YoutubeでAfter Effectsのチュートリアル動画を見ながら学習しているので、ポイントをまとめていこうと思います。
本日、参考にさせていただいたチュートリアルはこちらです。
(パラメータの調整のポイントも書きますが、調整は色々やってみてください。)
完成品
上のチュートリアルを参考に作ったものです。
手順
ステップ1:新しいコンポジションの作成
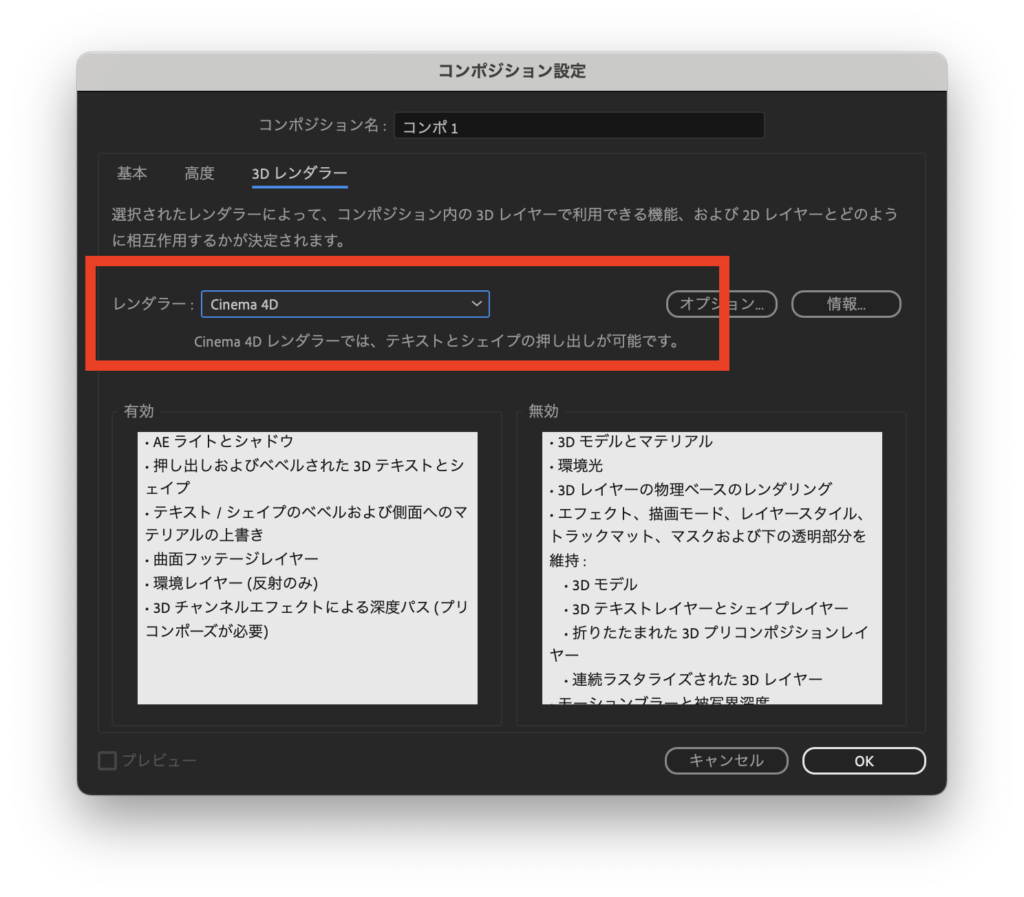
新しいコンポジションを作成します。フレームレート30fps、デュレーション5秒にします。コンポジションを作成する前に、3D設定でレンダラーをCinema 4Dに設定します。

ステップ2:テキストの入力
テキストツールを選択し、テキストを入力します。テキストを入力した後、選択ツールに切り替えます。キーボードのSキーを押してテキストを少し大きくし、水平方向と垂直方向に中央揃えにします。

ステップ3:テキストレイヤーの3D化
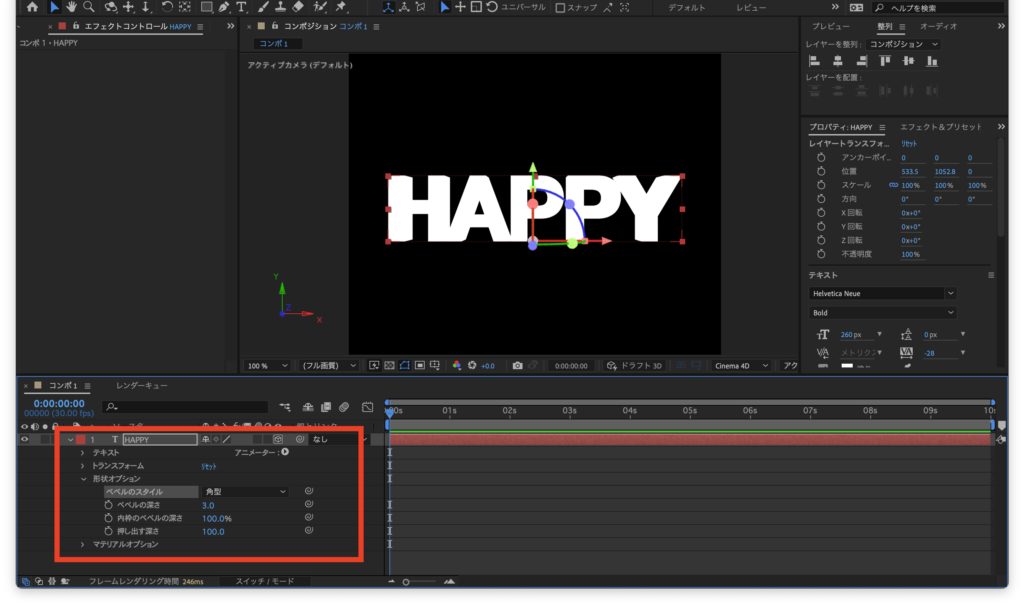
テキストレイヤーを3D化するには、3Dアイコンにチェックを入れます。3Dアイコンが表示されない場合は、トグルスイッチとモードをクリックして、テキストの3Dを有効にします。次に、形状オプションを設定します。形状オプションがグレー表示されている場合は、レンダラーをCinema 4Dに設定します。ジオメトリオプションを展開し、「押し出す深さ」を大きな値に設定します。ここでは、100に設定します。また、ベベルのスタイルを角型に設定し、ベベルの深さを3に設定します。

ステップ4:反射マップの追加
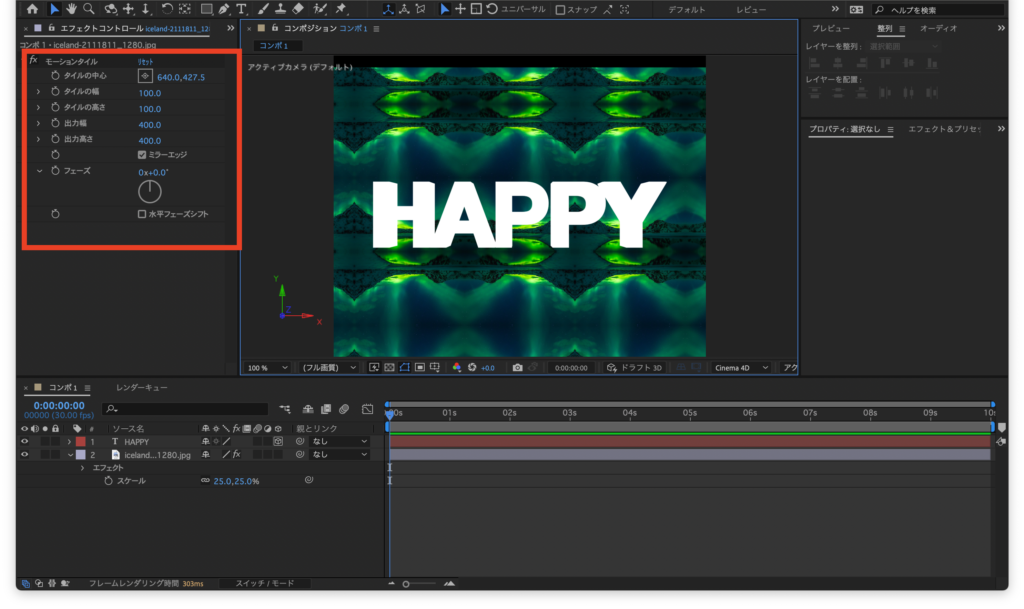
反射マップを追加します。反射マップには、任意の画像やビデオを使用できます。ここでは、フリー素材使用します。画像を追加し、キーボードのSキーを押してスケールを25%に設定します。次に、エフェクトとプリセットで「モーションタイル」を検索し、画像に追加します。エフェクトコントロールで、出力幅と出力高さを設定します。これらの値は、画像のサイズに応じて異なる場合があります。また、ミラーエッジにチェックを入れて、コンポジション全体をタイル化します。

ステップ5:プレコンポーズの作成
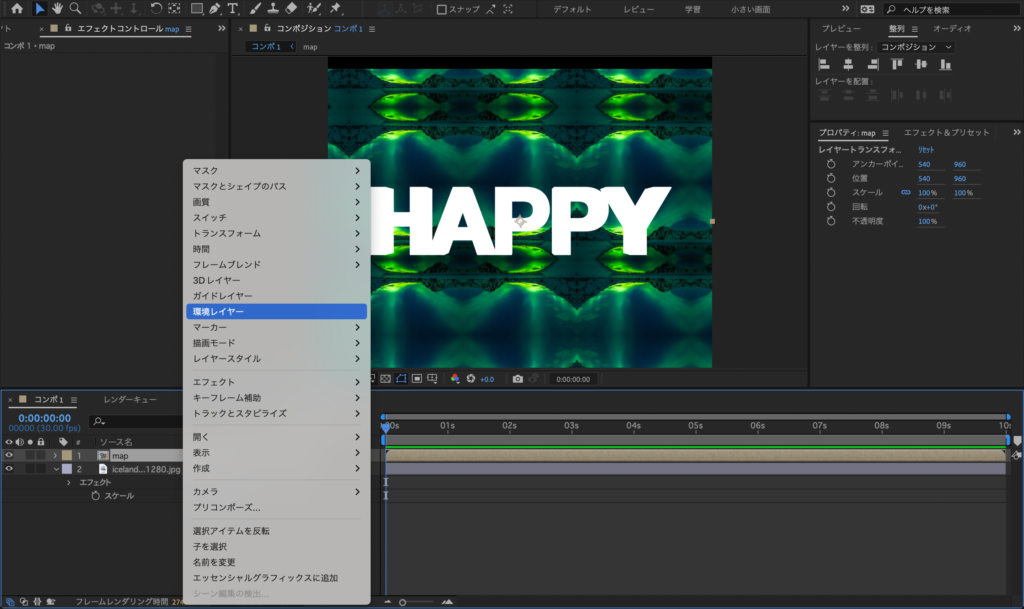
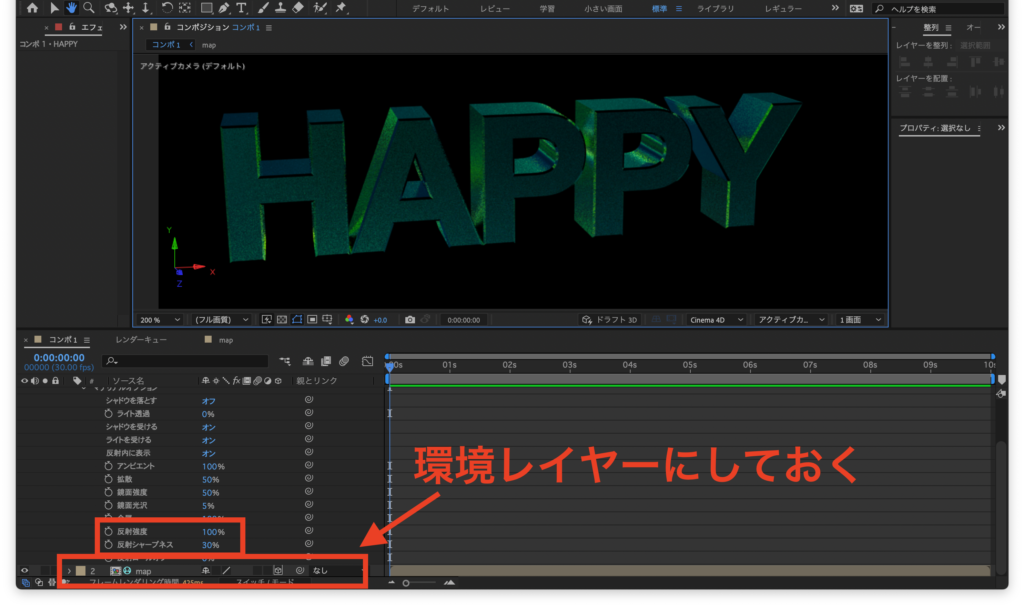
画像レイヤーを右クリックし、「プリコンポーズ」を選択します。名前を自由に付けられます。ここでは、「map」と呼びます。「すべての属性を新規コンポジションに移動」にチェックを入れて、「OK」をクリックします。プリコンポーズを右クリックし、「環境レイヤー」を選択します。

テキストを環境レイヤーに反映させるには、テキストのマテリアルオプションに移動し、反射強度を100%に上げます。こうすることで、テキスト内に反射が表示されます。Optionキーを押しながら左クリックしてビューを回転させると、カメラを回転させると反射マップもそれに追従することがわかります。このようにはっきりとした反射を実現したい場合は、反射のシャープネスを100%のままで問題ありません。反射シャープネスを30%に設定することで、はっきりせずノイズの多い画像にすることができます。

ステップ6:調整レイヤーによるテキストのグロー
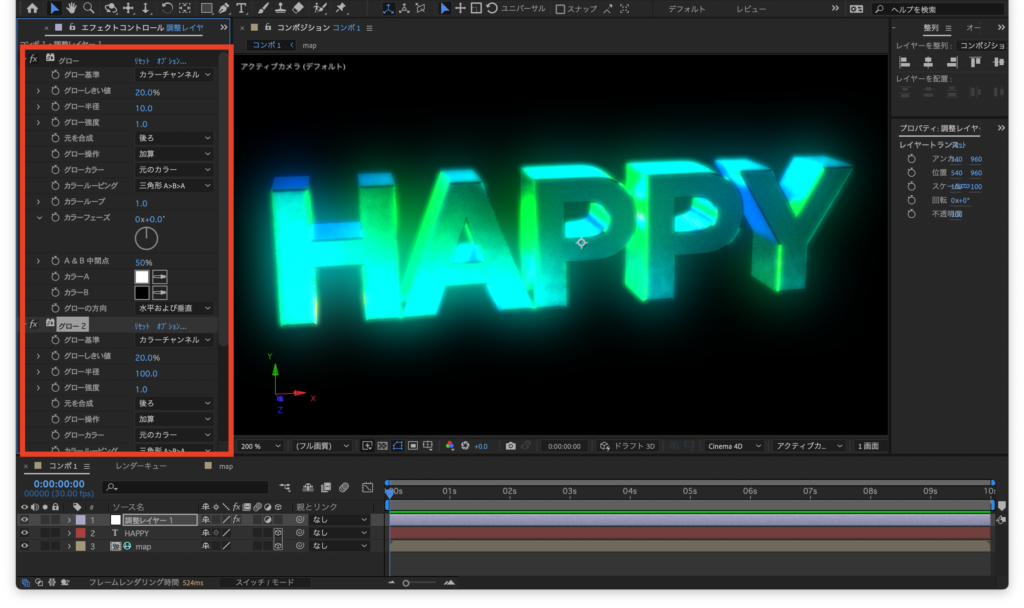
テキストをグローさせるために、調整レイヤーを追加します。エフェクトとプリセットで「グロー」を検索し、調整レイヤーに追加します。エフェクトコントロールで、グローしきい値を調整します。これは、使用する反射マップによって異なります。テキストがきれいに光ります。次に、グローを選択し、Ctrl+Dキーを押して複製します。Glow 2の場合、Glow Radiusを100に設定します。これで、テキストがきれいに光ります。

ステップ7:カメラの追加とアニメーション
カメラを追加してアニメーション化します。レイヤーメニューから「新規カメラ」を選択し、「35 mmプリセット」をクリックします。ビューは通常に戻ります。次に、カメラの設定を開き、「トランスフォーム」に移動します。タイムラインの先頭に移動し、被写体深度と位置のキーフレームを作成します。次に、カメラの軌道ツールを選択してビューを回転させ、お好きなように配置します。ここでは、左下のビューにします。キーフレームはすでに存在します。次に、数秒進みます。ここでは、3秒進み、カメラを回転させて別のビューを取得します。私はそれを上にドラッグしてトップビューを取得します。ドラッグしてキーフレームを選択し、右クリックしてキーフレームアシスタントのイージースムーズアウトを選択します。これで、アニメーションがスムーズになります。これでプレビューを実行すると、少し重くなるかもしれません。(見本では適当なアニメーションをつけてます。)
ステップ8:テキストアニメーション
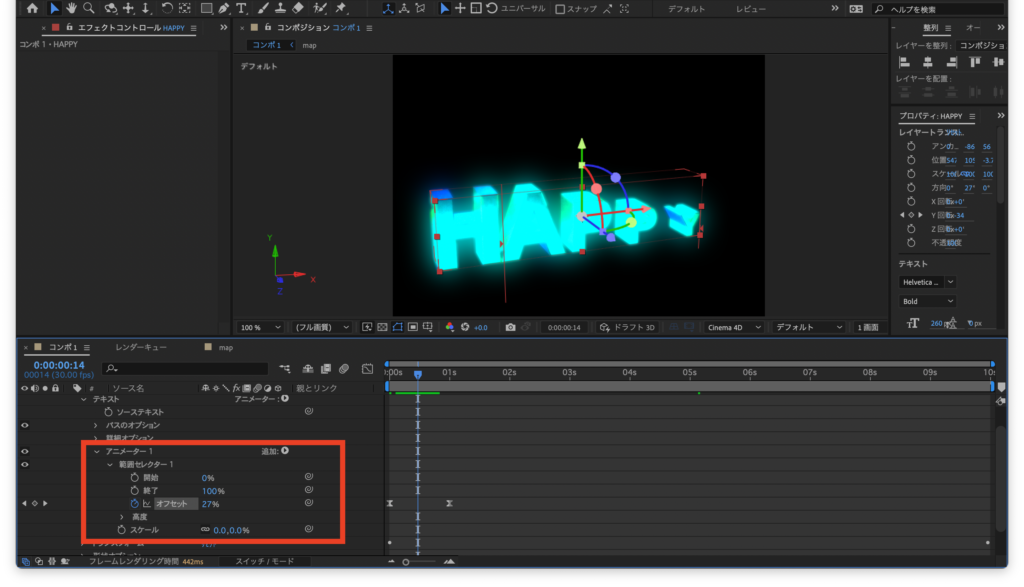
カメラのアニメーション化後、開始時にテキストの表示を追加できます。タイムラインの先頭に移動し、テキストの設定を展開してアニメーターのスケールを追加します。テキストのスケールを0%に設定し、範囲セレクターを開きます。オフセットのキーフレームを作成し、値を-100%に設定します。1秒後に移動し、オフセットを100%に設定します。高度な設定を開き、形状を上に傾斜に設定し、イージースムーズアウトを設定します。これで、アニメーションの開始時にテキストがスムーズに拡大します。

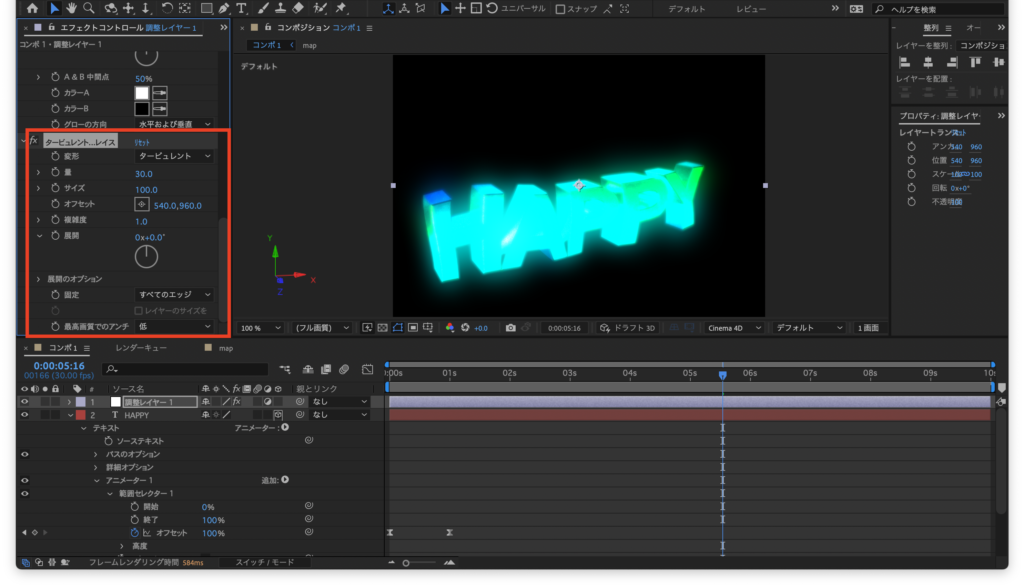
ステップ9:テキストの歪み
最後に、テキストの歪みを追加することができます。これを行うには、調整レイヤーに「タービュレントディスプレイス」エフェクトを追加します。エフェクトコントロールで、量を25に設定します。これで、テキストがランダムに歪みます。タイムラインの先頭に移動し、展開のキーフレームを作成し、値を0、0に設定します。3秒または任意の長さのアニメーションの最後に移動し、展開を1または2サイクルに設定します。これで、テキストが指定したサイクル数だけ歪みます。

合わせてみたいチュートリアル
- 1ヶ月で統計検定2級に合格した話。
- After Effects | コンピュータ系の映画っぽい演出を作成するチュートリアル
- 【エラー解決】Jupyter notebookのコード補完とPermissionError: [Errno 13] Permission denied: ‘/usr/local/share/jupyter’
- 【Bot作り】時系列分析と機械学習における特徴量
- Adobe Firefly最高!
まとめ
海外Youtuberのチュートリアルを解説しました。
プラグインなしでAfter Effectsを使用してカラフルな反射3Dテキストを作成する方法を学びました。
このアニメーションでは、以下のエフェクトを使用しています。
- モーションタイル:反射マップを繰り返します。
- 環境レイヤー:テキストを反射します。
- グロー:テキストに光沢を与えます。
- タービュレントディスプレイス:テキストを歪めます。
他にも海外Youtuberの解説していこうと思います。
ありがとうございました。



コメント