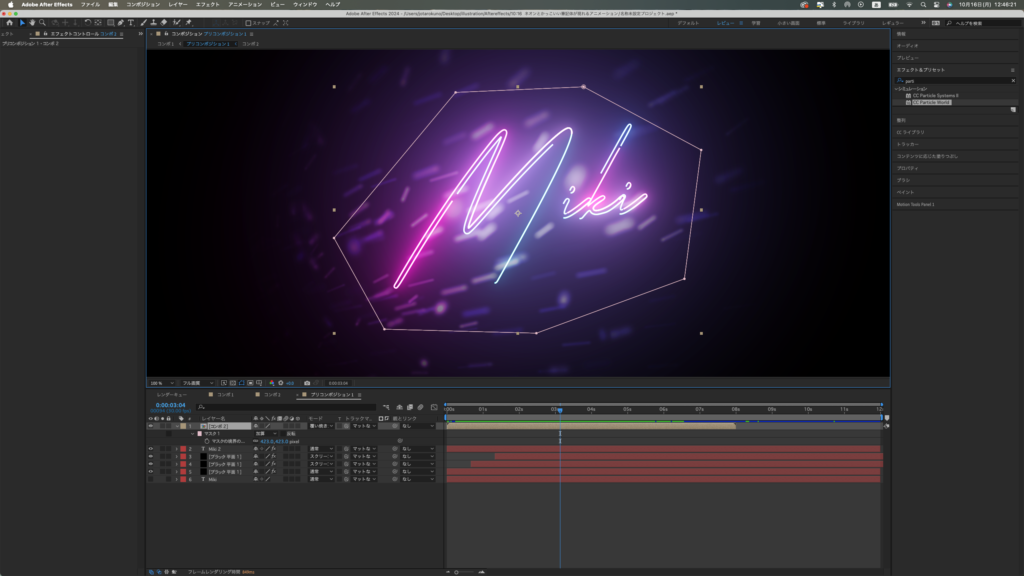
パーティクル素材をコンポに追加し、ペンツールでマスクを作ります。
ショートカットキーFで境界線のボカシを調整し、描画モードを覆い焼きカラーにします。

最後に全部まとめてプリコンポーズして、スケールを終盤にかけて少しだけ大きくするようにキーフレームを打ったら完成です。

合わせてみたいチュートリアル
他にもロゴアニメーションの解説がありますのでぜひ参考にしてみてください。


まとめ
海外Youtuberのチュートリアルを解説しました。
かっこいいフォントとネオンって合いますね。
自作したパーティクル素材が雪っぽくてこれからの季節にぴったりな感じになってよかったです。
他にも海外Youtuberの解説していこうと思います。
ありがとうございました。



コメント