YoutubeでAfter Effectsのチュートリアル動画を見ながら学習しているので、ポイントをまとめていこうと思います。
本日、参考にさせていただいたチュートリアルはこちらです。
(パラメータの調整のポイントも書きますが、調整は色々やってみてください。)
完成品
上のチュートリアルを参考に作ったものです。
私のオリジナリティも加わっている部分もありますが、ポイントは次で解説します。
シンプルすぎるかもしれません。
作品を作る流れ
デュレーションは適当、フレームレート30で作っていきます。
まずはテキストを用意します。後から自由にテキストを入れ替えれるように、プリコンポーズしておきます。名前は[title]としておきます。
(スクショし忘れました🙇♂️)
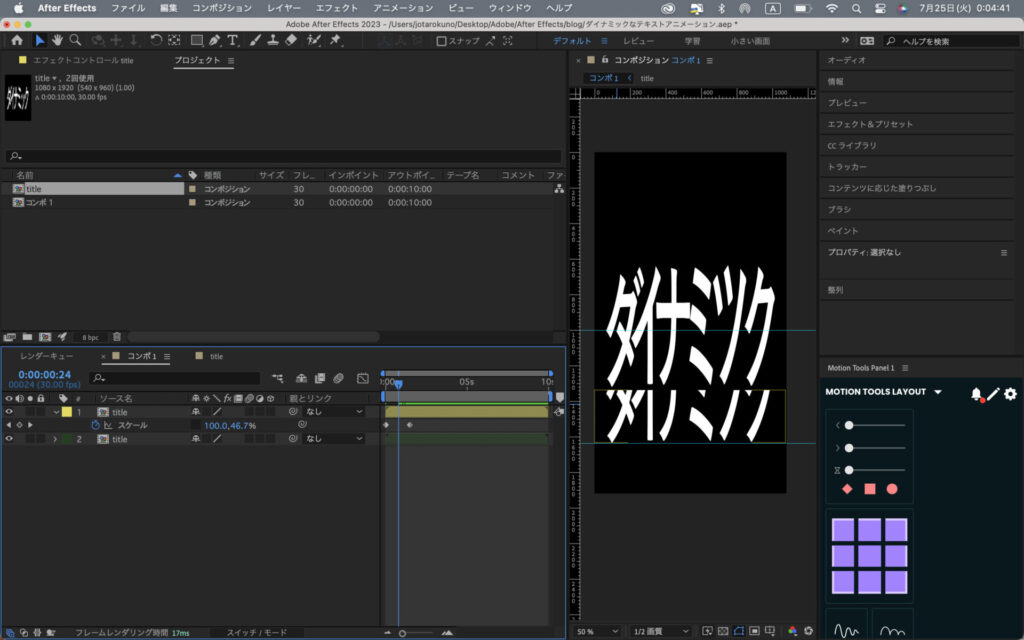
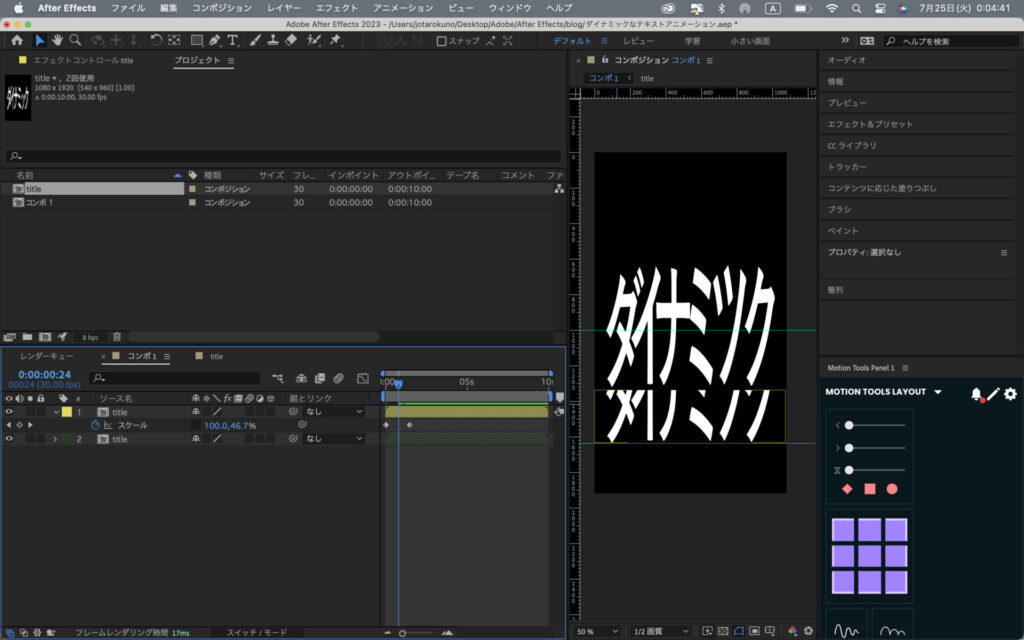
[title]のスケールにキーフレームを打ち、45フレームで垂直に伸びていく動きをつけます。
[title]を複製し、スケールのキーフレームを消しておきます。
control + Rで定規を出し、ガイドも中心に合わせて出しておきます。

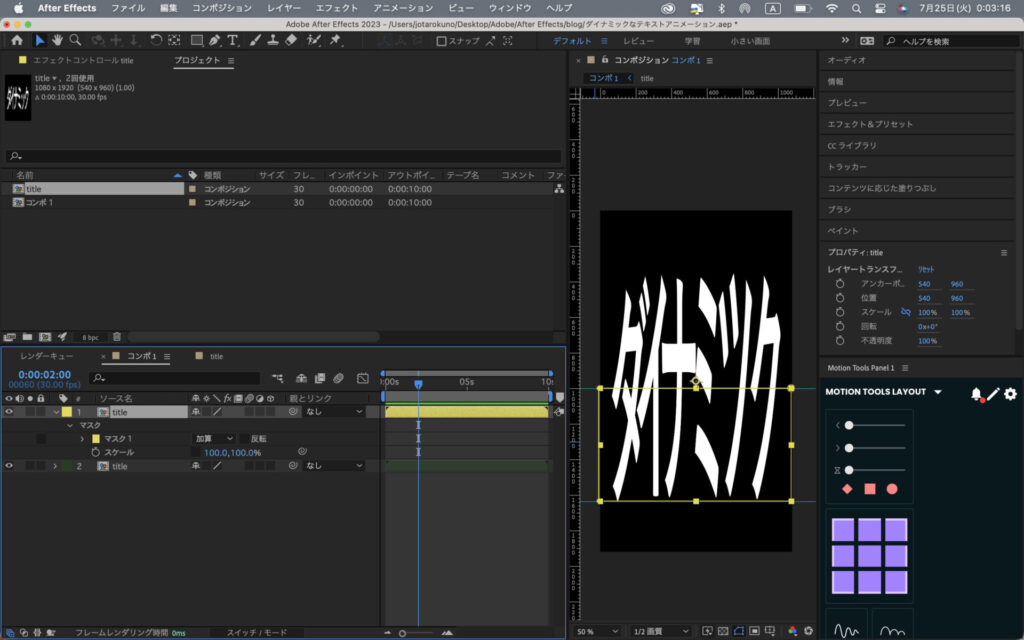
複製した方の[title]の、下半分に抱えるような長方形のマスクを作ります。

その後、アンカーポイントを文字の一番下の中心に合わせます。プラグインを使うとラクみたいです。これはコンポのスケールを動かした時に、アンカーポイントを中心に縮んだり拡大したりするので、下に合わせることで縮小していく方向を変えられます。
[title]に合わせて、[title(複製)]も、45フレームで垂直に縮んで消えていく動きをつけます。

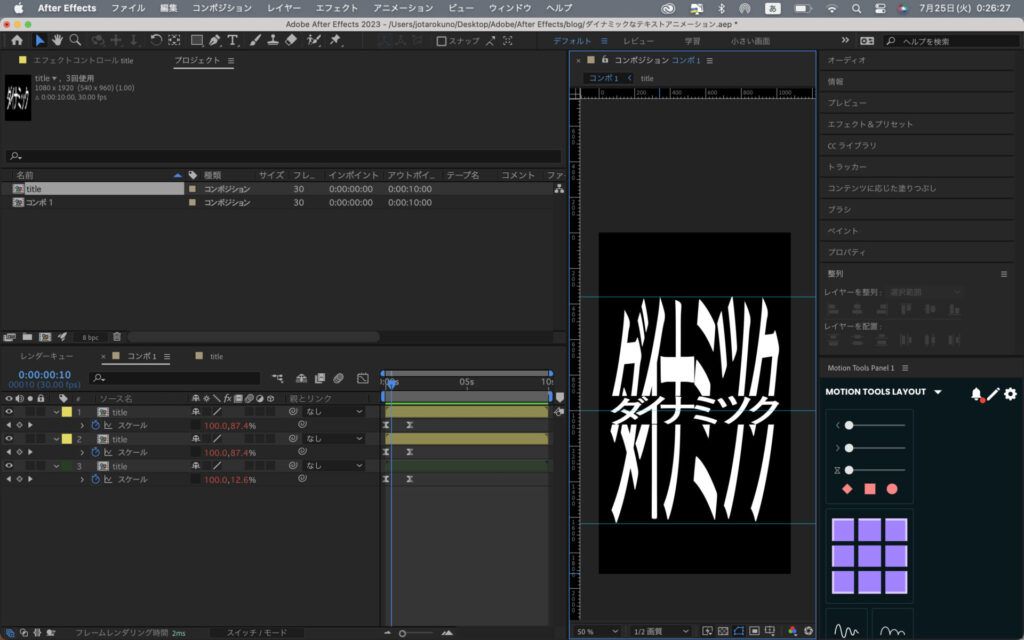
上半分も[title]を複製して同様の動きをつけます。

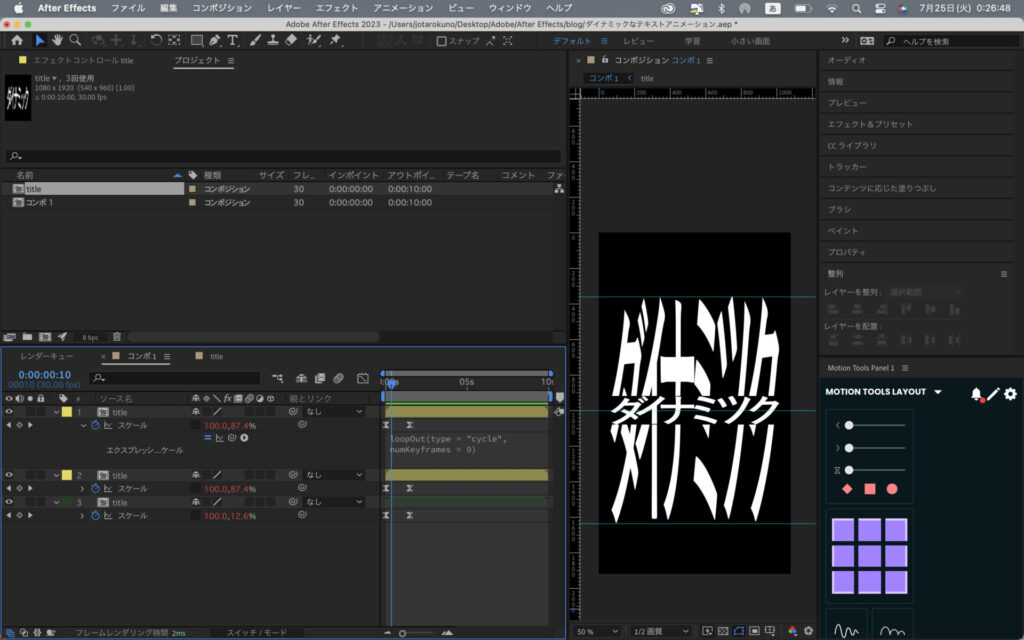
その後、動きがずっと続くようにエクスプレッションを加えます。
各コンポのスケールに、loopOut()を加えます。

うまくいかなかったり、文字が重なる場合はアンカーポイントの位置を確認してください。
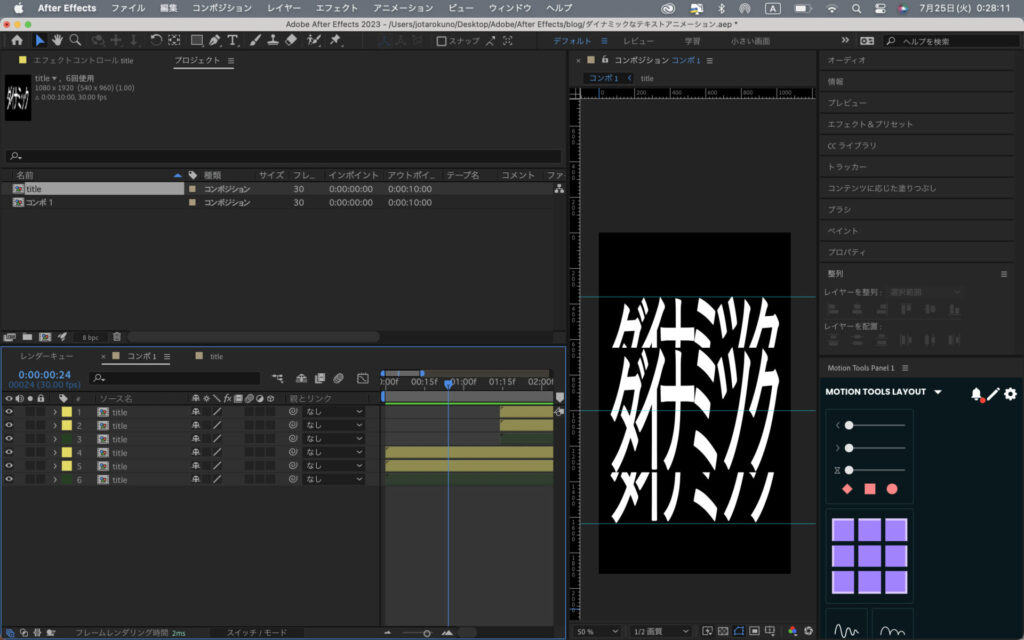
このままだと色が不自然なので、今まで作った3つのコンポをそれぞれ複製、45フレームずつタイムラインをずらし、塗り(fill)というエフェクトで色を変えていきます。(色は後回しにしておきました)

チュートリアルでは、キーフレームの影響を調整していましたが、ここでは割愛します。
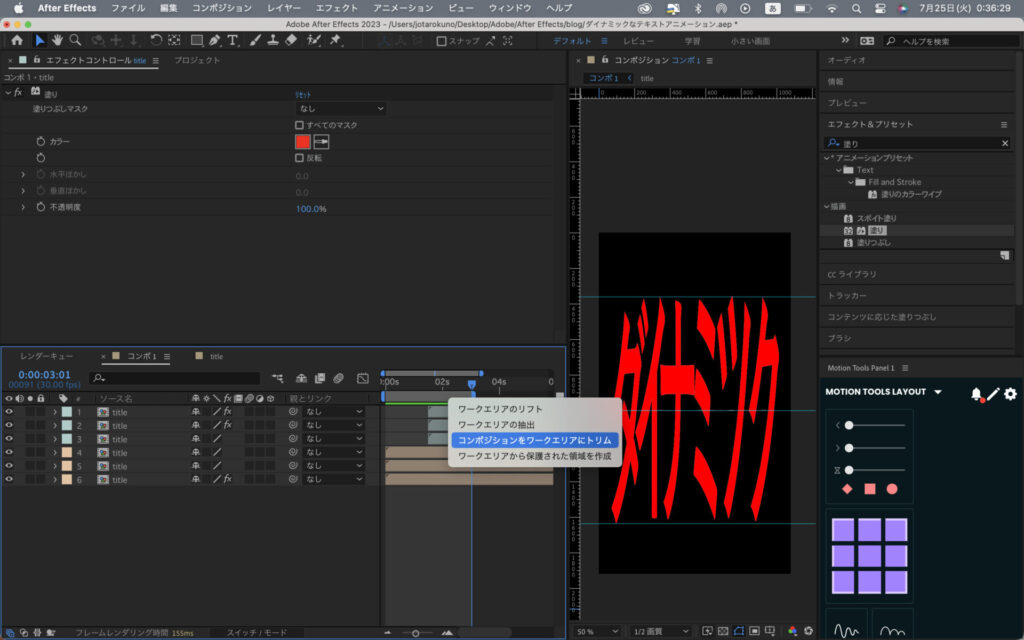
現在、90フレームでワンセット(一周)の動きがついたので、これをループさせます。一度、コンポの時間を90フレームにしてから、全てまとめてプリコンポーズします。
コンポの時間を90フレームにするには、Nでワークエリアの終了時点を決め、ワークエリアバーの上で右クリックで「コンポジションをワークエリアにトリム」します。

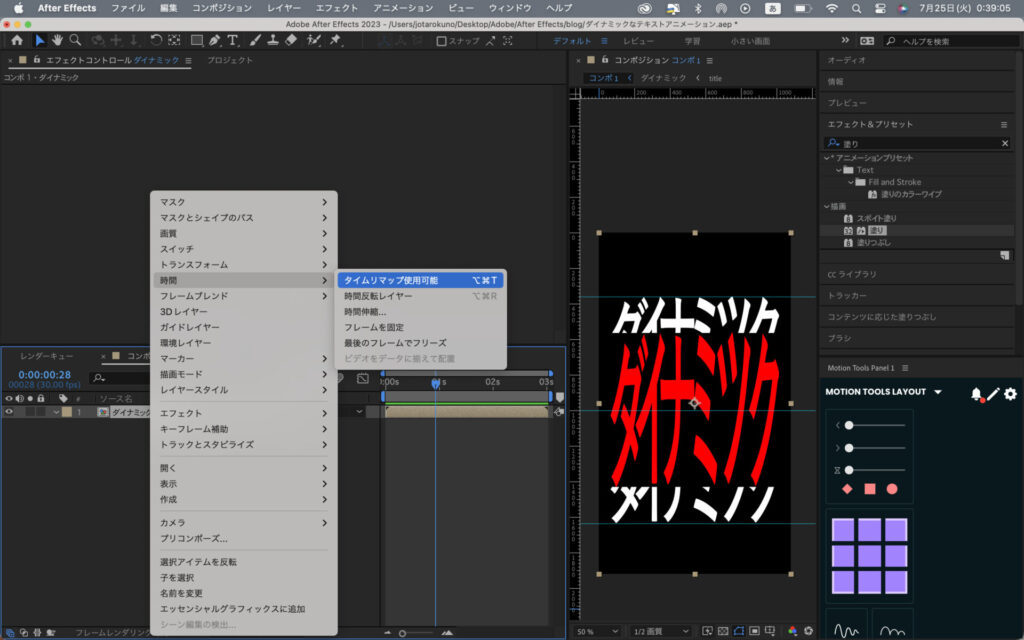
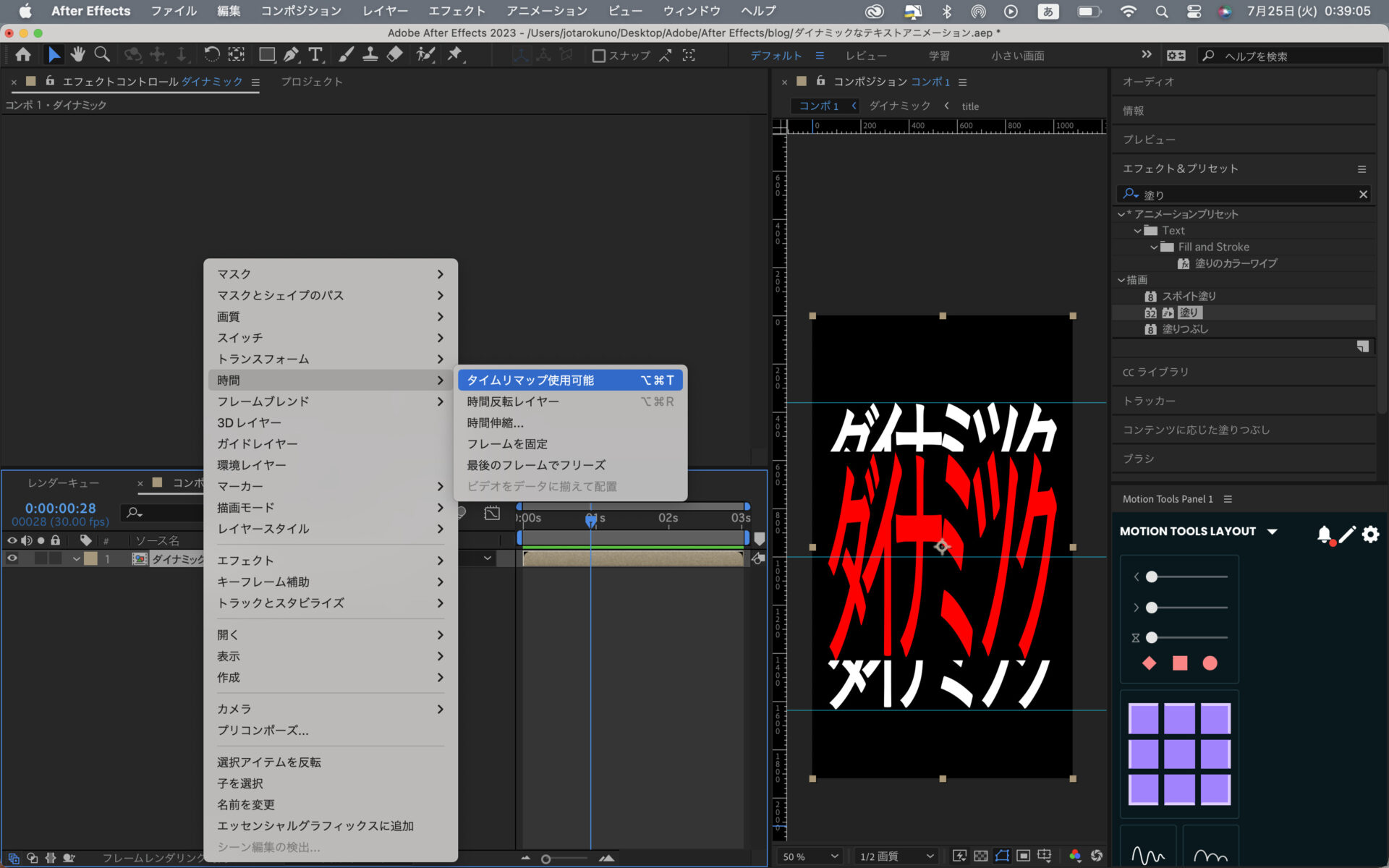
その後コンポを右クリックし、タイムリマップをします。(プリコンポーズする前に90フレームにトリムしているのでコンポ設定で伸ばしてから行ったほうが良いです。)エクスプレッションでまたまたloopOut()です。

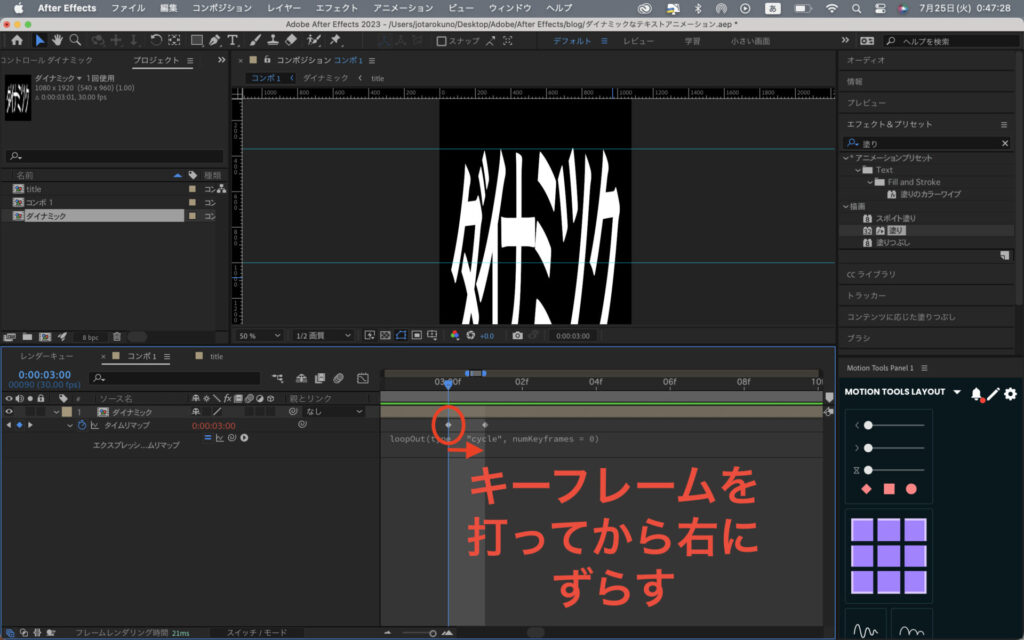
おそらくワンセットの切り替えのタイミングで1フレーム空になっています。一個前のフレームにキーフレームを打って、一個右にずらすことで解決できます。

一応ループアニメーションは完成です。
もう少し動きに手を加える方法は次回にします。
まとめ
海外Youtuberのチュートリアルを解説しました。
ダイナミックなテキストループアニメーションを表現しました。
チュートリアルを進めていくと、マスクの理解が深まってきました。
またループアニメーション作る上では、何フレームで一周するか意識しないと、編集が大変になるなと思いました。
テクスチャをつける方法も学びたいです。
他にも海外Youtuberの解説していこうと思います。
ありがとうございました。



コメント