YoutubeでAfter Effectsのチュートリアル動画を見ながら学習しているので、ポイントをまとめていこうと思います。
本日、参考にさせていただいたチュートリアルはこちらです。
(パラメータの調整のポイントも書きますが、調整は色々やってみてください。)
完成品
上のチュートリアルを参考に作ったものです。
私のオリジナリティも加わっている部分もありますが、ポイントは次で解説します。
作品を作る流れ
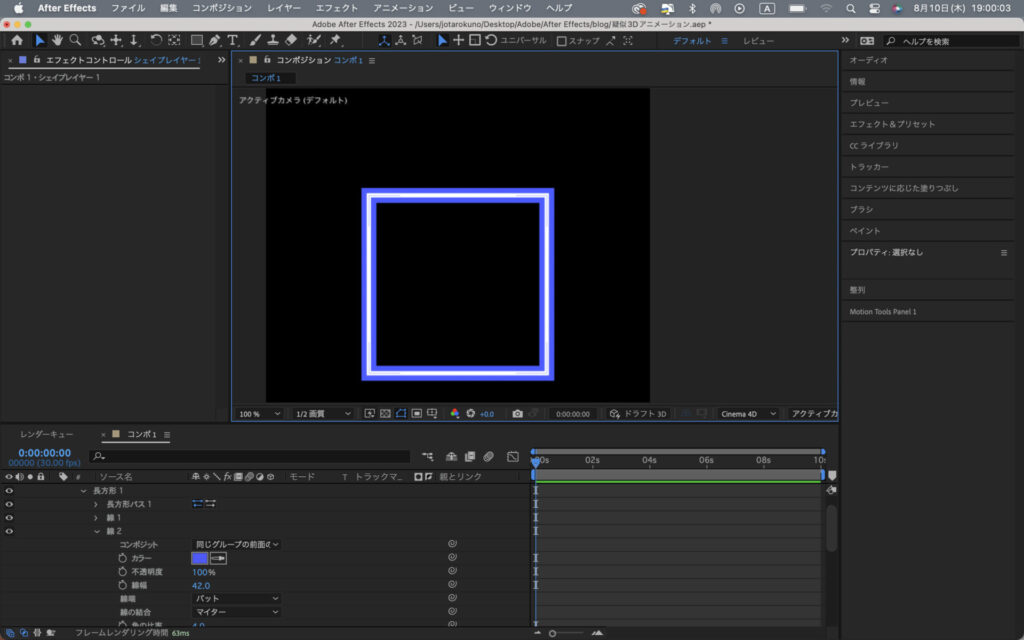
正方形のシェイプレイヤーを作ります。
線を複製し、色や太さを変えると見た目がナイスです。

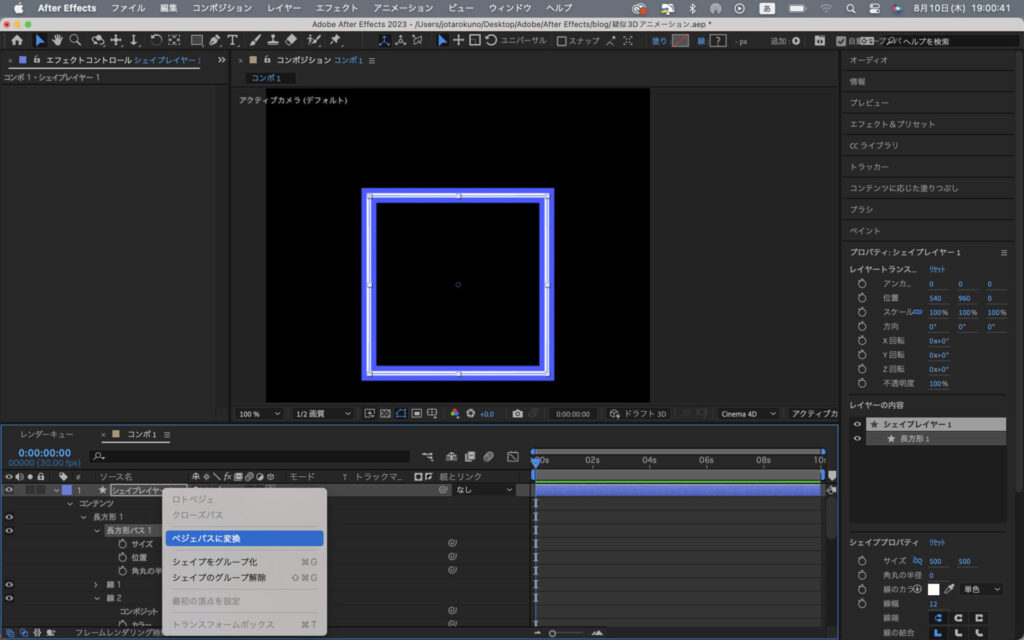
長方形パスで右クリックし、ベジェパスに変換します。

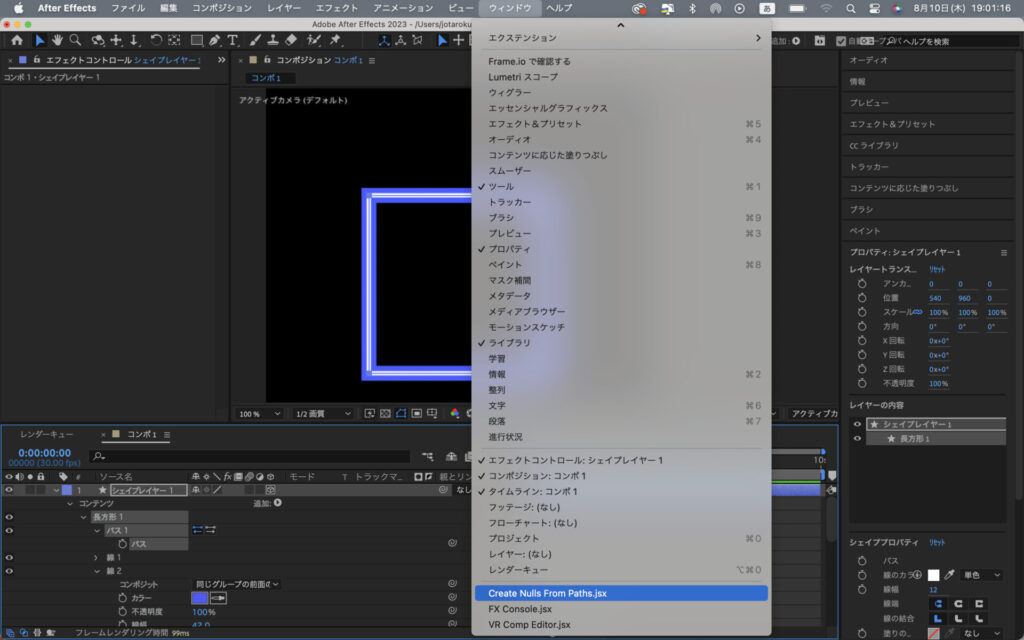
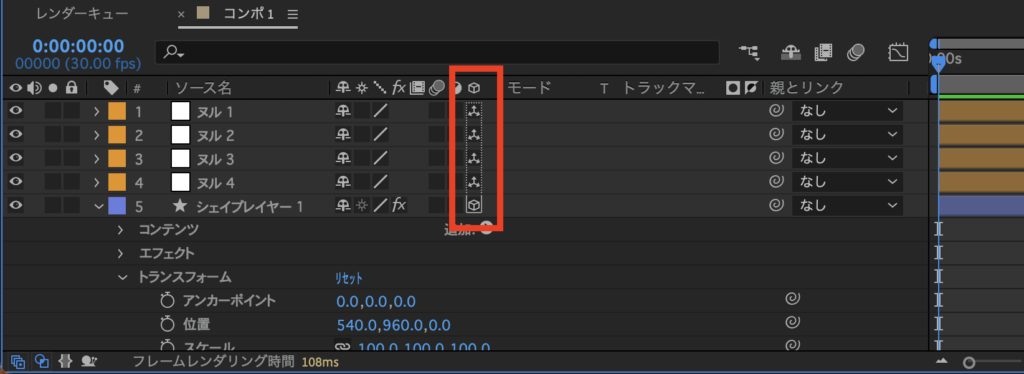
ここでCreate Null From Pathsというスクリプトを使います。
ポイントはヌルに従う(英語ではPoint Follow Nulls)を押します。

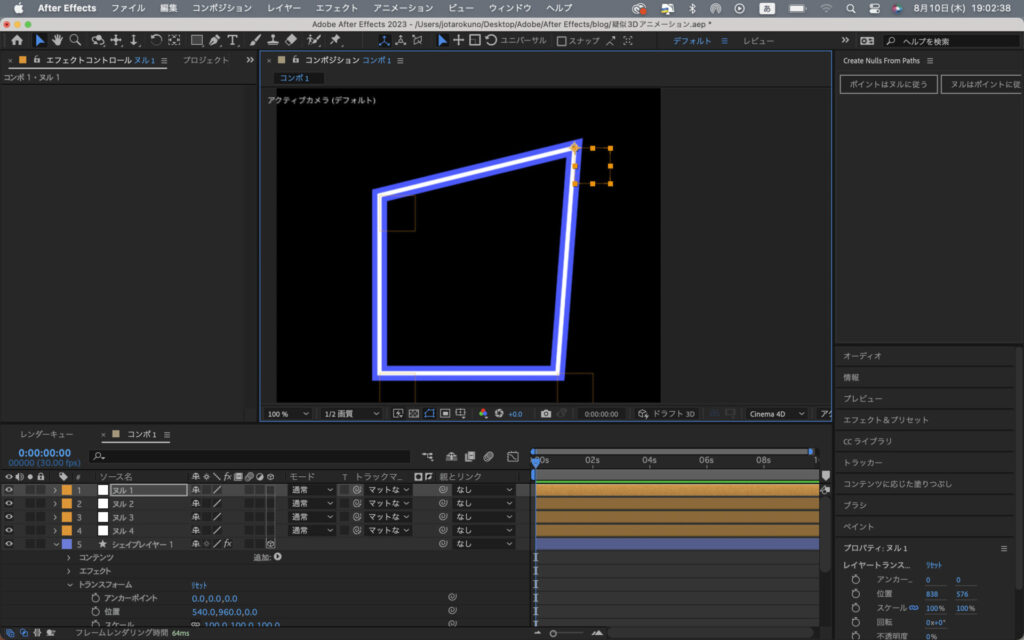
自動的にレイヤーが増えますが、パスのアンカーポイントがヌルに追従してくれるようになります。
つまりヌルの位置を移動すれば、先ほど作った正方形の頂点が移動してくれるということです。

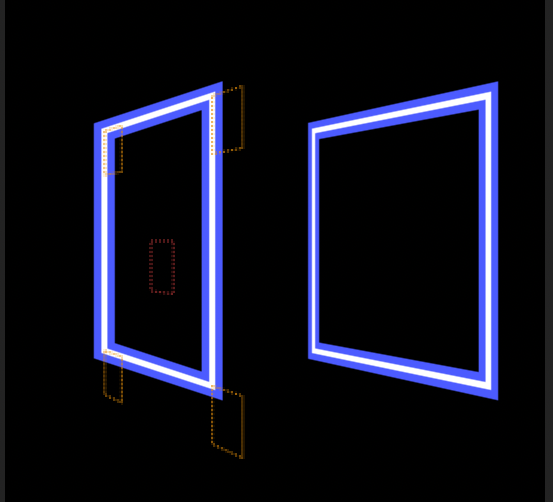
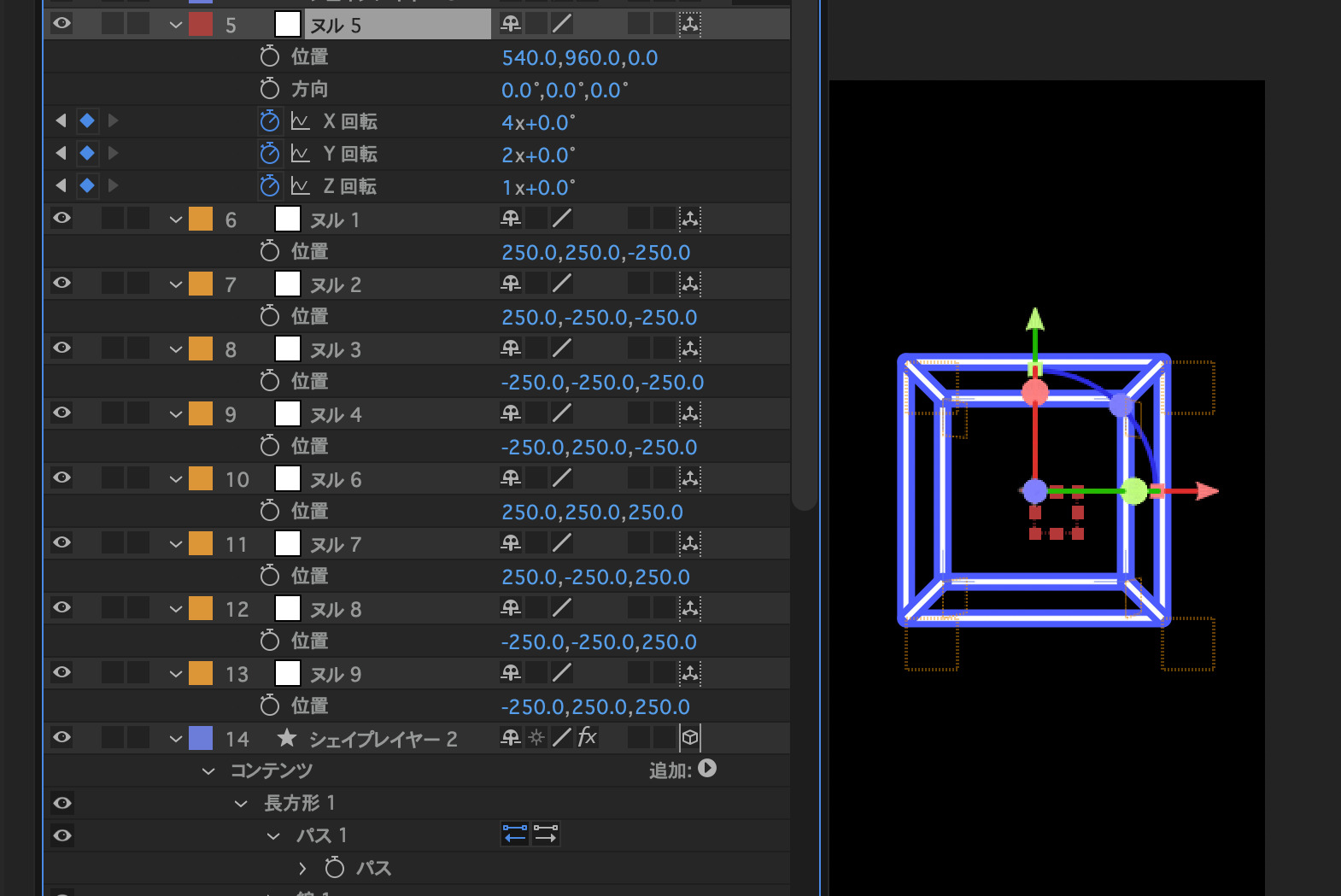
これを3Dレイヤーにします。

通常回転させると平面のものを斜めから見るのでパスの太さが変わってしまいます。奥に方の辺の線の太さが細く見えます。(下の右の長方形)
しかしアンカーポイントがヌルに追従するようにしたので回転しても線の太さが変わりません。(下の左の長方形)

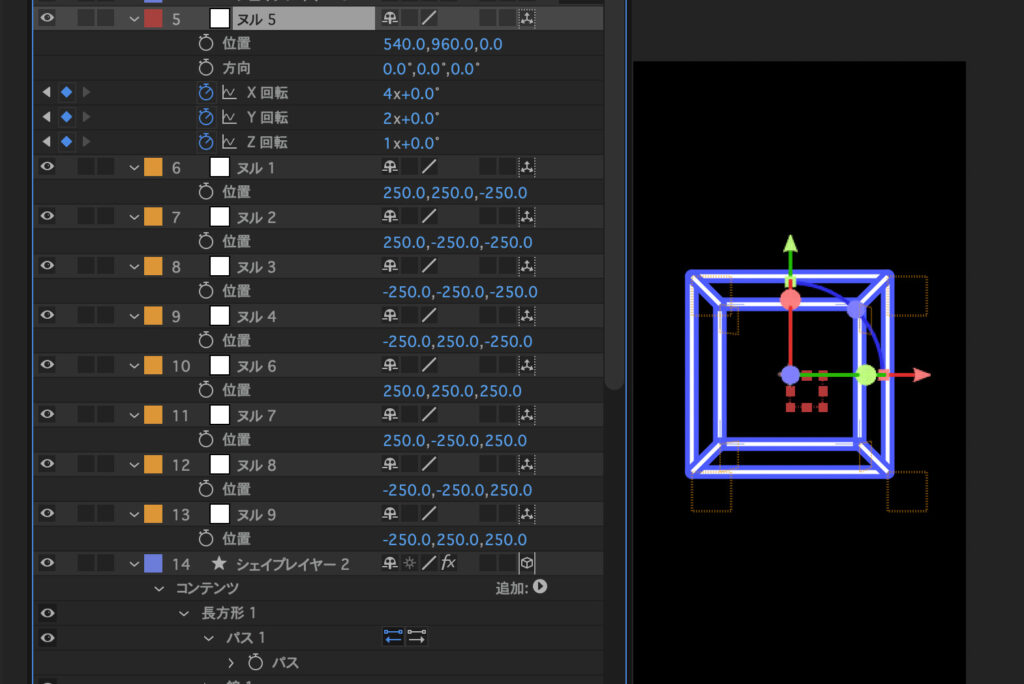
もう一個正方形を作り、4つのヌルを作り、さらに8頂点をつなぐパスを作ることで立方体を作ることができます。
全体を動かす時のために、Point Follow Nullsで作ったヌルを一つの親ヌルにピックウィップしておくと整理しやすくなります。

ポイント
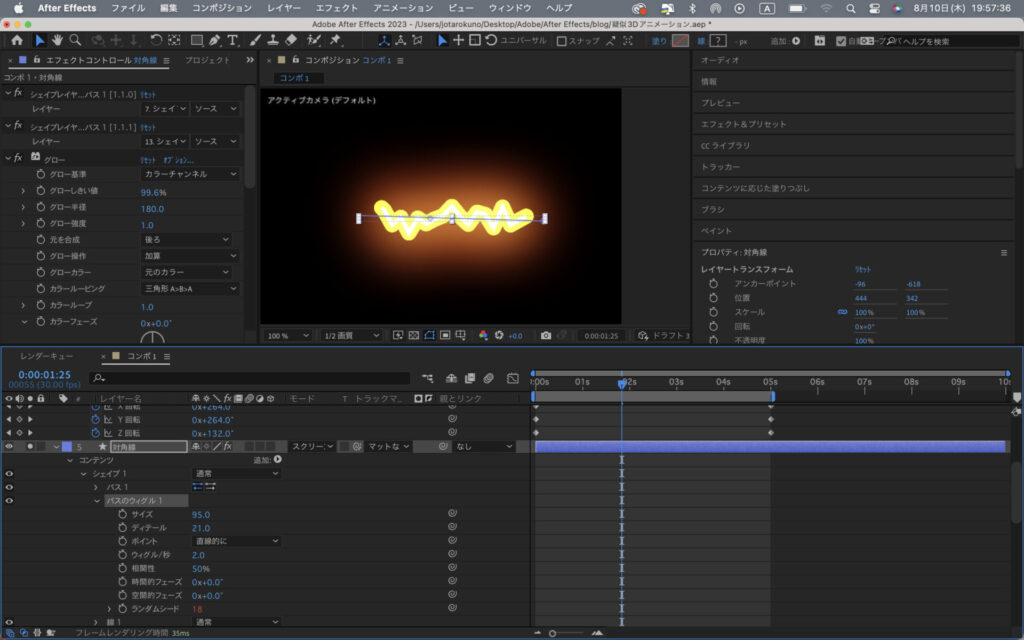
アニメーターの追加の、ウィグルパスでパスのジグザグにできます。
(基本的かもしれませんが、初めて知りました。)

まとめ
海外Youtuberのチュートリアルを解説しました。
Create Null From Pathsというスクリプトを使って、擬似3Dアニメーションを表現しました。
個人的には疑似的なものなので、若干の違和感が残ってますがとても面白いと思いました。
他にも海外Youtuberの解説していこうと思います。
ありがとうございました。



コメント