YoutubeでAfter Effectsのチュートリアル動画を見ながら学習しています。
今日はコンピュータが関係する映画などのオープニングなどで用いられがちな表現です。
本日、参考にさせていただいたチュートリアルはこちらです。
手順
コンポジションの作成
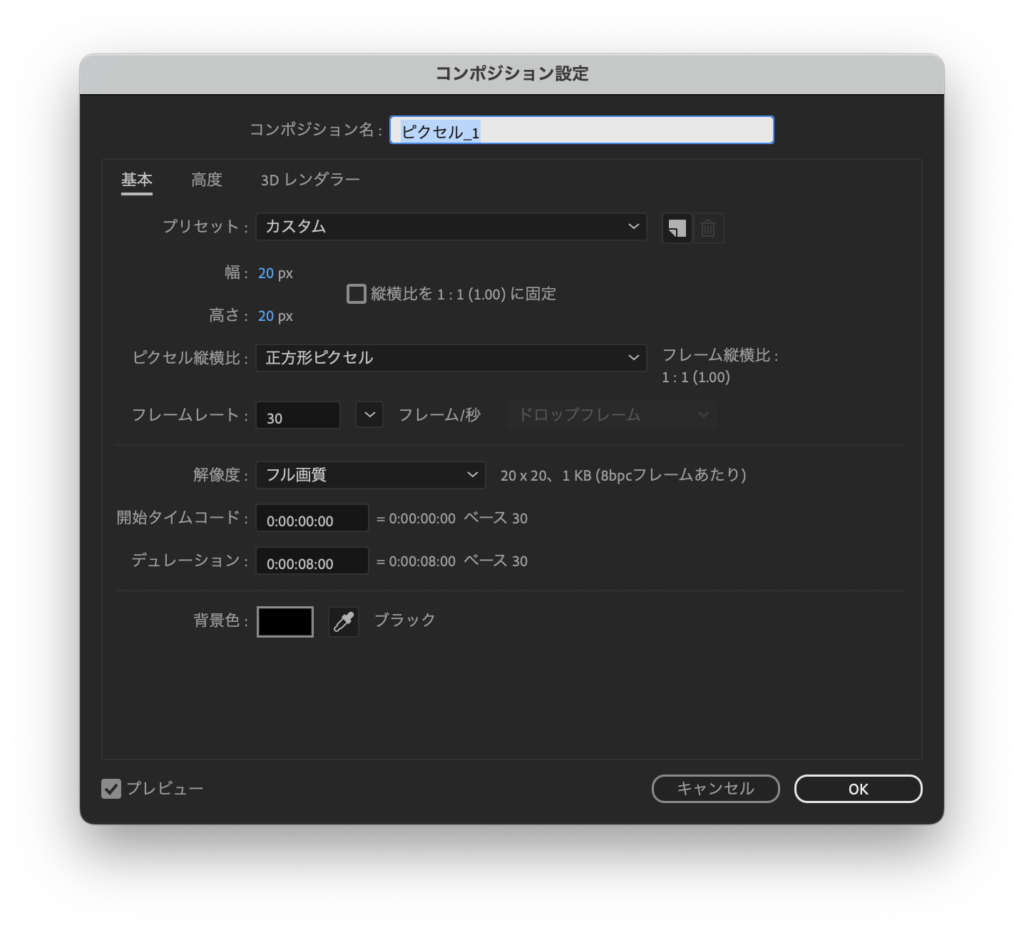
2つのコンポジションを作成します。メインコンポジションとピクセルコンポを作成します。
ピクセルコンポは20*20pxくらい小さく作ります。

ピクセルの作成
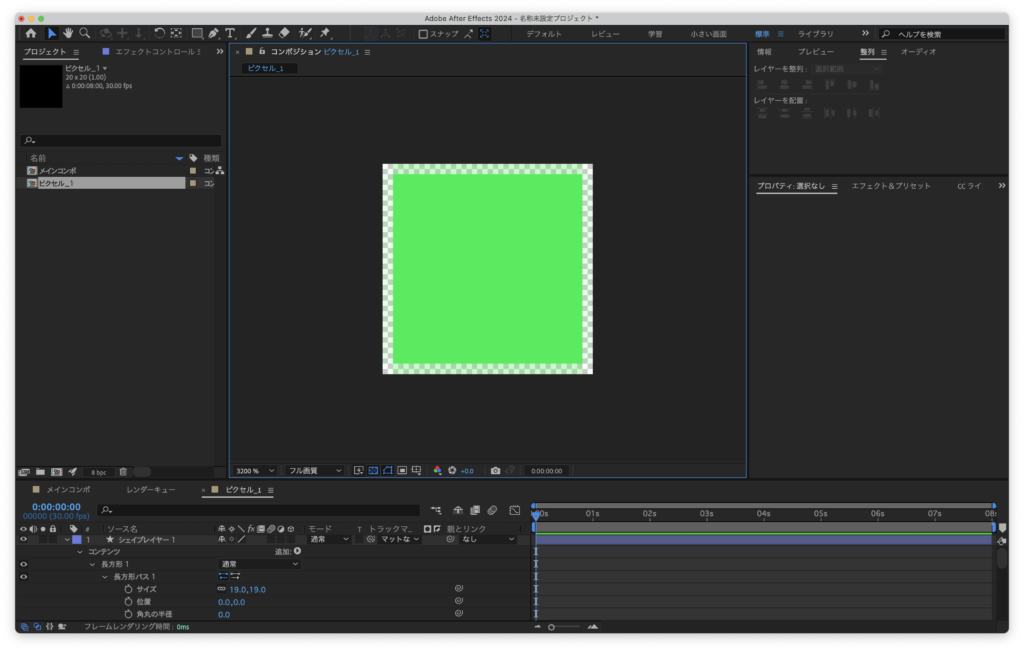
長方形ツールを使用して、選択した色のピクセルを作成します。
正方形のコンポに対して少し余白が残るくらいがちょうど良いです。
(なぜかコンピュータっぽいのって黄緑のイメージがありますね。)

プレースホルダーの作成とモザイク効果の適用
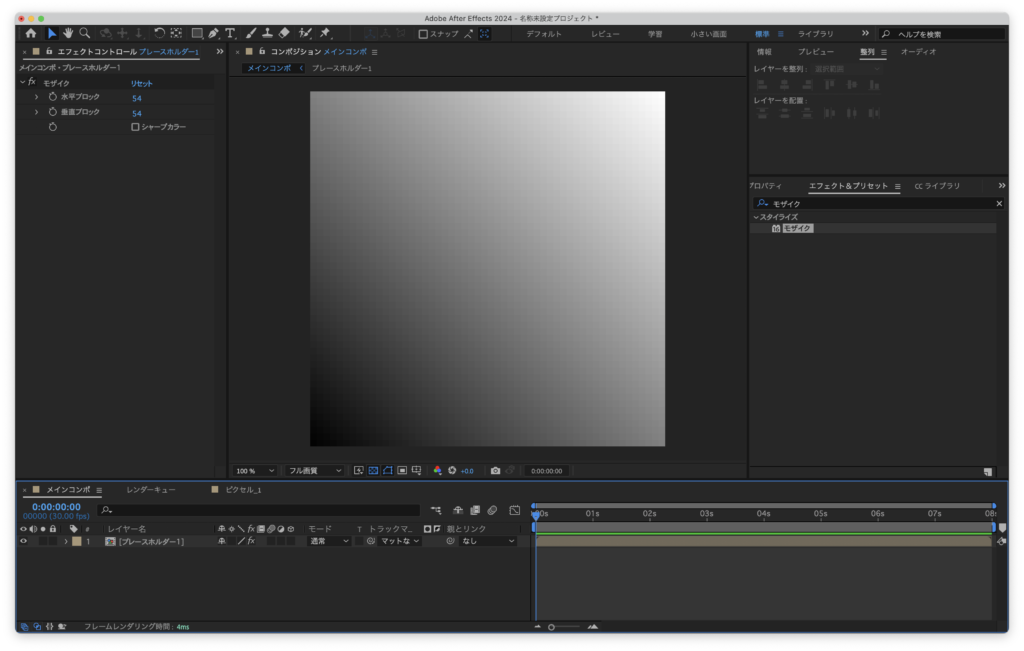
メインコンポでは平面レイヤーを追加し、グラデーションを適用します。ランプの開始点と終了点を設定します。
プレースホルダーをプリコンポーズし、モザイク効果を適用します。ブロックを小さくなるようにカスタマイズします。
(ピクセルコンポと同じくらいの大きさにすると良さそうでした。私はメインコンポが1080*1080pxなのでモザイクのブロック数は54にしてみました。)

ピクセルの配置
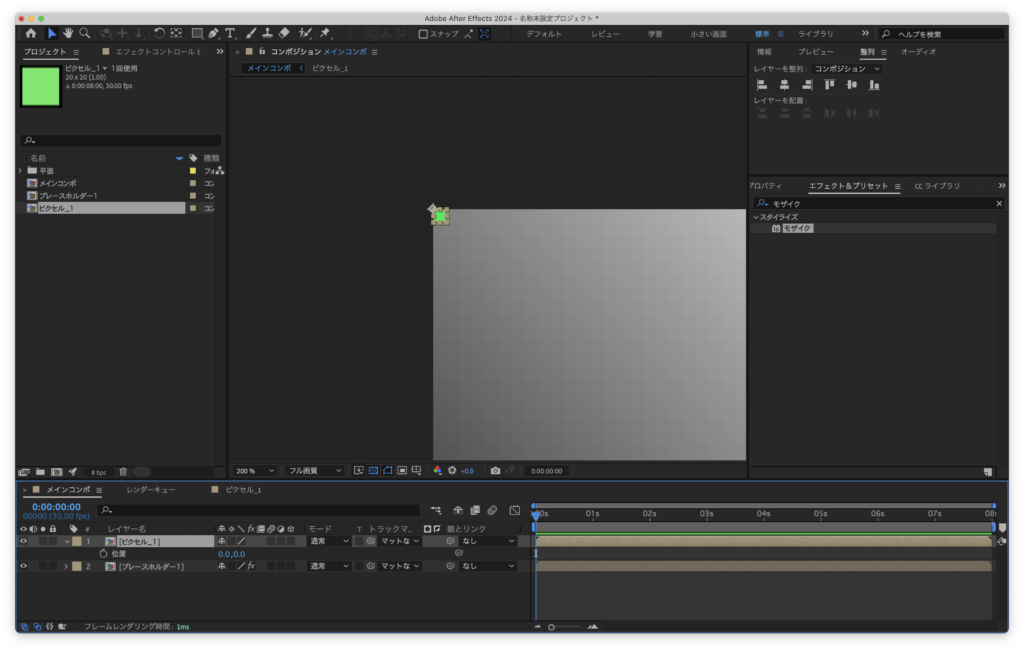
ピクセルコンポをプレースホルダーの上に追加し、ピクセルと一致するように配置します。
この時ピクセルコンポのアンカーポイントを左上の角にして位置を(0, 0)にすると早いです。

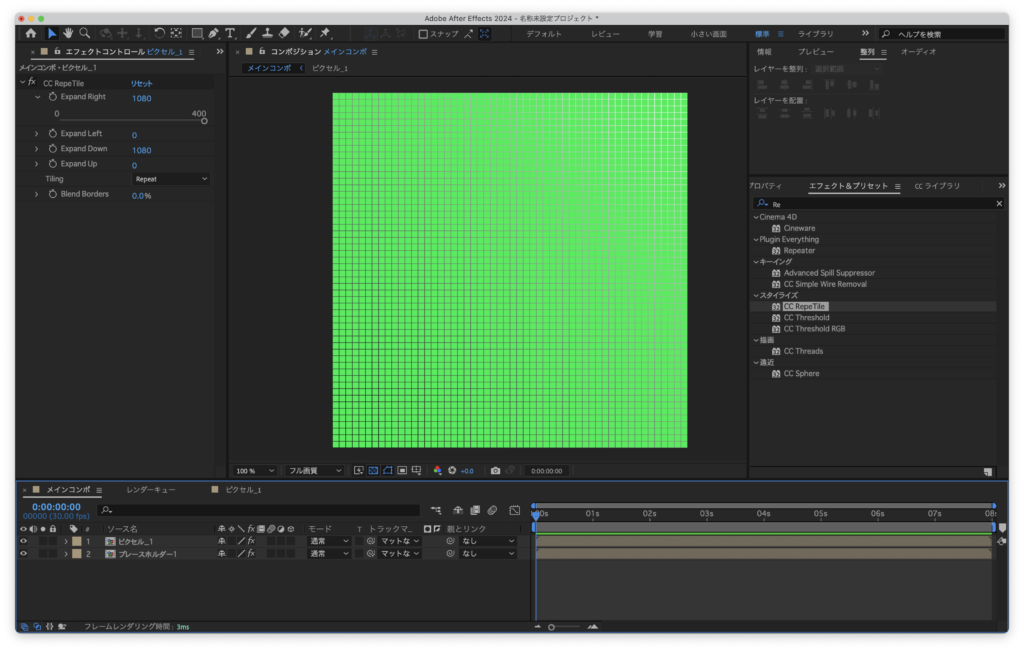
CC RepeTileを追加して、ピクセルのタイル状に敷き詰めます。

そしてコンポのアルファマットをプレースホルダーにリンクします。
抽出とピクセルの複製
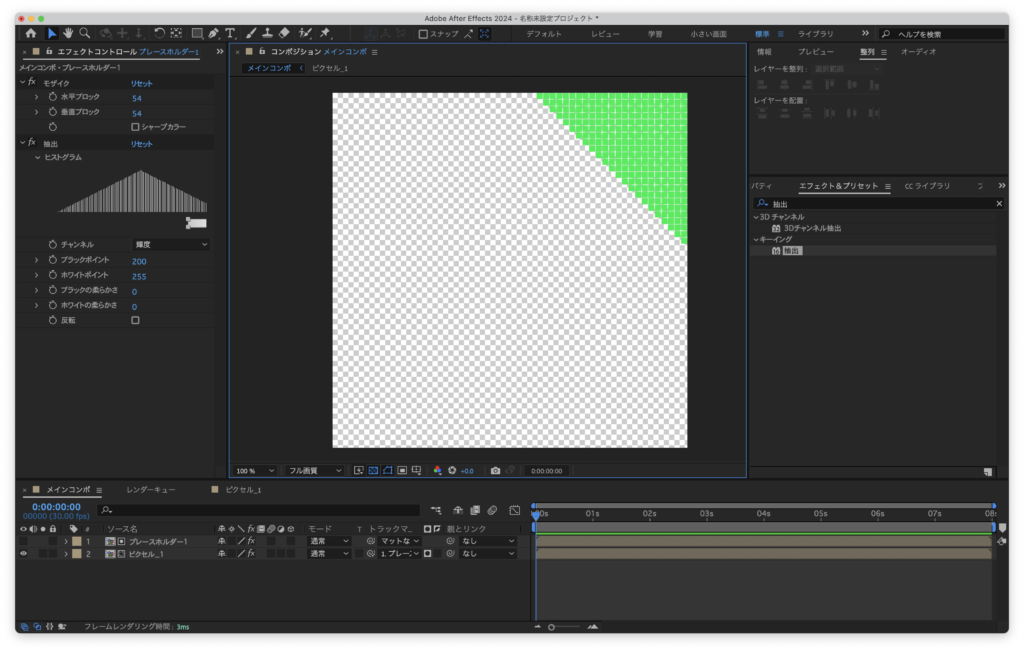
プレースホルダーに抽出(Extract)を追加します。
(After Effects では、カラーは輝度の情報を持ちます。Extractは選択した範囲外の輝度の部分を黒、つまり見えなくします。)
抽出した部分にだけアルファマットしたピクセルが表示されます。

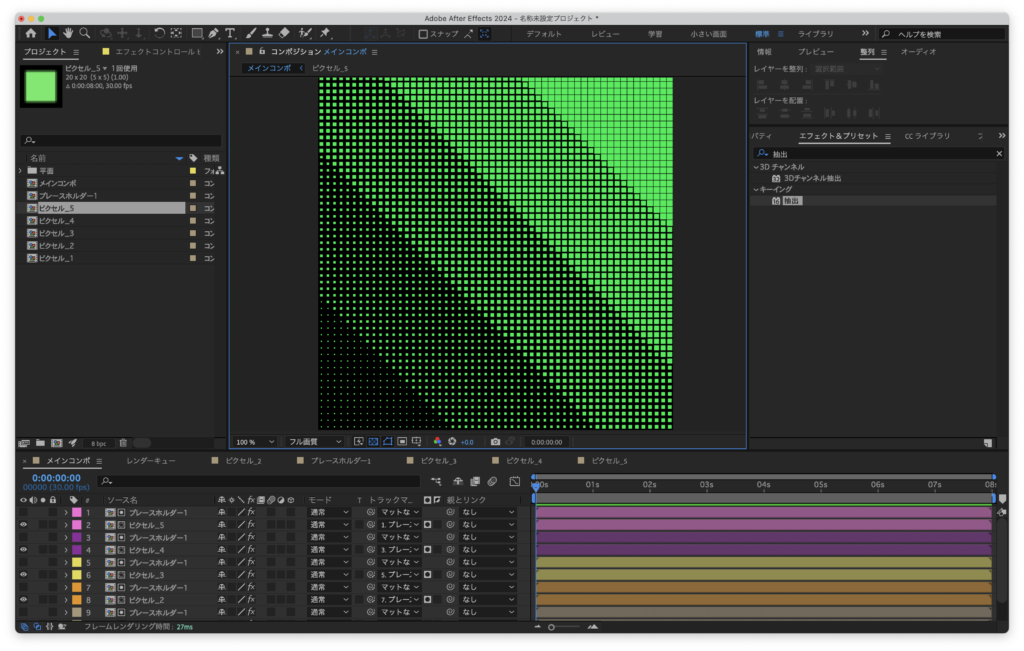
抽出の範囲とピクセルの正方形の大きさをずらしたプレースホルダーとピクセルコンポのペアを複製していきます。
(編集しやすいように色を変えたり、ピクセルコンポに番号をつけたりすると良いです。)
これを繰り返せば完成です。(見やすいように黒平面レイヤーを追加しました。)

さらなる表現、フラクタルノイズの適用とブラー効果の設定
さらにコンピュータ映画っぽくするには
1, ピクセルを数字にする。
2, ノイズやブラーで雰囲気を出す。
3, レイヤーを重ねたり、立体的に見せたり、
って感じですかね。
ということで私が作ったのはこんな感じです。
まとめ
透明度(Alpha)をExtractで絞り、アルファマットでピクセルだけを見えるようにするのがポイントですね。
実写合成の時に使うともっとカッコ良さそうですね。
ありがとうございました。



コメント