カレンダーのアニメーションを作ろう!と思ったが…
YoutubeとWebで日付をカウントアップさせる方法を紹介するチュートリアルを探して見つからなかったので、方法を考えました。
そこで基本機能を含めて、私が考えた日付をカウントアップさせる方法を紹介します。
方法
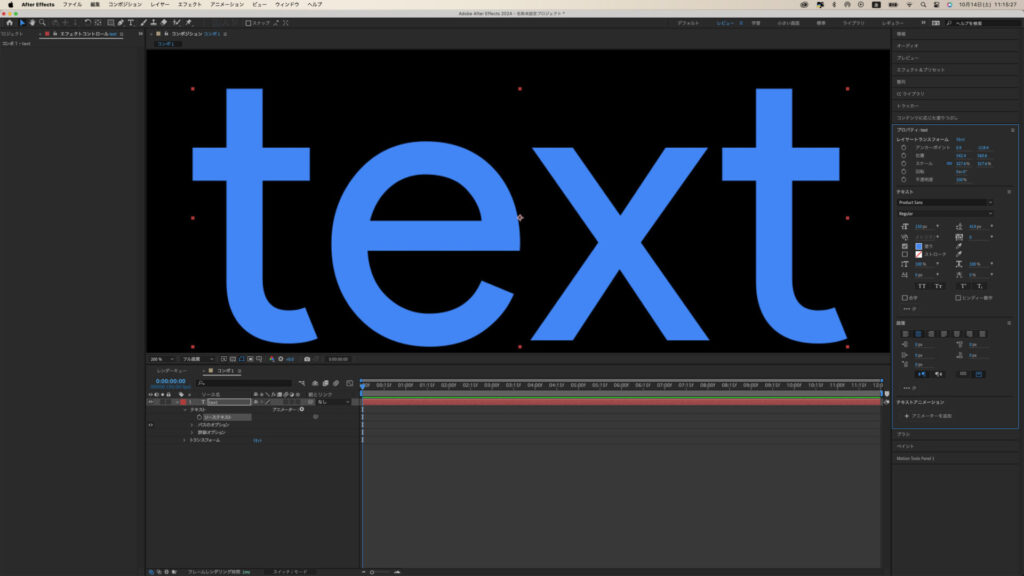
まずはテキストレイヤーを作ります。
テキストレイヤーを開くと、ソーステキストがあります。
基本的にテキストレイヤーを作った時の文字が表示されます。

日付のカウントアップの前に、整数の数え上げアニメーションを作る方法を紹介します。
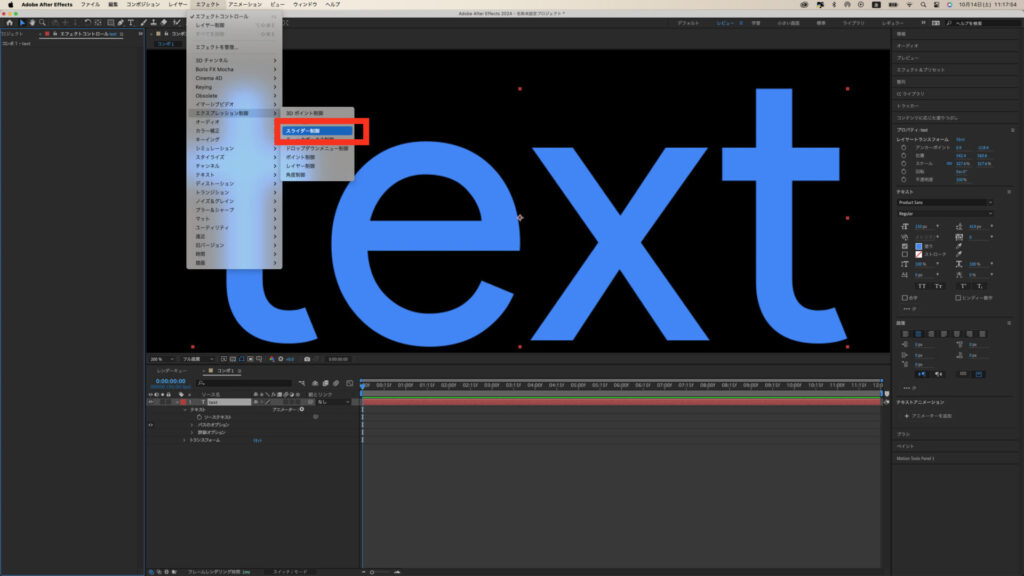
テキストレイヤーに、エクスプレッション制御からスライダー制御を選択します。

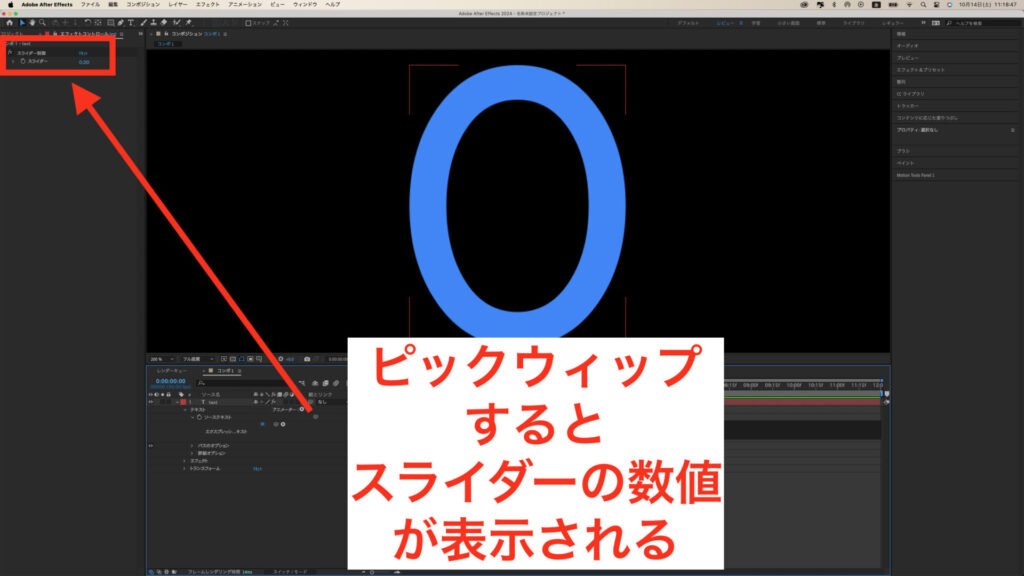
テキストレイヤー内のソーステキストからスライダー制御にピックウィップします。

するとソーステキストの右側を見ると
effect("スライダー制御")("スライダー"))書かれているはずです。
もうスライダーでの数字がビューに表示されます。
これはテキストのエクスプレッションで、スライダーの数字を表示させているからです。
よって、これを利用して日付のカウントアップを作ります。
まずはOptionを押しながらテキストのタイマーをクリックします。
するとエディターが表示され、そこでエクスプレッションを編集します。(上でピックウィップした時に自動で入力された文字列は一旦消します。)
どうも調べてみるとaeのエクスプレッションはJavaScriptっぽい記述で書かれているみたいです。
JavaScriptはプログラミング言語です。
(エクスプレッションやプログラミングに慣れていない方は、とりあえず操作だけでも参考にしてみてください。)
つまりJavaScriptでの日付の扱い方と同じはずだ!!と思いました。
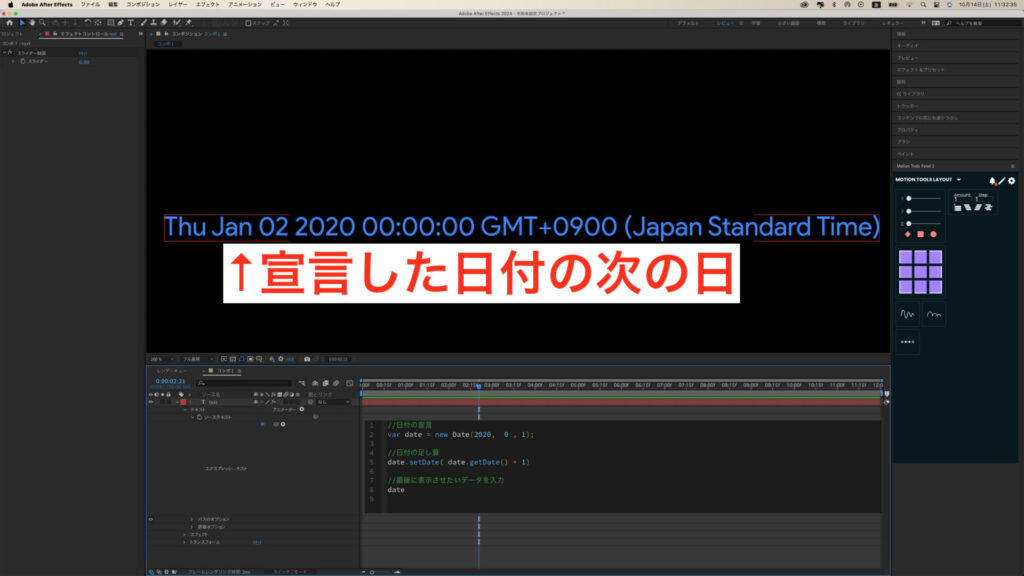
まずは日付を宣言します。
/*日付の宣言、年月日も順で、月は0で1月を表す*/
var date = new Date(2020, 0 , 1);
/*今日の日付にしたいときは括弧内を空に*/
var date = new Date()JavaScriptは便利で日付に数字を足すと、その数字分先の日付となります。
今日に1足すと、明日になるといった感じです。日付の足し算はsetDate()を使います。getDate()は日付を表しています。
/*日付の足し算*/
date.setDate(date.getDate() + 1)
/*最後に表示させたいデータを入力*/
date
よって日付の足し算を、スライダー使えばいいのでは!と思いました。
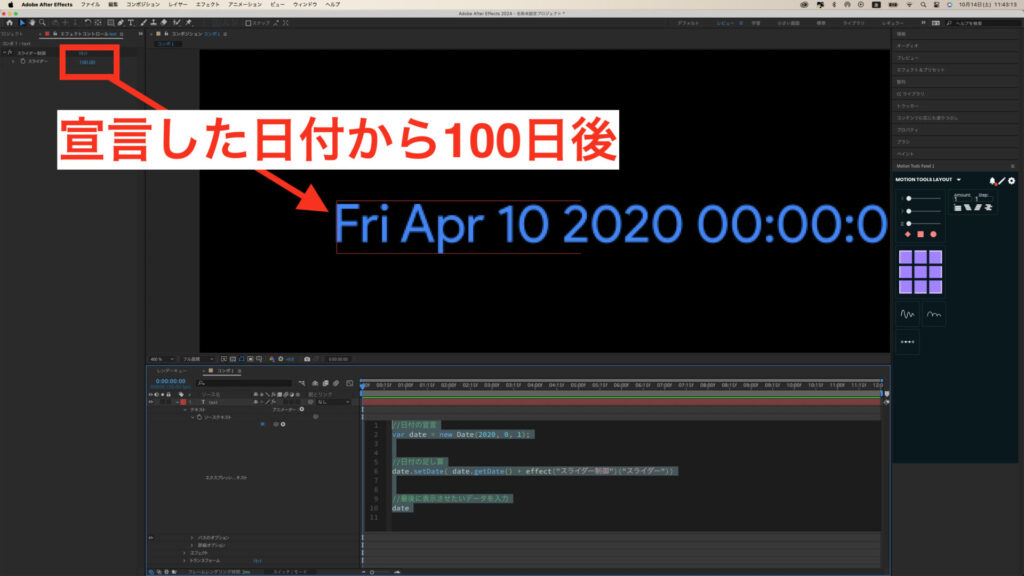
/*日付の宣言*/
var date = new Date(2020, 0, 1);
/*日付の足し算*/
date.setDate(date.getDate() + effect("スライダー制御")("スライダー"))
/*最後に表示させたいデータを入力*/
date
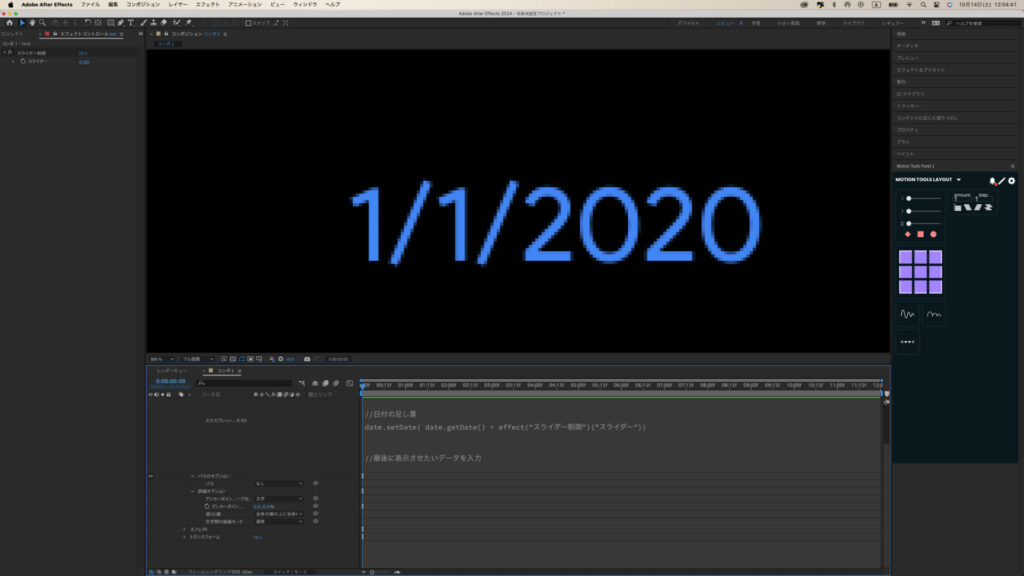
このままでは英語っぽくみにくいので、年月日のみ表示するように変更します。
/*最後に表示させたいデータを入力*/
date.toLocaleDateString()
最後にスライダー制御の数値にキーフレームを打ったら日付のカウントアップの完成です。
まとめ
今回はエクスプレッション制御のスライダー制御と、エクスプレッションの記述によって日付のカウントアップする方法を書きました。
After Effectsは動画編集ソフトですが、Javascriptを学ぶと表現の幅が広がりそうですね。
数値が変化するとテキストボックスが揺れる感じが気になりますが、解決法を思いついたら共有します。
読んでいただきありがとうございました。



コメント