YoutubeでAfter Effectsのチュートリアル動画を見ながら学習しているので、ポイントをまとめていこうと思います。
本日、参考にさせていただいたチュートリアルはこちらです。
(パラメータの調整のポイントも書きますが、調整は色々やってみてください。)
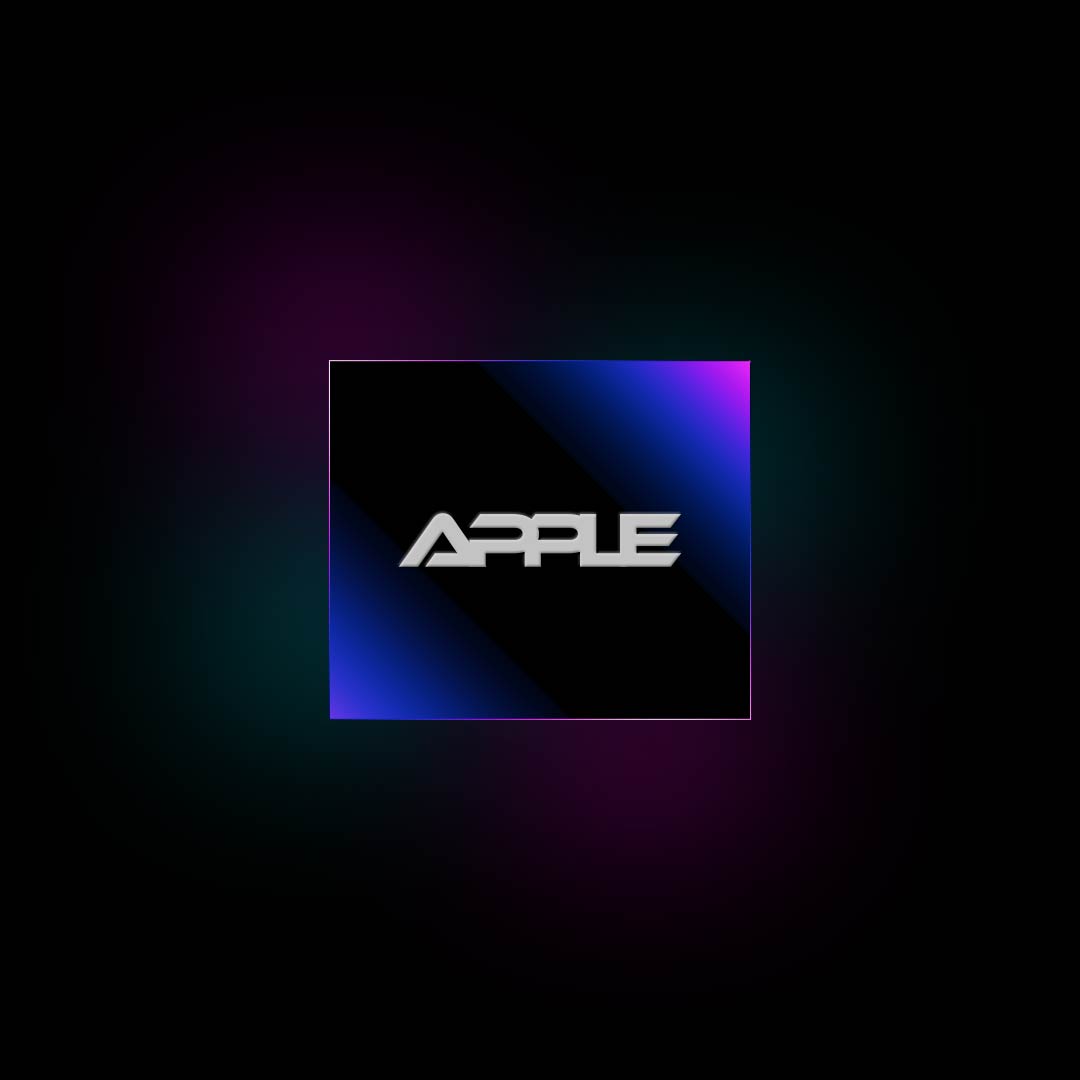
完成品
上のチュートリアルを参考に作ったものです。
私のオリジナリティも加わっている部分もありますが、ポイントは次で解説します。
手順
今回は全部書いていくと、とても長いのでキーフレームの打つフレームは見本を参考にしつつ自分で調整してみてください。
新規コンポジションを作ります。
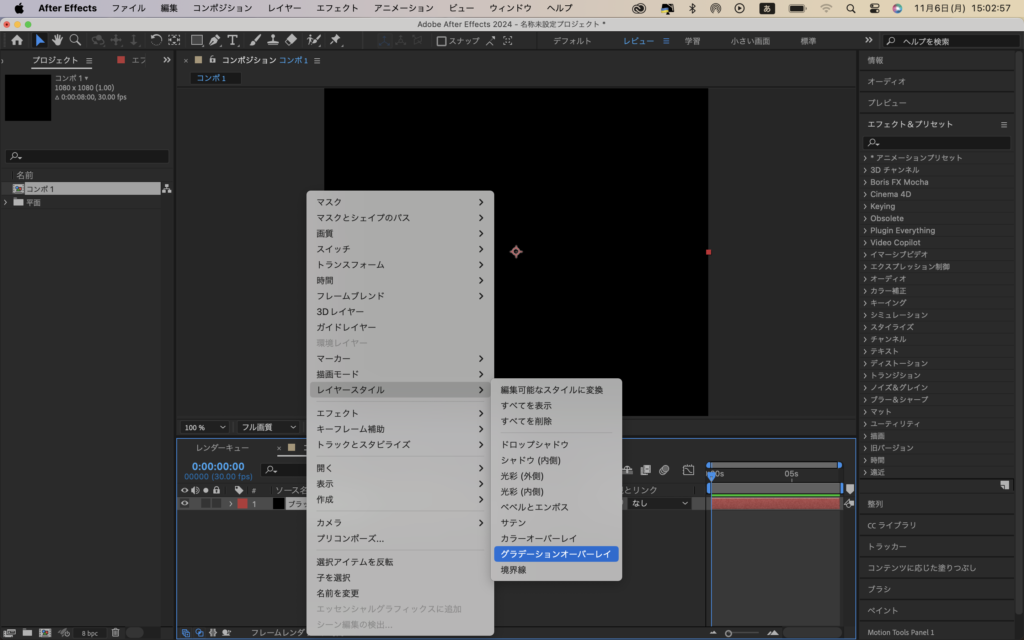
まずは平面レイヤーを追加し、レイヤースタイルからグラデーションを選びます。

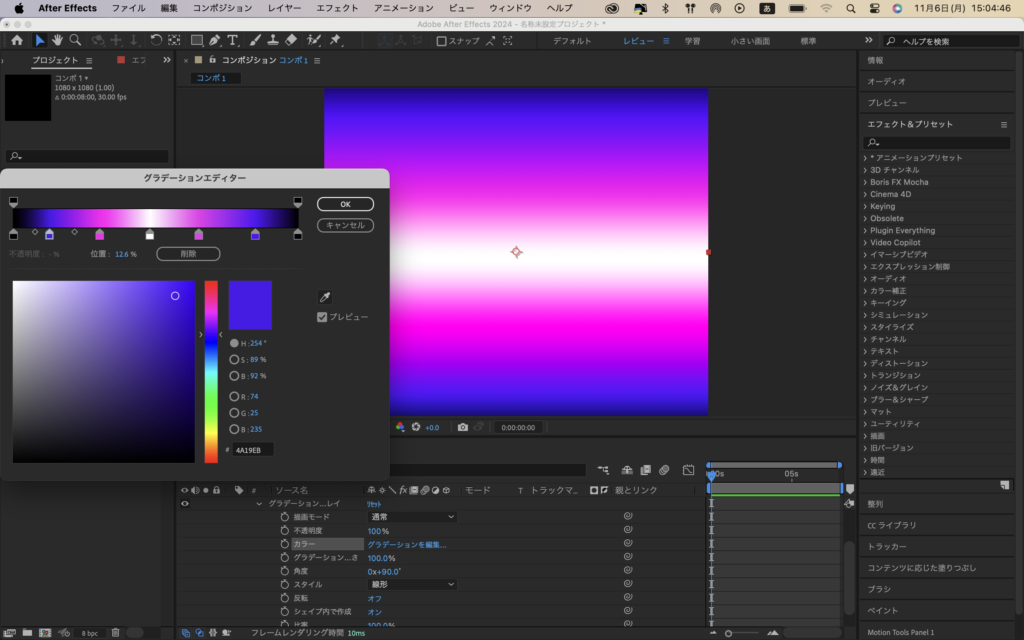
それからグラデーションを編集します。
端から、黒、青、ピンク、白、ピンク、青、黒のグラデーションにします。

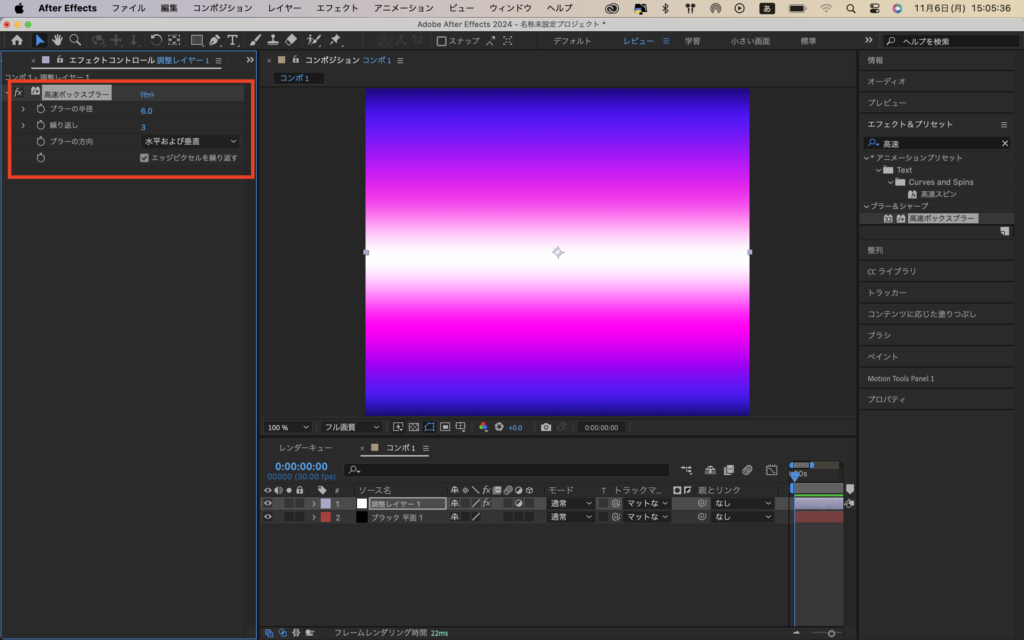
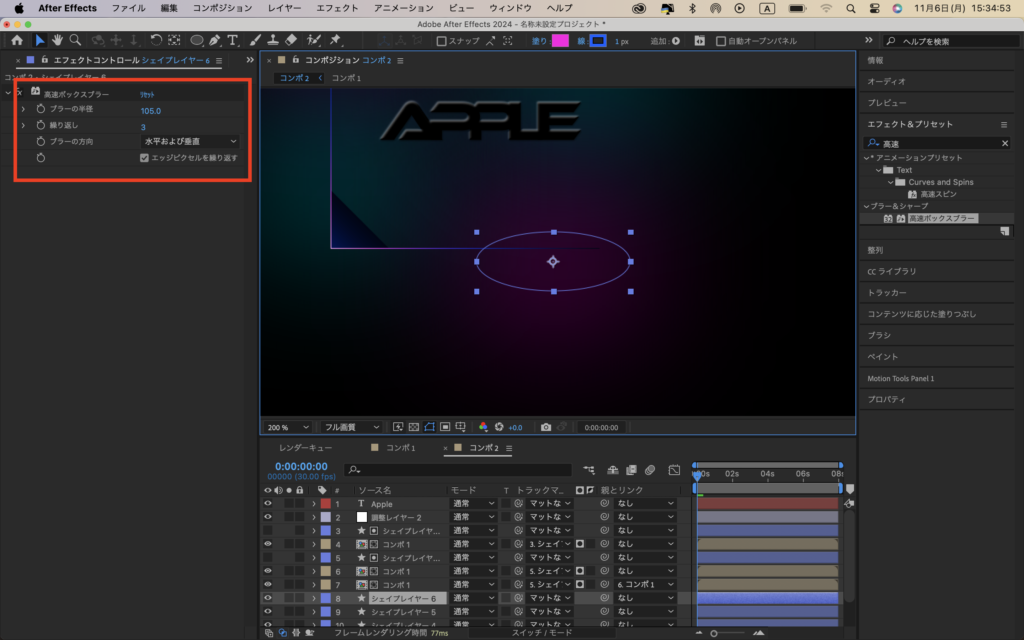
次に調整レイヤーを追加し、高速ボックスブラーを適用します。
ブラー半径を上げて、グラデーションをなめらかにします。

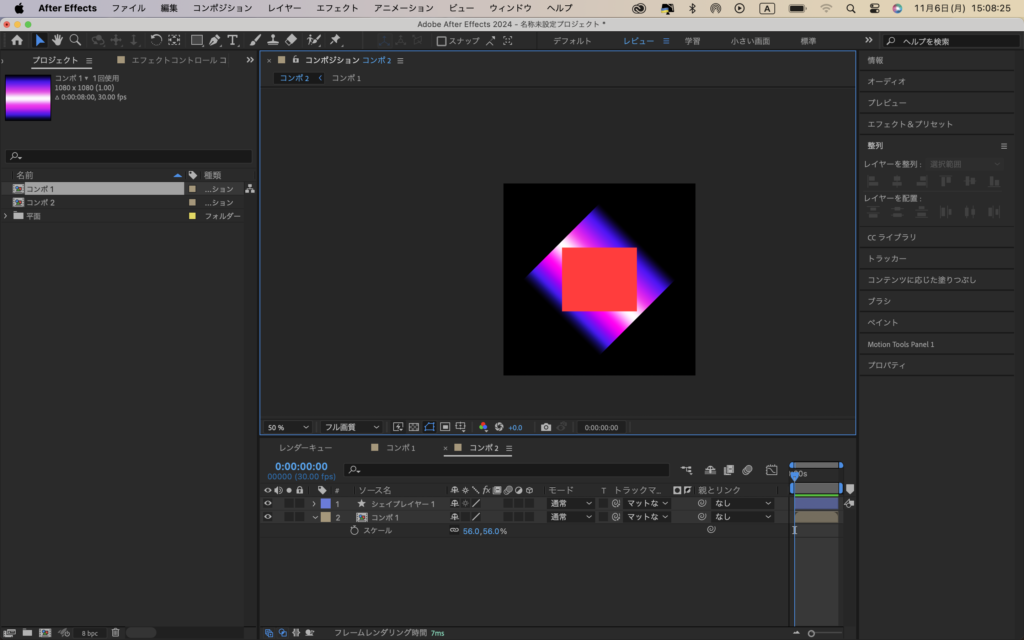
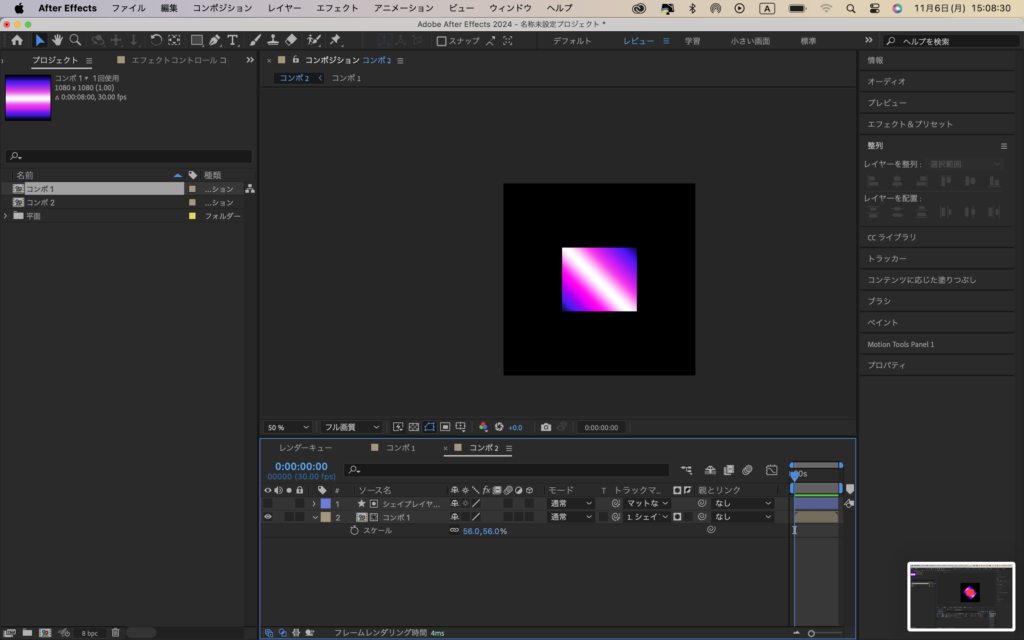
もう一度新規コンポジションを作ります。こちらがメインとなるコンポジションです。
適当な長方形を追加します。塗りは適当に、線は無しにしておきます。
そこに先ほど作ったグラデーションのコンポジションを追加します。
そして回転で斜めにして長方形に被るような大きさにスケールを調整します。

グラデーションコンポジションのマット設定を長方形のシェイプレイヤーに設定します。
するとグラデーションが長方形に被った部分のみ見えるようになります。

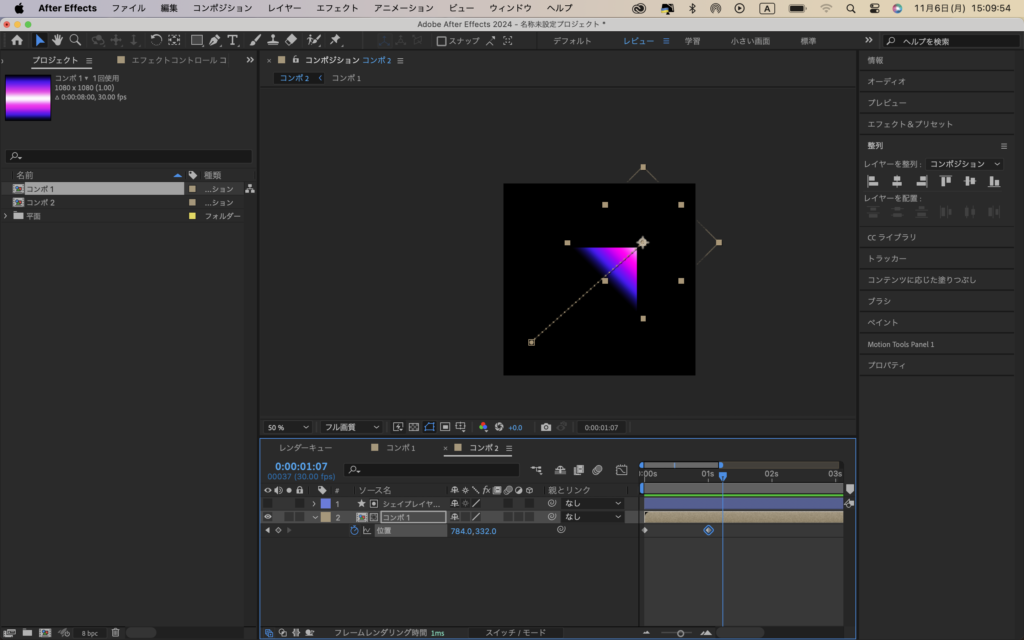
その後、位置にキーフレームを打ち、斜めに上がるようなアニメーションをつけます。

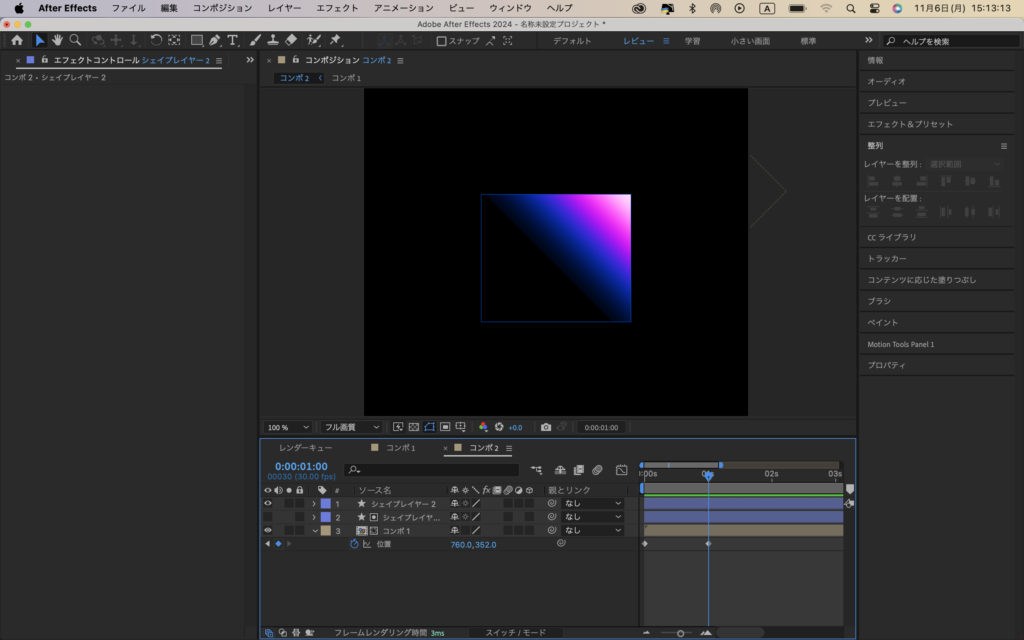
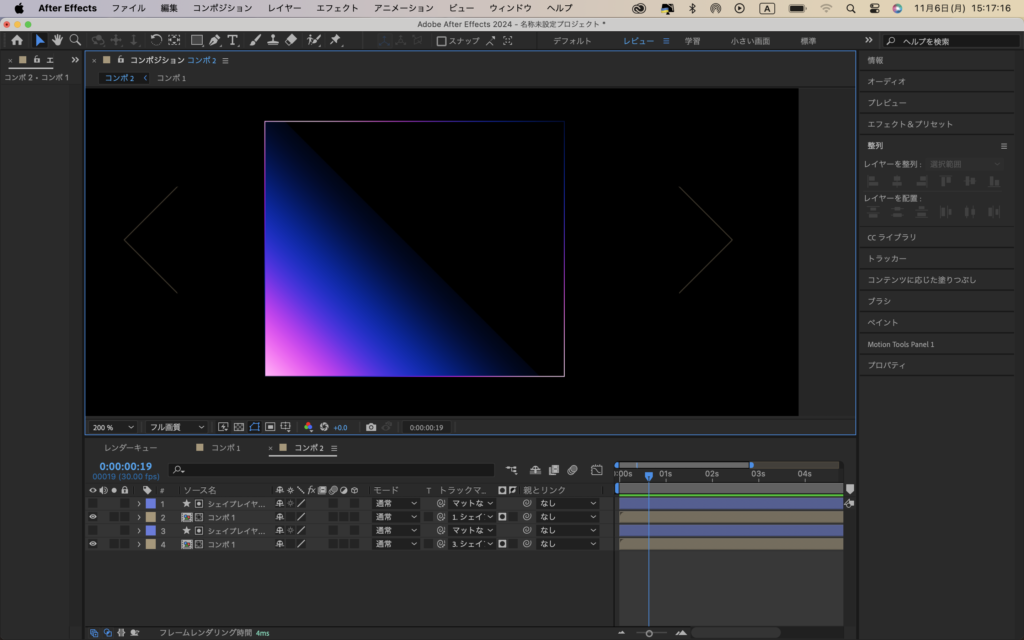
次にマットにしていた長方形を複製し、塗りなし、線1ptにします。

さらにグラデーションコンポジションを複製し、マット設定を新しく作った長方形にします。
するとグラデーションコンポジションが被っている部分の線のみが綺麗に見えるようになります。

その後調整レイヤーを追加し、グローをかけます。
次にテキストレイヤーを追加します。
レイヤースタイルからベベルとエンボスをかけます。
エフェクトの塗りを使ってグラデーションコンポジションが通り過ぎる前は黒、通った後に白になるように色を変化させます。
次に背景を設定していきます。
まずは平面レイヤーを追加して、一番下に持ってきます。
次に平面レイヤーの上に、円のシェイプレイヤーを追加します。楕円っぽい形にして、高速ボックスブラーを適用します。

すると霧っぽいうっすらしたグラデーションとなり綺麗です。
さらに位置にwiggleを設定するとゆったり動いていい感じです。
合わせてみたいチュートリアル
まとめ
海外Youtuberのチュートリアルを解説しました。
個人的にはグラデーションを線だけにマットする部分が特にかっこいいなと思いました。
輪郭検出やコンポジションのアウトラインと組み合わせてもいい感じになりそうですね。
他にも海外Youtuberの解説していこうと思います。
ありがとうございました。








コメント