YoutubeでAfter Effectsのチュートリアル動画を見ながら学習しているので、ポイントをまとめていこうと思います。
本日、参考にさせていただいたチュートリアルはこちらです。
(パラメータの調整のポイントも書きますが、調整は色々やってみてください。)
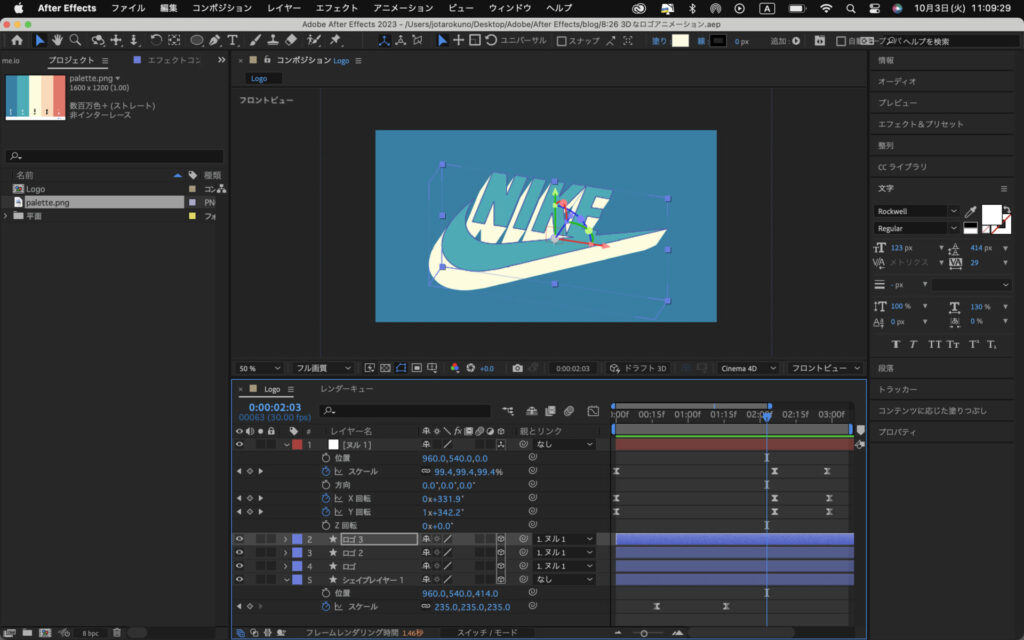
完成品
上のチュートリアルを参考に作ったものです。
私のオリジナリティも加わっている部分もありますが、ポイントは次で解説します。
作品を作る流れ
- ロゴのシェイプレイヤーを作る
- 3Dレイヤーにして立体を作る
- ヌルに親子付してアニメーションをつける
細かい手順
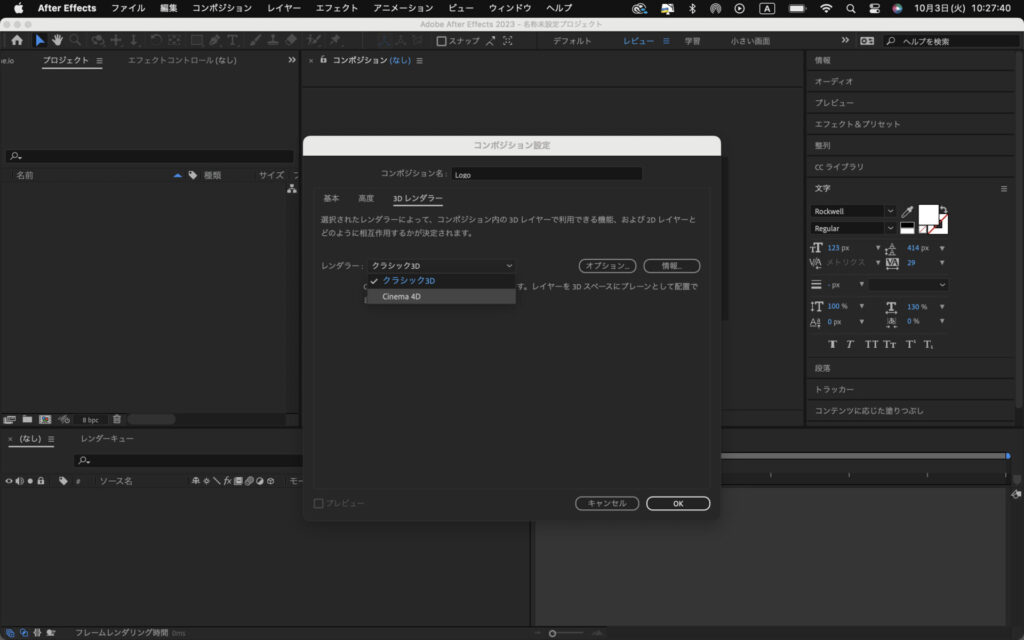
まずはコンポジション設定です。
名前を【Logo】、レンダラーでCinema4Dにしておきます。

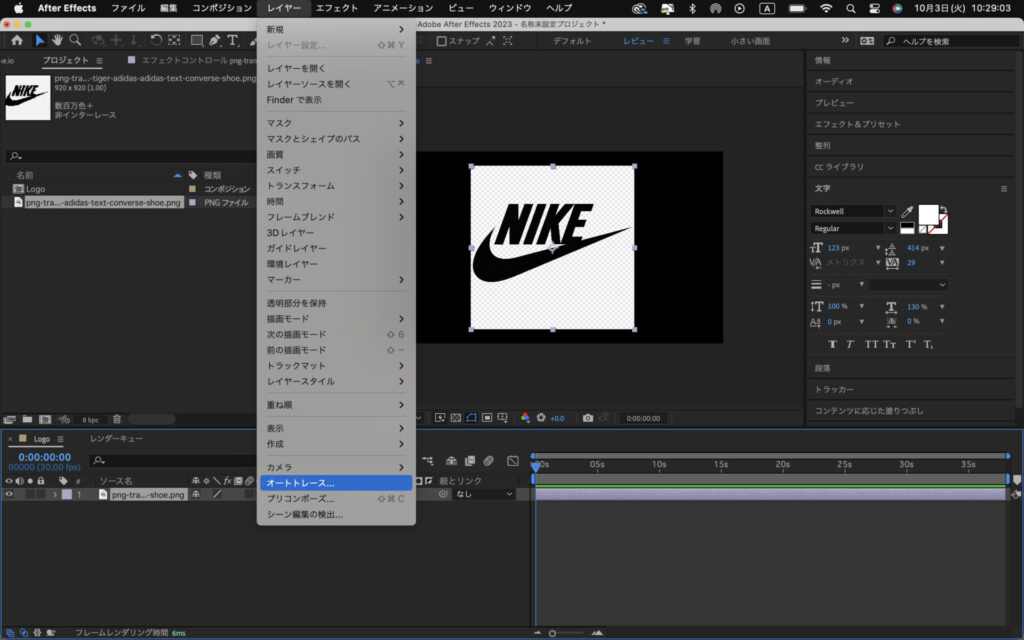
今回はロゴをシェイプレイヤーで扱います。
pngなどのデータもオートトレースを使えば、簡単にマスクパスを作ってくれます。
(ベクターデータのロゴがあると「シェイプレーヤーに変換」で簡単にできます。)

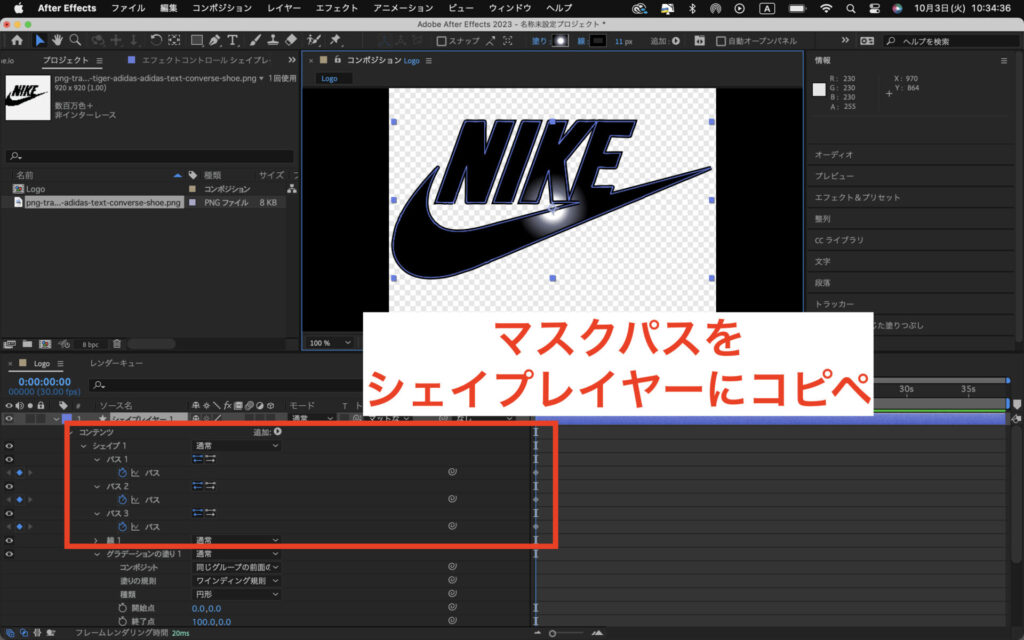
作られたマスクパスを数えてから、全てのキーフレームを選択しコピーします。
その後、新規シェイプレイヤーを作成し先ほど作られたマスクパスの数だけ、パスを複製します。
複製したパス全てにキーフレームを打ち、コピーしたキーフレームをペーストしたらOKです。
(最初のpngなどは削除しておいてOKです)

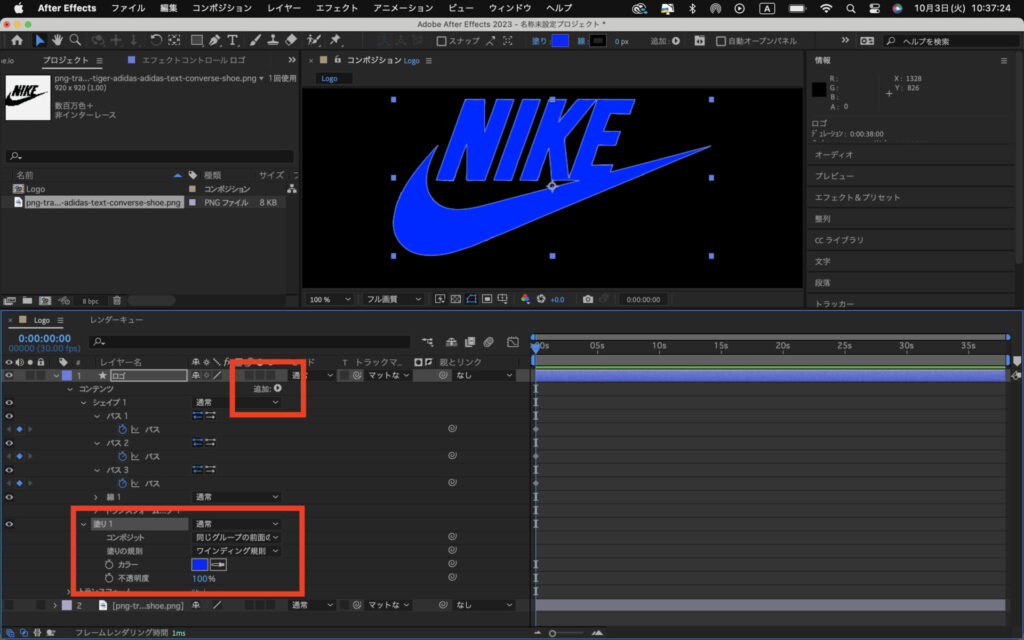
次に追加から塗りを選択し、ロゴに色を入れます。

忘れないうちにシェイプレイヤーの名前を、「ロゴ」に変えておきましょう。
その後3Dレイヤーにし、2つ複製し塗りの色を白にすると、今3つのシェイプレイヤーがある状態です。
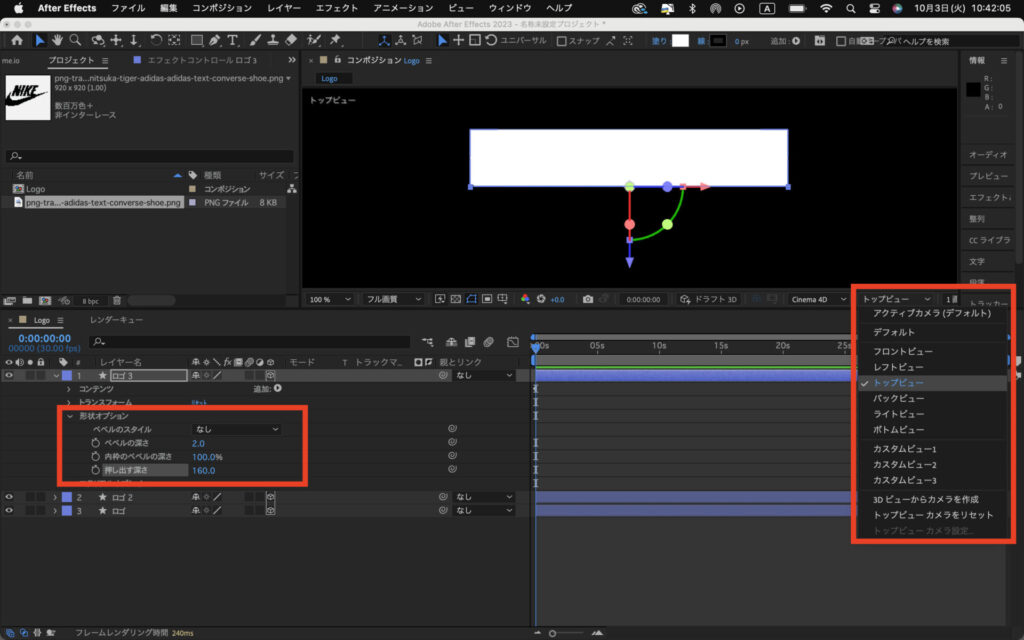
最初のレイヤーを深さを160くらいにします。
トップビューにすると、ちゃんと厚みができています。

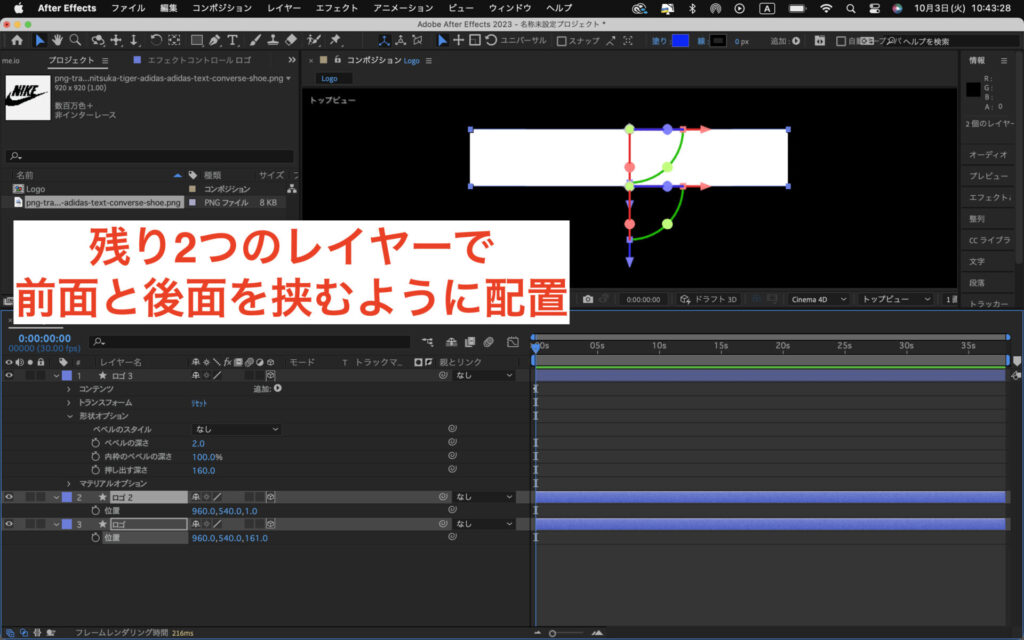
残り2つ白いレイヤーを表と裏にくるようにZ座標を調整します。

カメラを正面に戻すとしっかり立体的になっています。(画像はカスタムビュー)
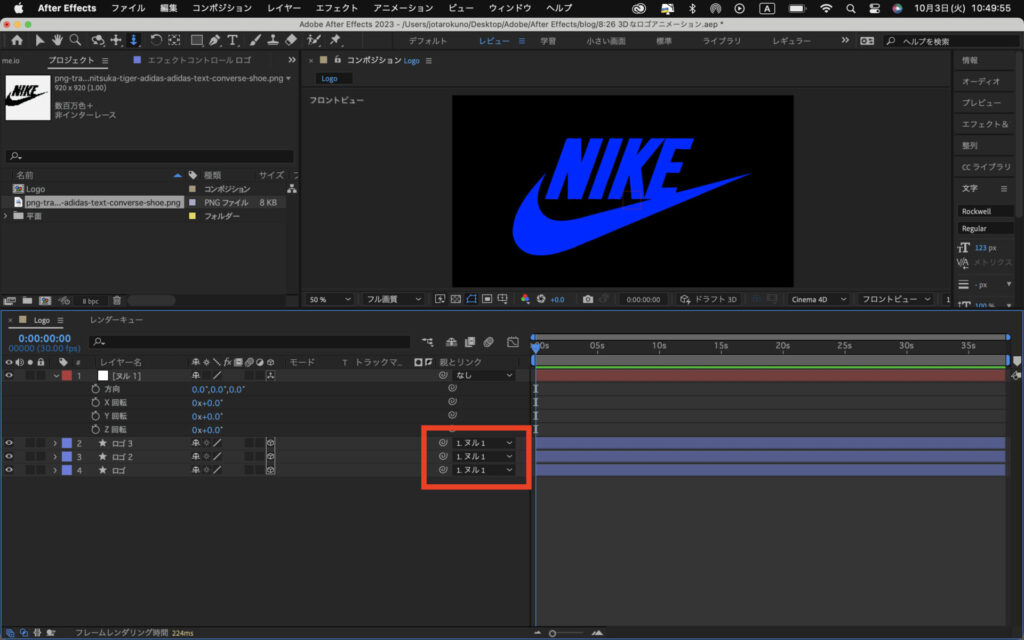
次に新規ヌルを作り、3Dレイヤーにしておきます。
これは3つのシェイプレイヤーを同時に動かしたり、大きさを変更したりするためなので、親子付けをしておきます。

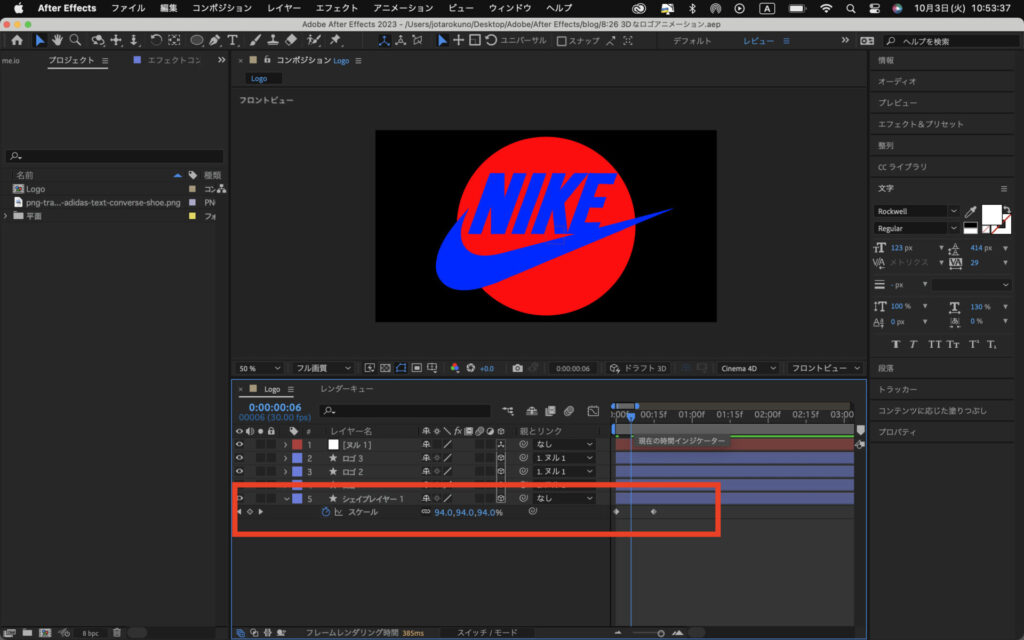
次に背景を作ります。
背景はシェイプレイヤーで作ります。
コンポジションの中央に円を書き、アンカーポイントを真ん中に、整列で中央に配置します。
キーフレームを打ち、スケールを0から、コンポジションいっぱいに広がるまでのアニメーションをつけます。

あとはロゴがくるっと回って現れるようなアニメーションをつけます。
先ほど作ったヌルの、スケールは0から100に、X回転を0から360度などをつけるとシンプルでいい感じです。
お好みで調整してください。

個人的には、ロゴは何もないところから急に大きく現れて、最後に70%くらいでスッと正面になる感じが好きです。
色も調整したら完成です。
最後にYoutubeの解説ではEnvatoからプリセットを追加していましたが、今回は省略します。
まとめ
海外Youtuberのチュートリアルを解説しました。
3Dレイヤーを使って、ロゴアニメーションを表現しました。
他にも海外Youtuberの解説していこうと思います。
ありがとうございました。



コメント