YoutubeでAfter Effectsのチュートリアル動画を見ながら学習しているので、ポイントをまとめていこうと思います。
かなり長いので今回は2記事に分けてあります。
後半はこちら。
本日、参考にさせていただいたチュートリアルはこちらです。
(パラメータの調整のポイントも書きますが、調整は色々やってみてください。)
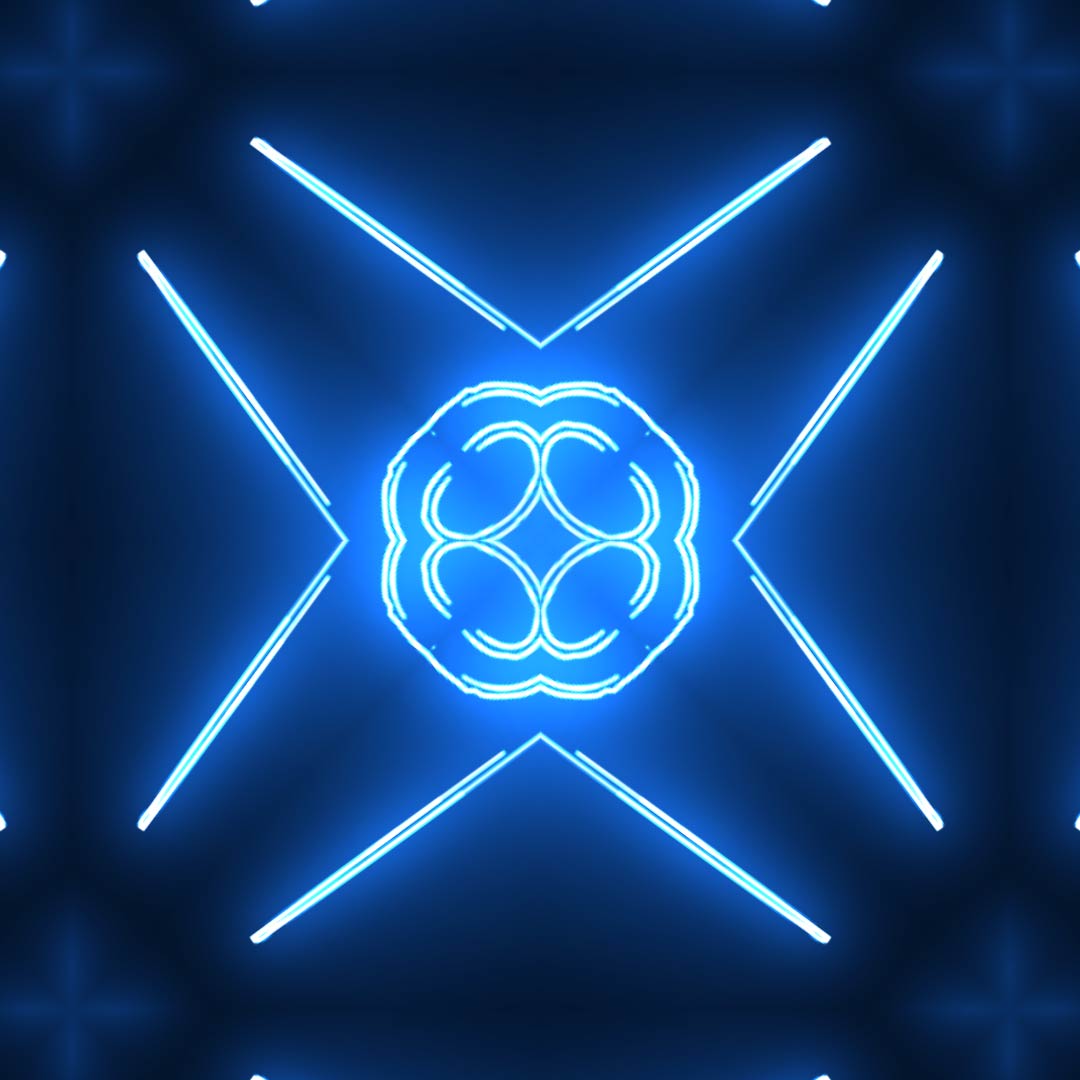
完成品
上のチュートリアルを参考に作ったものです。(ロゴを雑にしてしまい、荒い動画になってしまいました。)
私のオリジナリティも加わっている部分もありますが、ポイントは次で解説します。
作品を作る流れ
まずは前半4秒間の演出、その後後半のロゴが出てくるアニメーションを作ります。
(コンポジション設定は30fpsにします。)
まずは前半です。
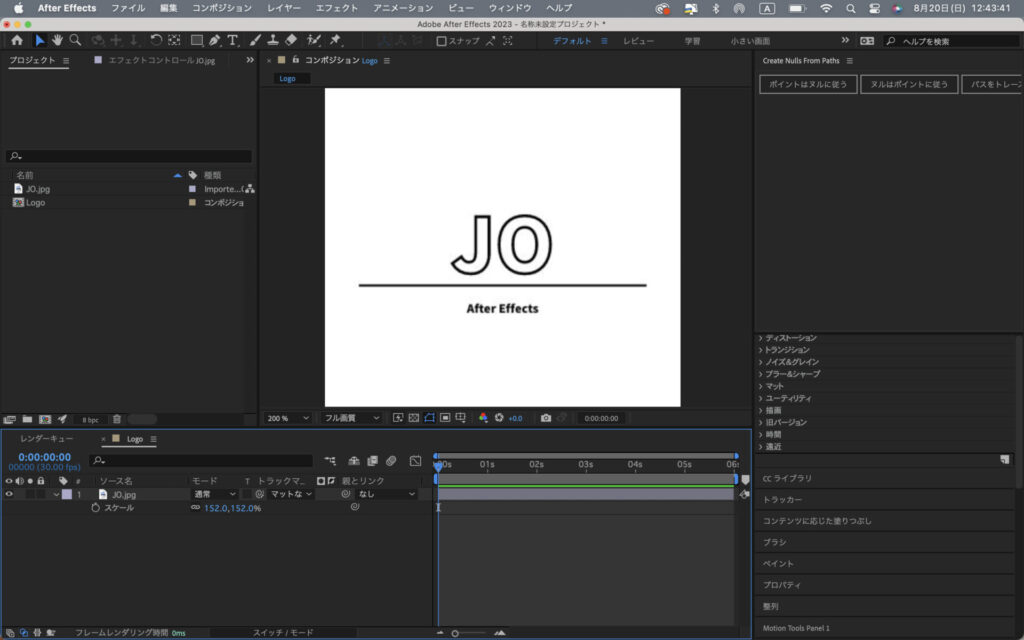
ロゴを用意します。(Canvaのテンプレートで作りました)
後からロゴを簡単に変えられるように、【Logo】という名のコンポを作ってロゴを入れておきます。

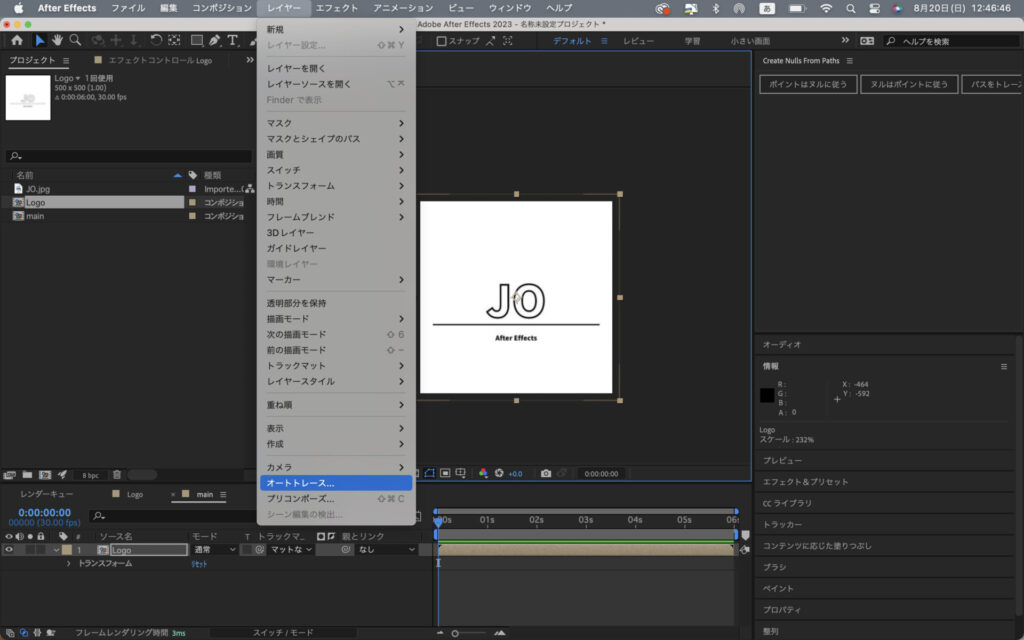
メインのコンポに【Logo】を入れて、オートトレースします。(この時マスクパスを綺麗に整えたほうがSaberが綺麗に乗ります。)
自動でマスクパスにキーフレームも打たれてしまうので、タイマーを押して消しておきます。

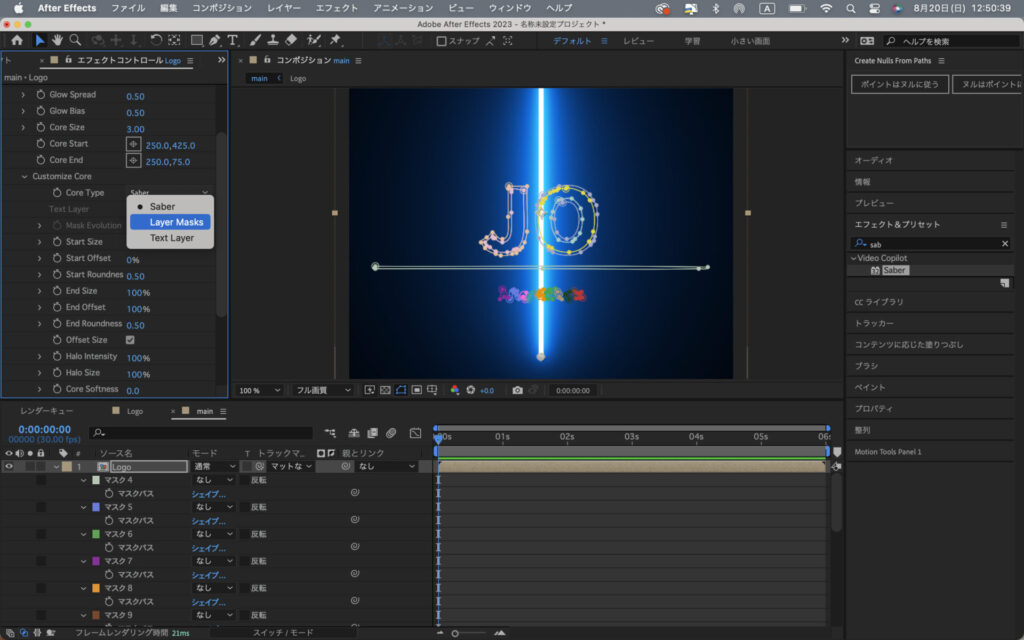
その後、Saberを適用します。
設定でCustomize Coreで、Core Typeをレイヤーマスクに変えます。
色やタイプ、グロー強度などをお好みに設定します。
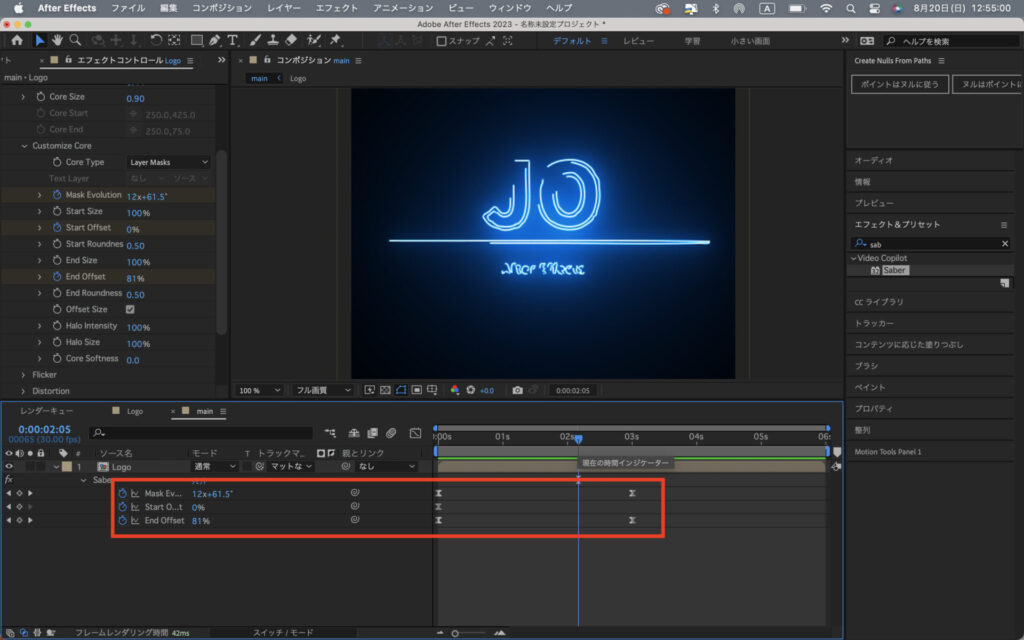
End Offset, Start Offsetにキーフレームを打ちアニメーションをつけます。
Mask Evodutionもキーフレームを打ち3秒で15くらい変化すると、チカチカした感じが出せます。


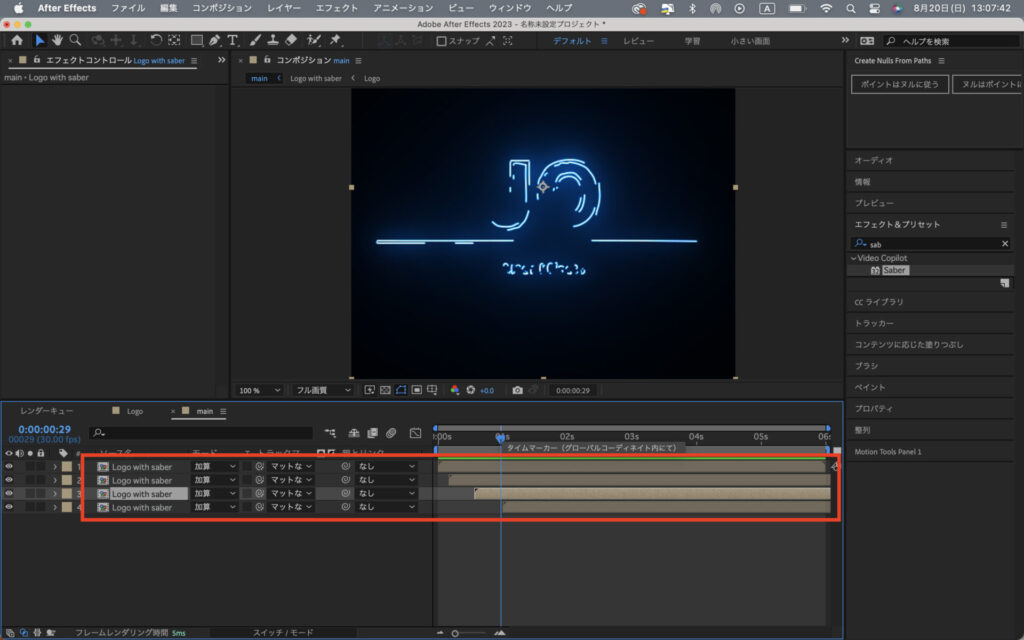
一度ここまでで【Logo with Saber】としてプリコンポーズしておきます。
描画モードを加算にして、タイムラインをずらすことでナイスな演出になります。

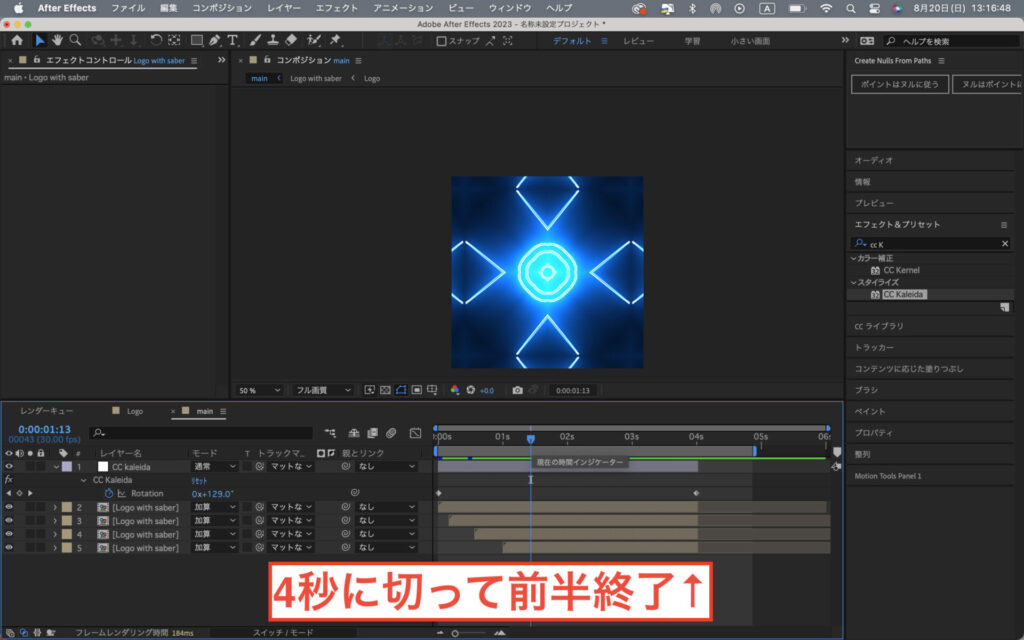
調整レイヤーを追加し、エフェクトのCC Kaleidaを適用します。
動画内では「ドープなアニメーションになる」と言っています。
エフェクトコントロールで、サイズはコンポ内に隣の塊が見えるくらいにします。
あとはRotationにもキーフレームを打つといい感じになります。
最後にタイムラインで、4秒のところでoption + ](右括弧)を押し前半完成です。

続いて後半です。
先ほどの【Logo】をもう一度使います。
タイムライン上に【Logo with Saber】からコピペしてきて、開始位置を4秒にします。
もう一度End Offset, Start Offsetなどににキーフレームを打ちアニメーションをつけます。
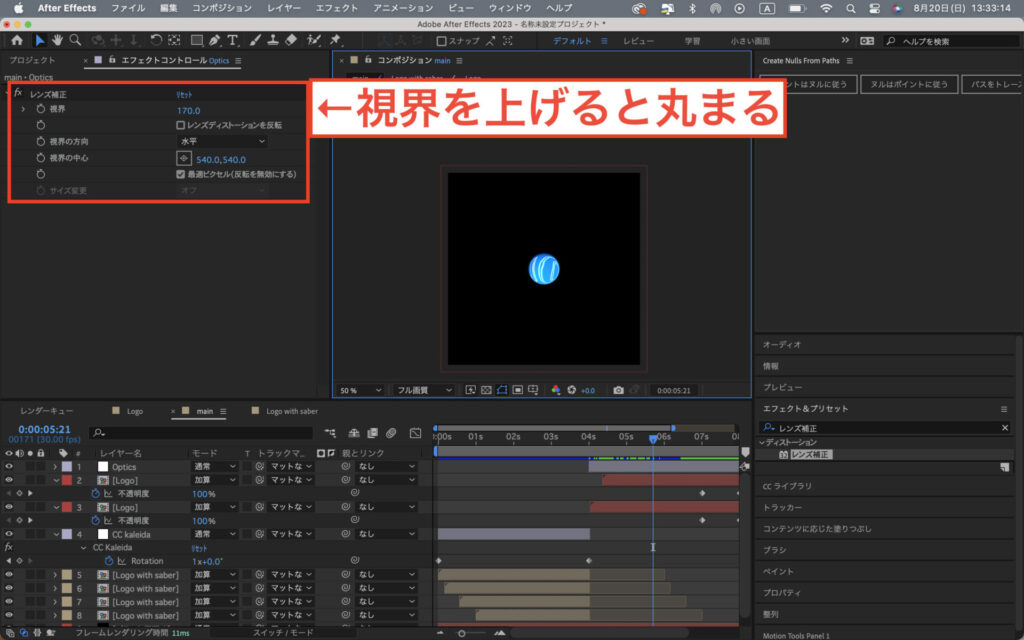
調整レイヤーを追加し、エフェクトのレンズ補正(英語でOptics Compensation)を適用します。
視界(Field of View)の数値をあげると丸くなります。
最適ピクセルにチェックを打っておきます。
これにキーフレームを打ち、ボヨンと膨らんでロゴが出てくるようにします。
開始のキーフレーム速度をあげるといい感じです。

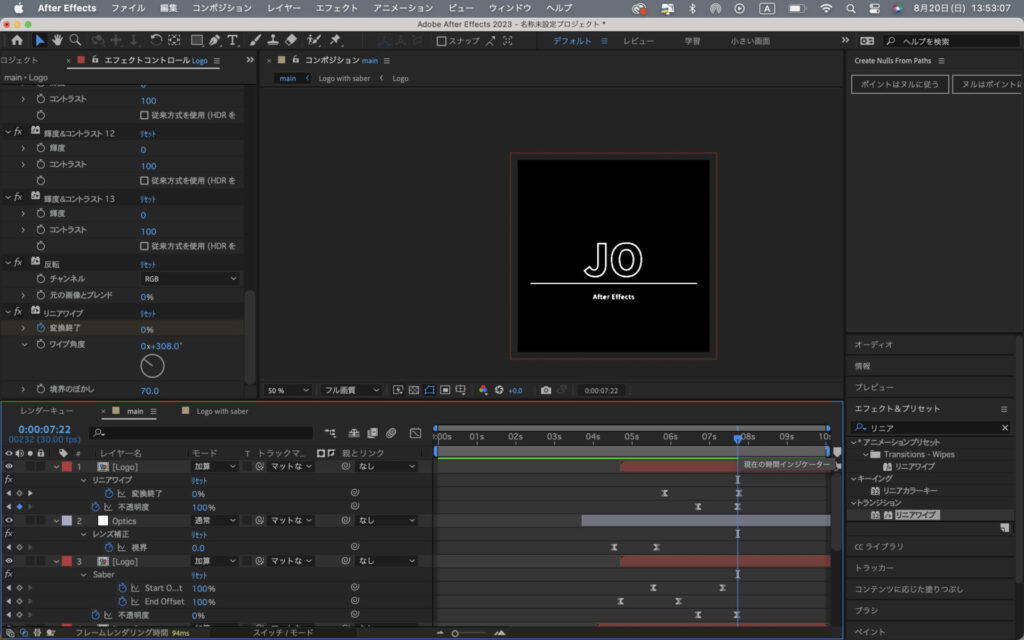
次にネオンでふちどったロゴが消えて、白のベタ塗りのロゴが出てくる演出を作ります。
先ほど現れたロゴを透明度にキーフレームを打ち段々と消えるようにします。
【Logo】を複製し、キーフレームは一度全て消し、エフェクトのLinear Wipeを適用します。
Transition Completionを0%から100%にするキーフレームを打ちます。

あとはキーフレームの位置や速度を調整したら完成です。
合わせてみたいチュートリアル
後半もどうぞ。
電気の粒子がバチっと弾ける感じが表現できます!
まとめ
海外Youtuberのチュートリアルを解説しました。
前半は、CC Kaleidaを使ったドープなアニメーションと、レンズ補正を使ったボヨンと出てくるアニメーションがポイントでした。
後半もぜひどうぞ。
他にも海外Youtuberの解説していこうと思います。
ありがとうございました。




コメント